1
/
of
8
Dragoyle LLC
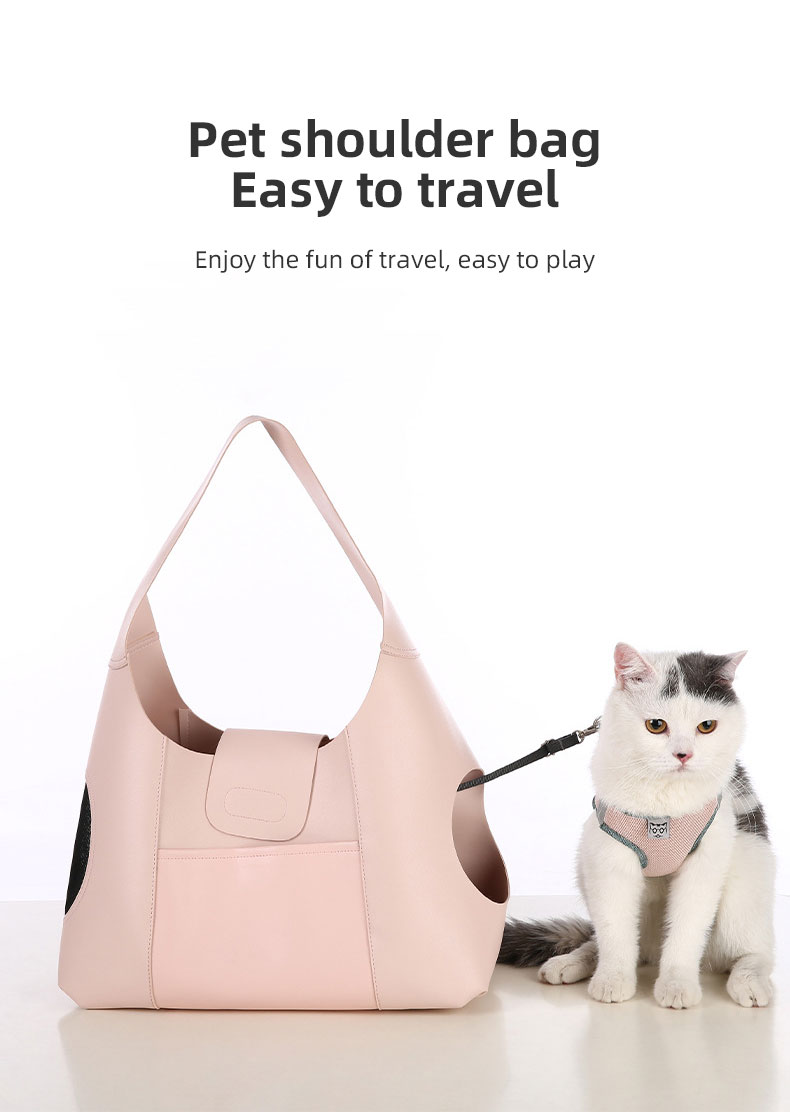
Large Portable Crossbody Pet Bag
Large Portable Crossbody Pet Bag
Regular price
€29,95 EUR
Regular price
€0,00 EUR
Sale price
€29,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
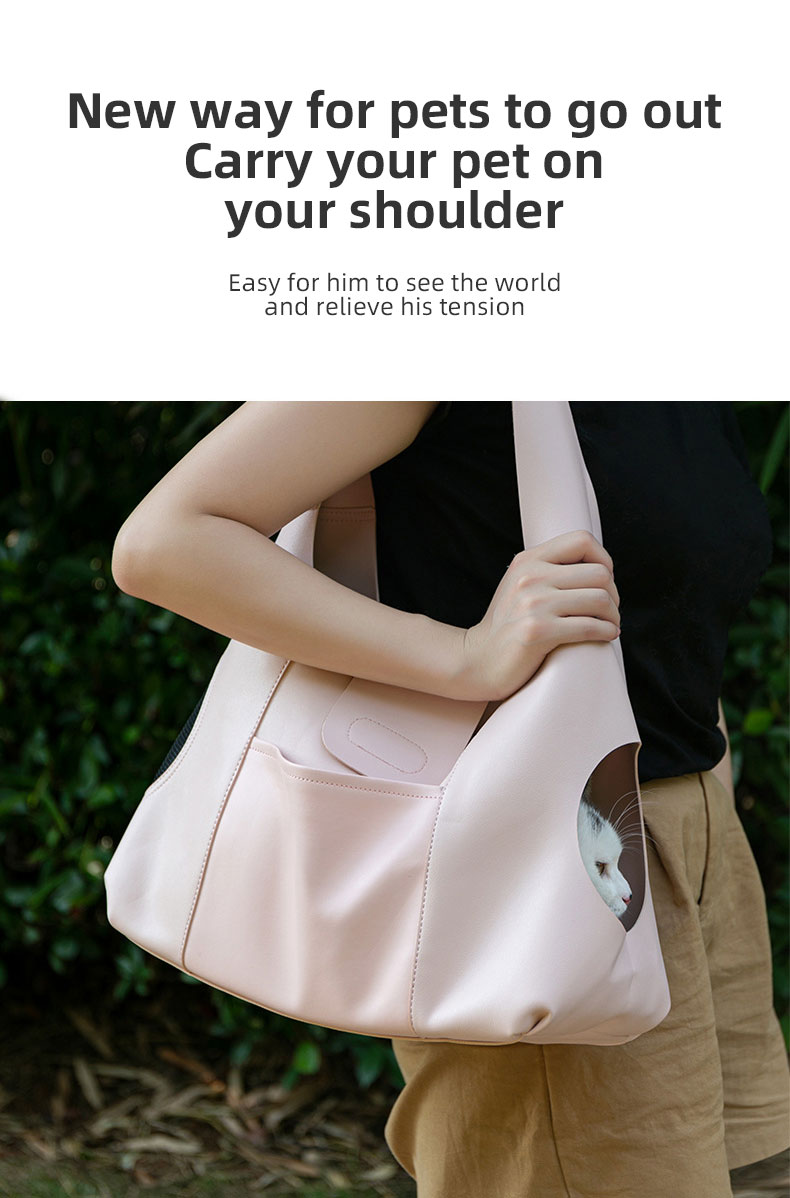
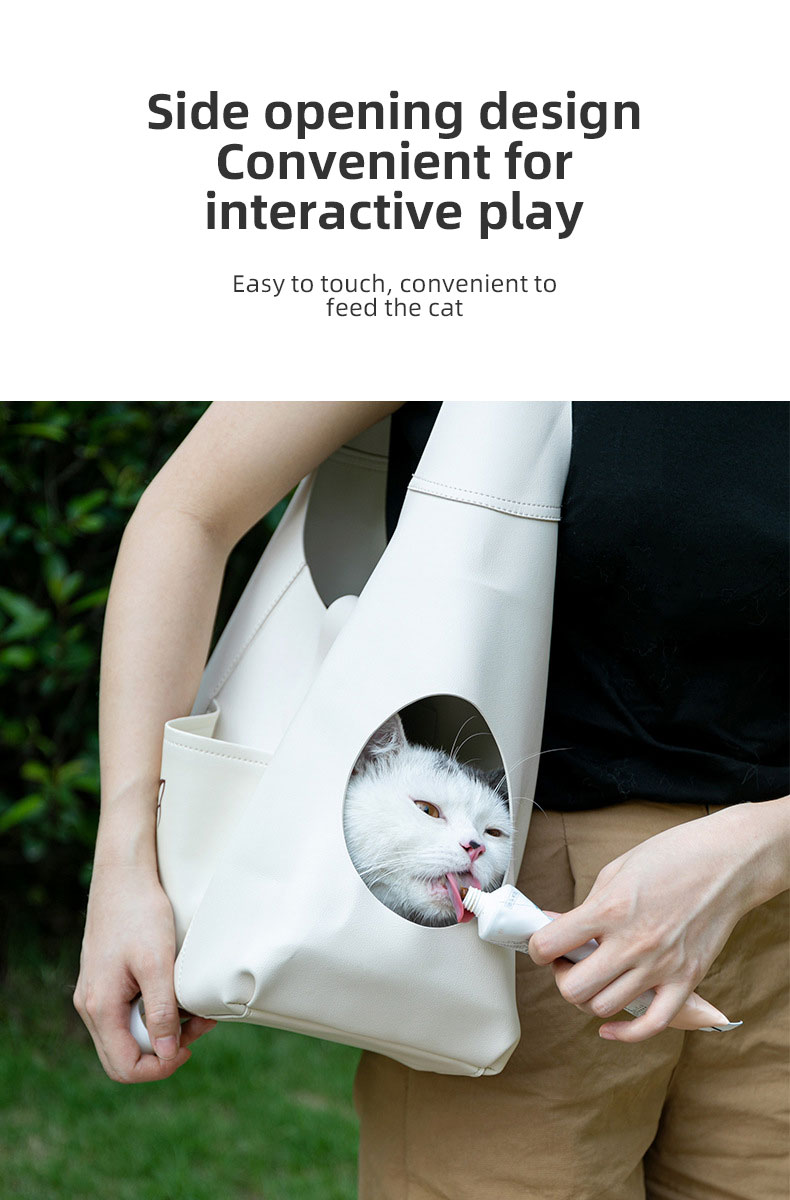
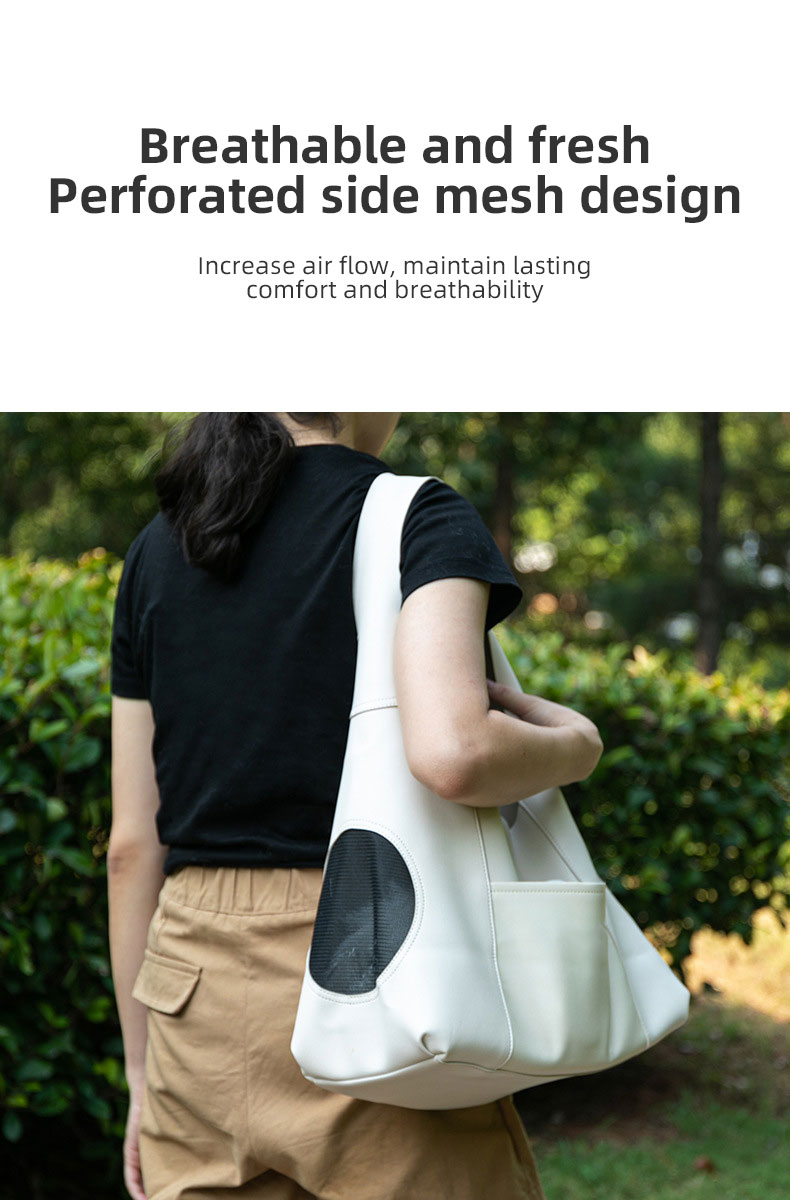
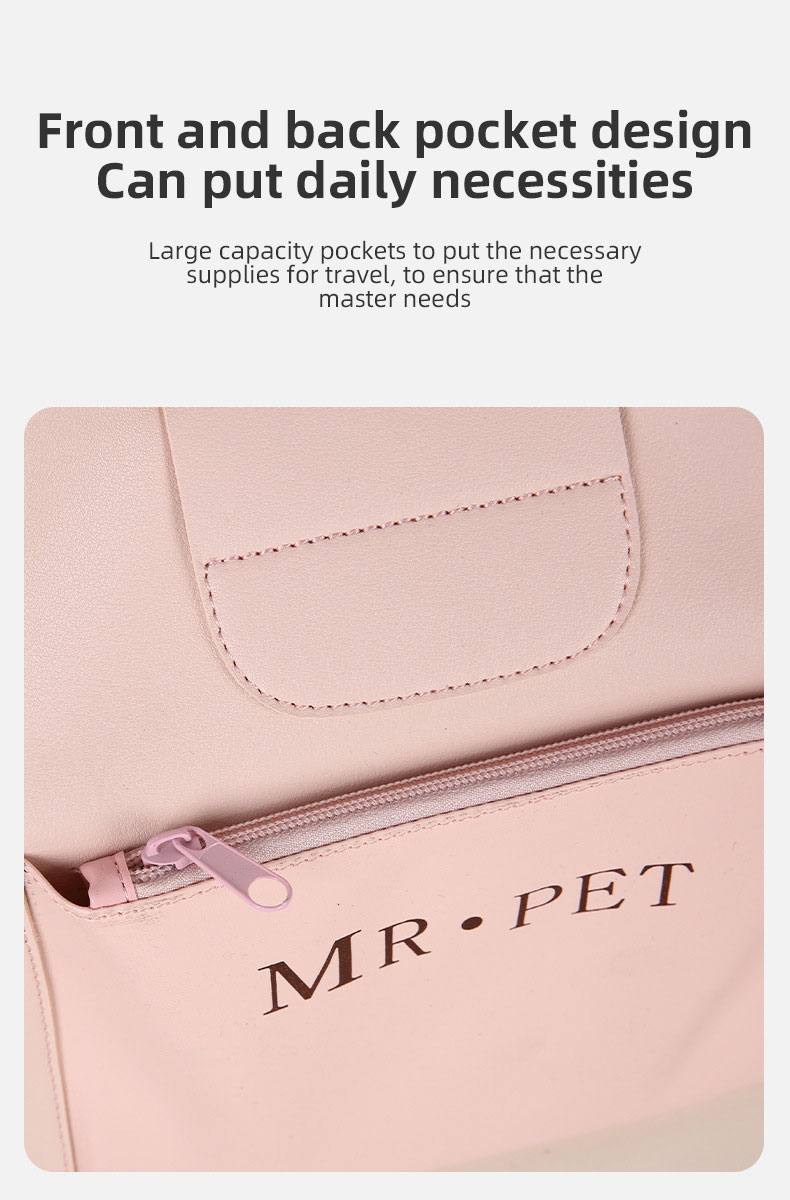
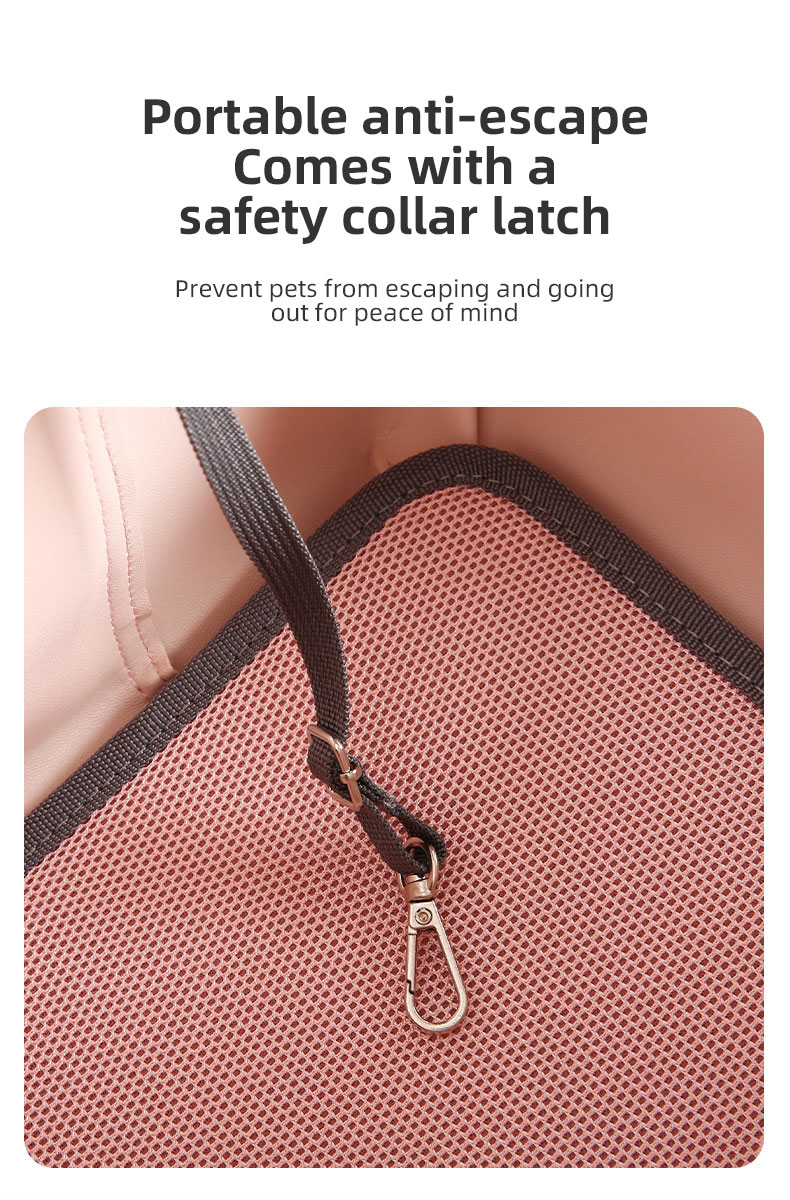
Bring your furry friend along for the ride with this comfortable, lightweight pet bag. The large size and adjustable shoulder strap make it easy to carry, making traveling with your pet a breeze.
Specifications:
- Size: 39 * 18 * 51cm
- Material: PVC
- Capacity: 15L
- Pattern: Solid Color
- Hardness: Medium Soft
















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!











