1
/
of
7
Dragoyle LLC
Heart Beat Print Streetwear Hoodies
Heart Beat Print Streetwear Hoodies
Regular price
€15,95 EUR
Regular price
€24,95 EUR
Sale price
€15,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Experience the heartbeat of fashion with our Heart Beat Print Streetwear Hoodies. Keep your style on trend with this eye-catching design. Perfect for any casual or athletic occasion, this hoodie will keep you warm and stylish while showcasing your love for streetwear. Get ready to turn heads wherever you go with this must-have piece!
Overview:
- Unique design, stylish and beautiful.
- Good material, comfortable to wear.
- A variety of colors, more choice.
Product Information:
- Style: Street
- Pattern: Print
- Style: Pullover
- Version: Straight tube type
- Combination form: single piece set
- Length: ordinary style (50cm < length ≤65cm)
- Sleeve length: Long sleeves
- Sleeve type: Regular sleeve
- Collar: Round collar
- Thickness: grab the velvet
- Process: Printing/dyeing
- Fabric name: polyester fiber
- Main fabric composition: Polyester fiber (polyester)
- Content of main fabric components :51%-70%
- Color: Pink, yellow, grey, black, Burgundy
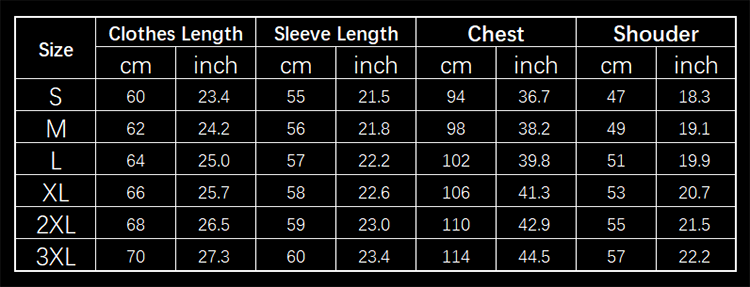
- Size; S,M,L,XL,XXL,XXXL

- Dress style: European and American
- Style Type: Street hipster
Packing List: 1* hoodie
Estimated Delivery Time is 9 to 13 days











-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!










