1
/
of
10
Dragoyle LLC
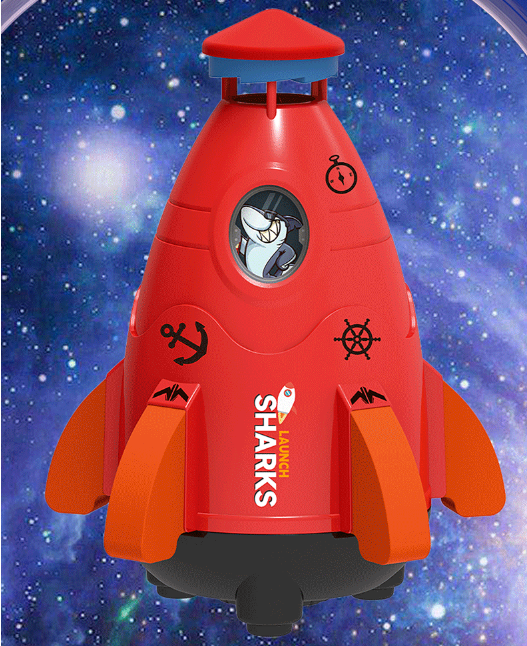
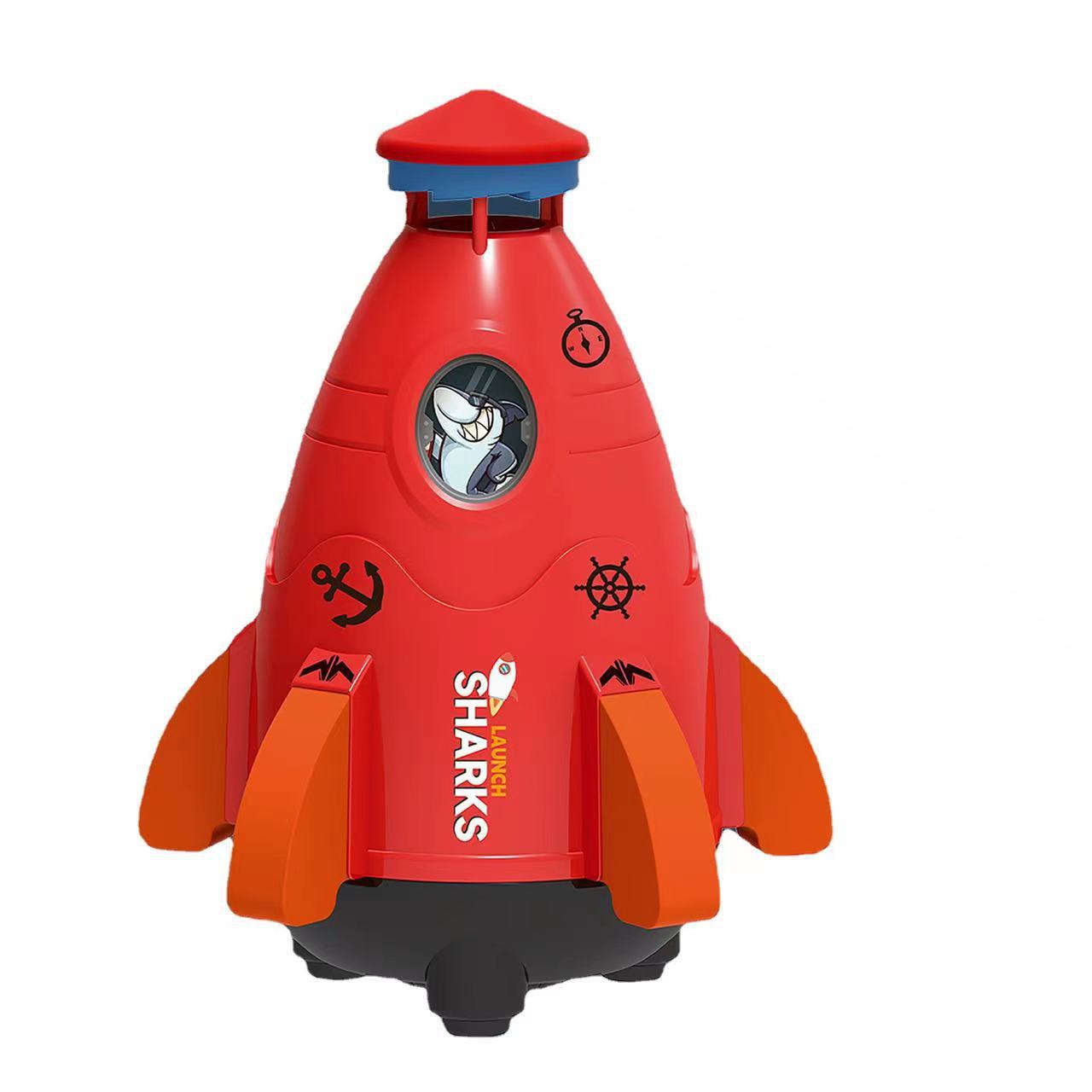
Kids Space Rocket Sprinkler Spinner
Kids Space Rocket Sprinkler Spinner
Regular price
€22,95 EUR
Regular price
Sale price
€22,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Beat the summer heat with fun for the whole family! Our Kids Space Rocket Sprinkler Spinner is an easy and exciting way to keep cool. Enjoy hours of cooling play with this unique outdoor toy.
Estimated Delivery Time: 13-51 day
Product information:
- Material: Plastic
- Function: Flying Water Spray to Water Flowers
- Ability development: emotional, visual, intellectual development, hands-on and brainpower
- Product category: Sports, Leisure, Traditional Toys
- Category: Water Playing Toys
- Category of water toys: water spraying toys
- Colors: Chinese color box - red, Chinese color box - blue, Chinese color box - white, red - English color box, blue - English color box, white - English color box
Packing list: Sprinkler x 1 + DIY sticker + convenient snap connector+4m water pipe + faucet quick connector













-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!