1
/
of
17
Dragoyle LLC
Interactive Kitty Cat Spinning Windmill Toy
Interactive Kitty Cat Spinning Windmill Toy
Regular price
€14,95 EUR
Regular price
€0,00 EUR
Sale price
€14,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
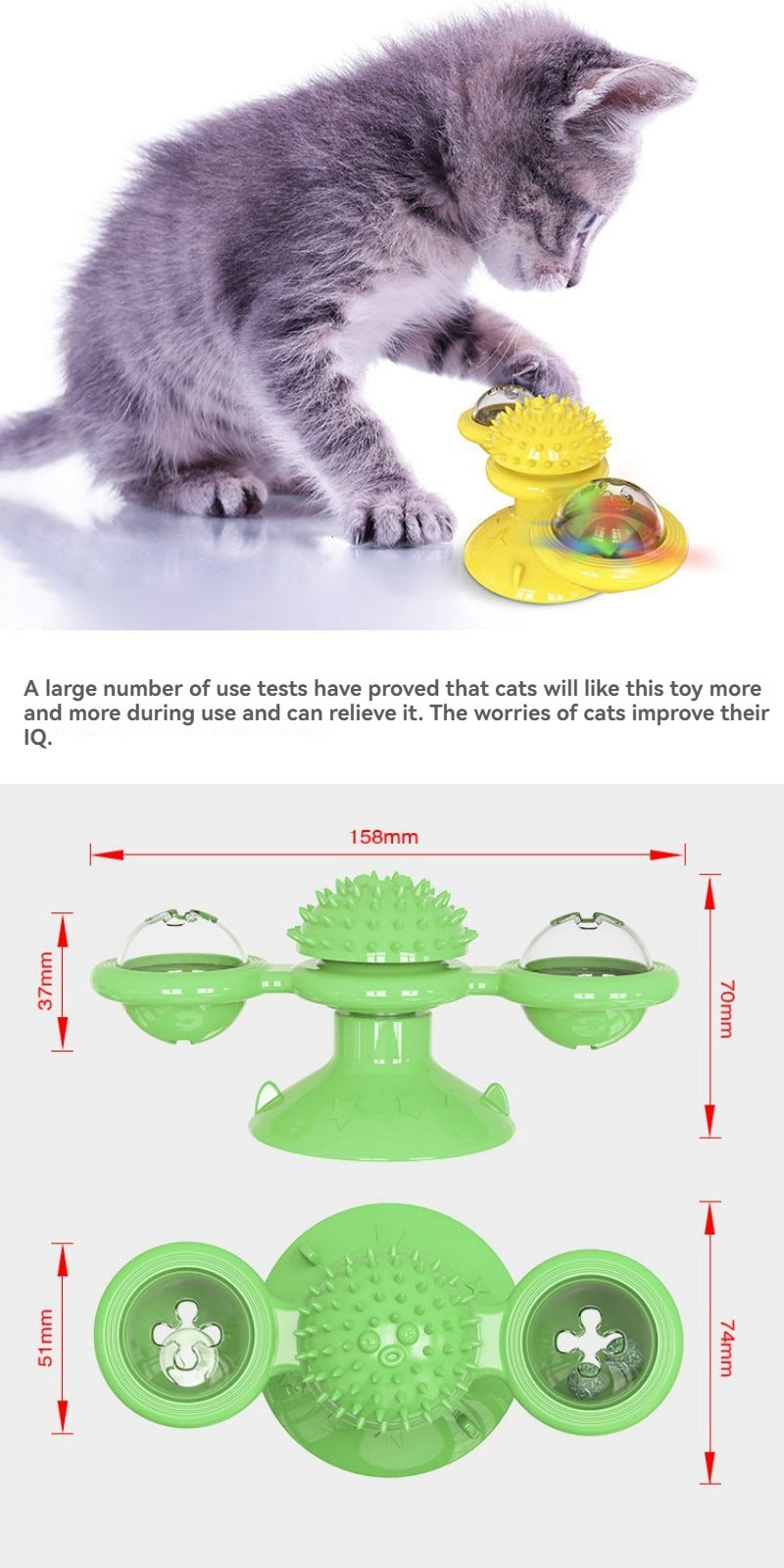
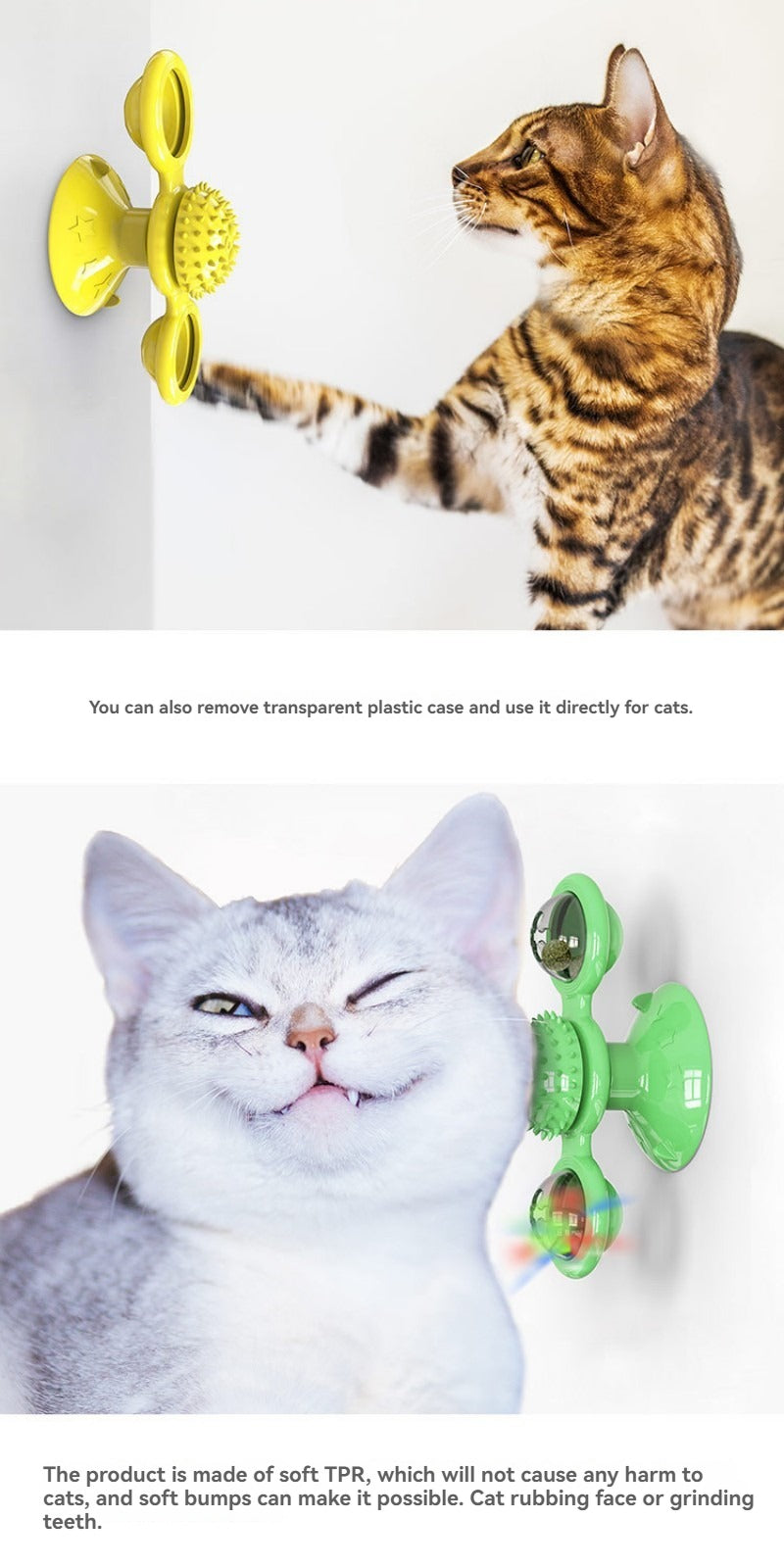
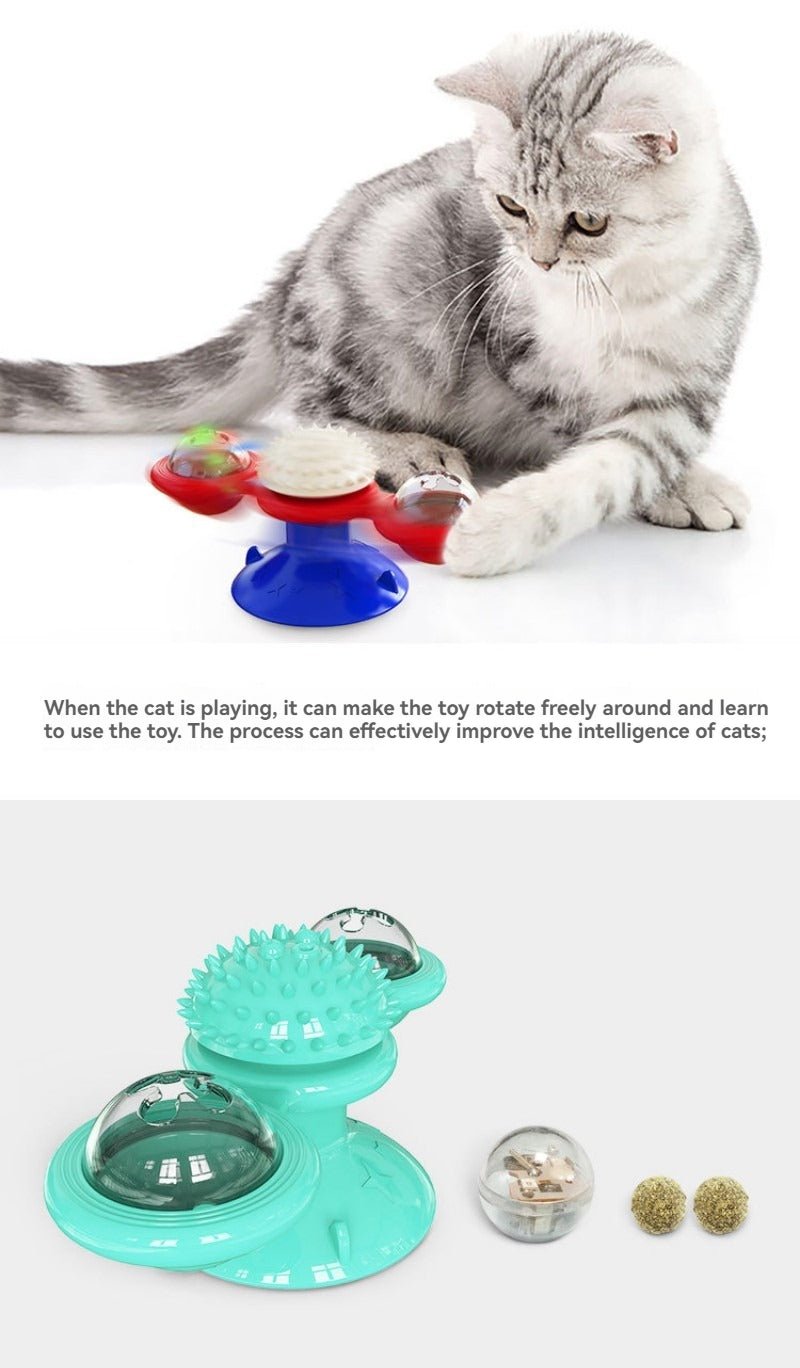
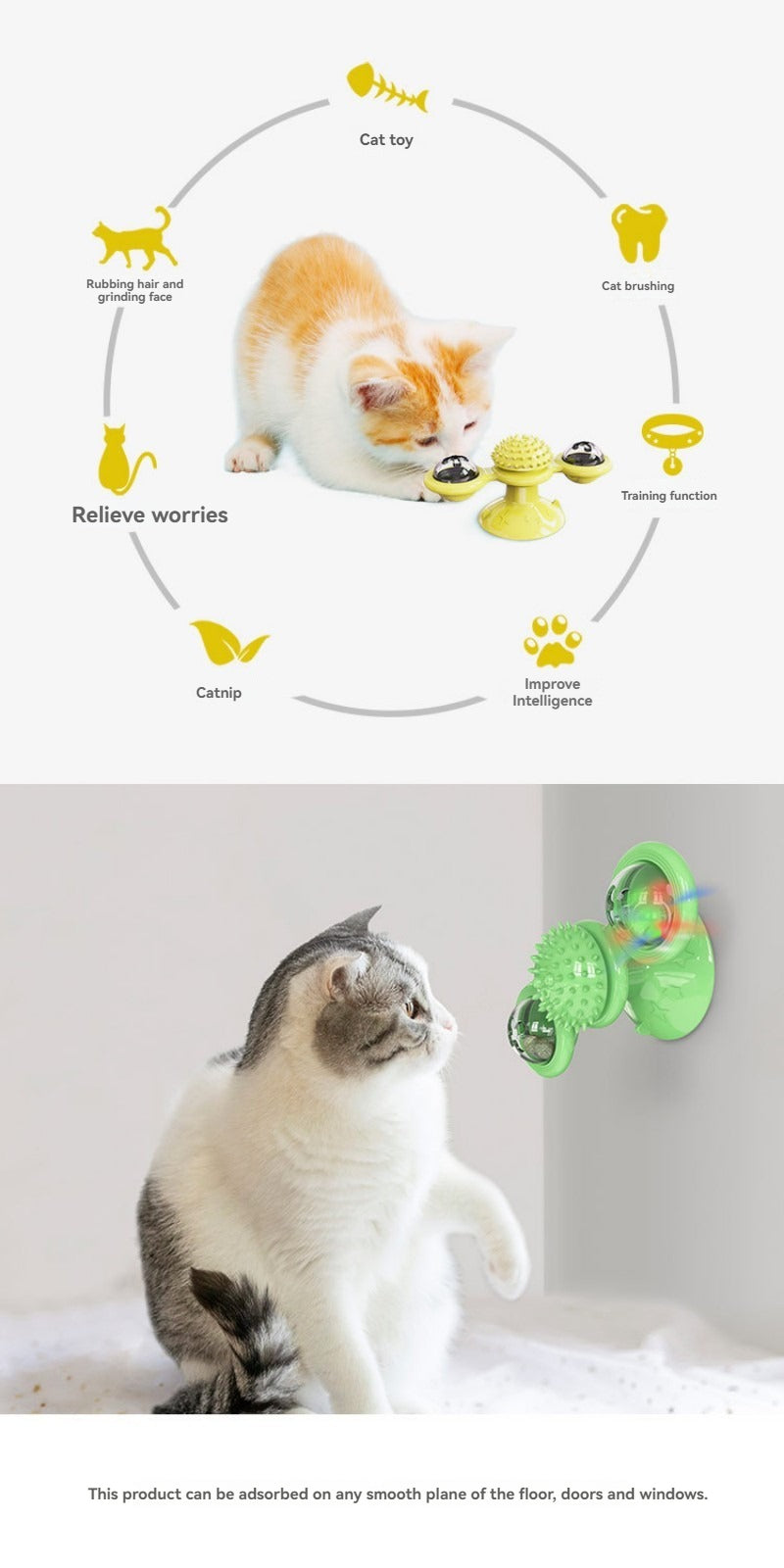
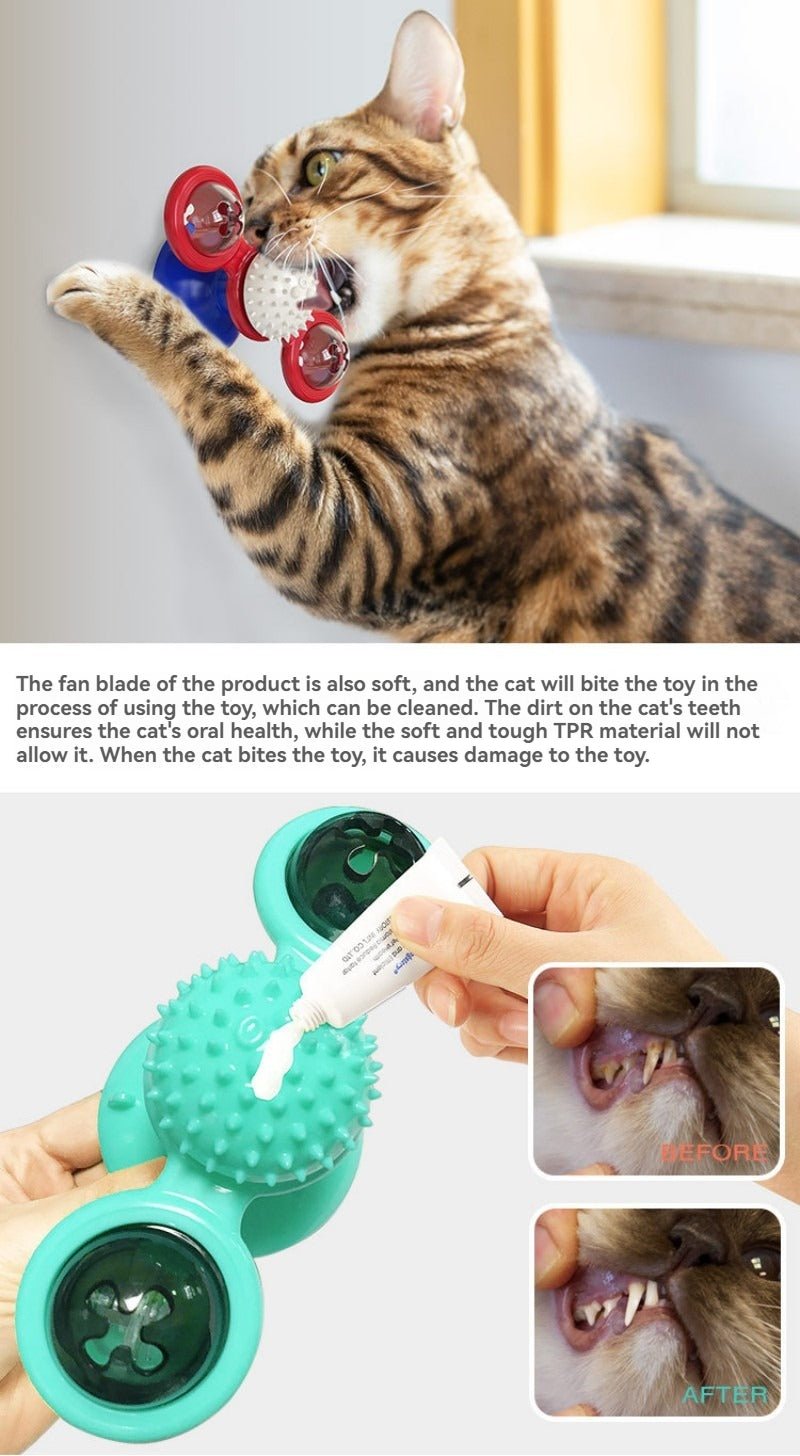
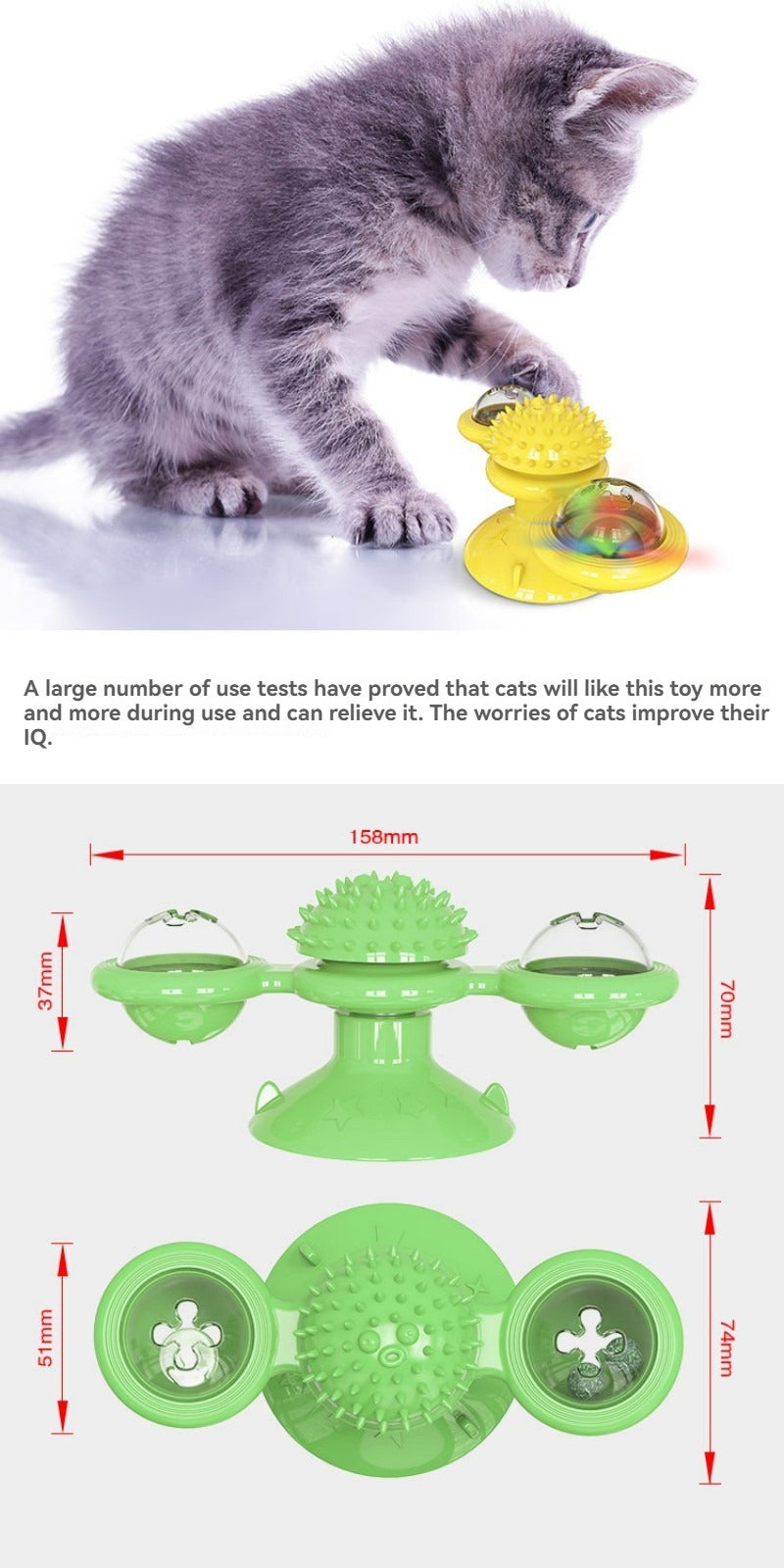
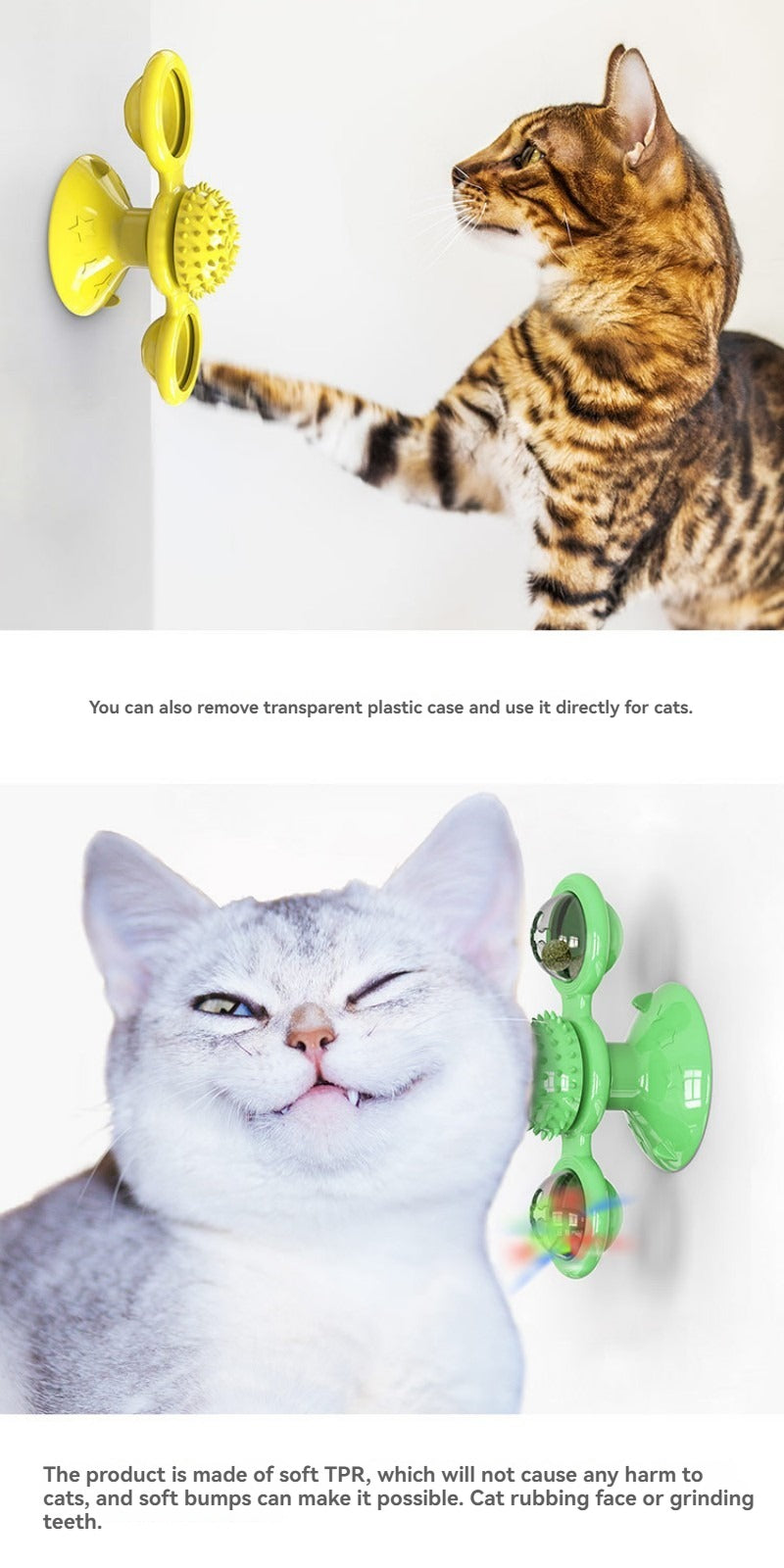
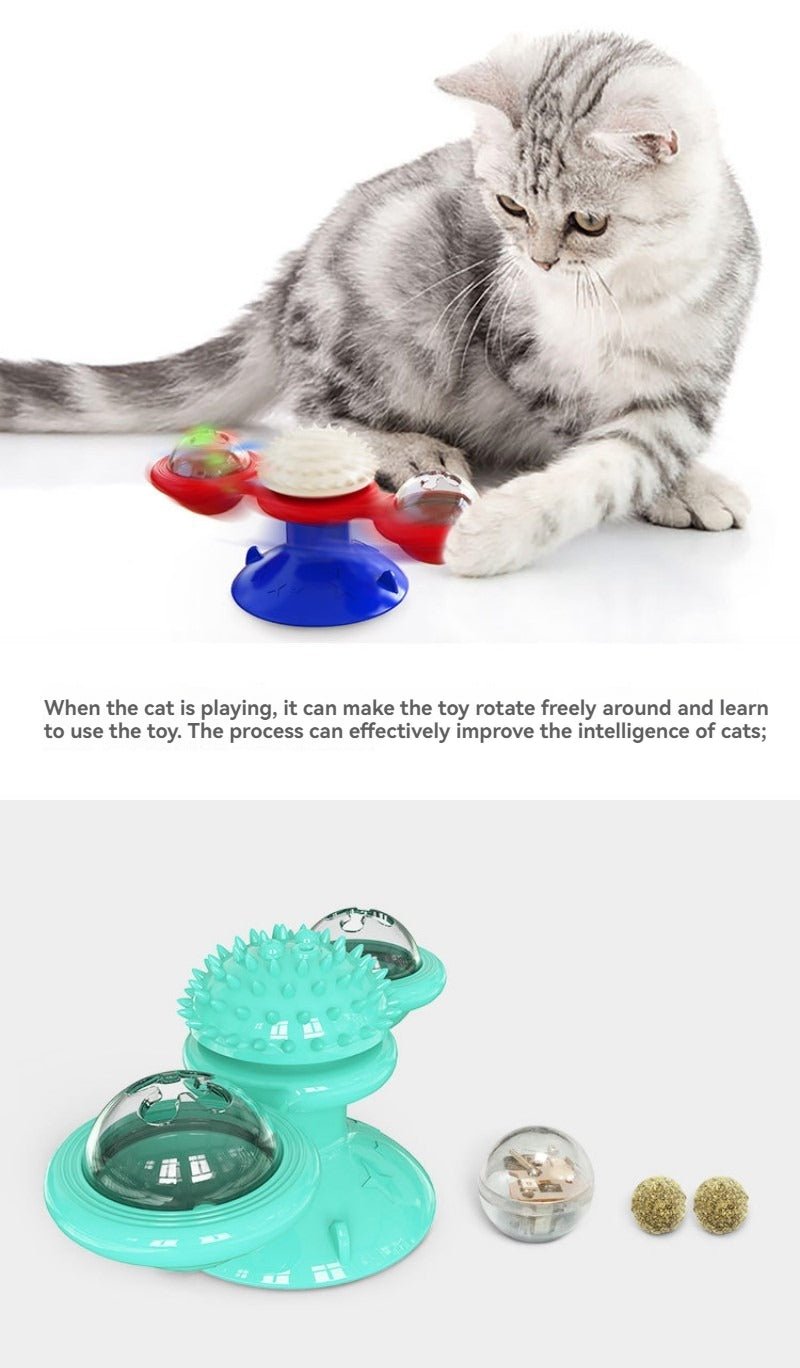
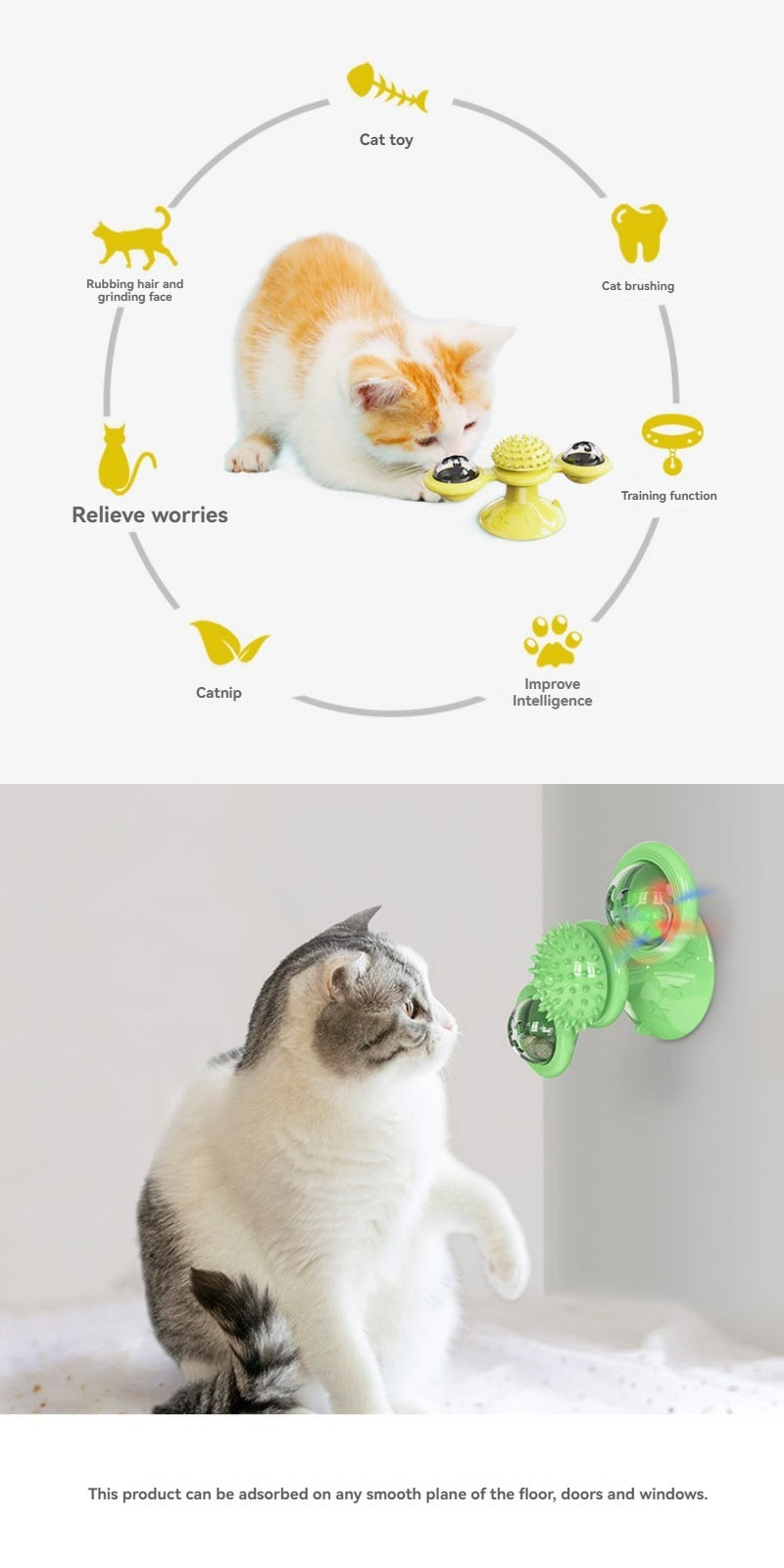
Make playtime purr-fect with our Interactive Kitty Cat Windmill Toy! This quirky and fun toy will keep your furry friend entertained for hours with its interactive spinning windmill design.
Watch as your cat paws at the windmill, keeping them active and engaged. No more hairball boredom, just playful feline fun!
Estimated Delivery Time is 6 to 12 days.

















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!