1
/
of
8
Dragoyle LLC
Happy Halloween Flannel Breathable Blanket
Happy Halloween Flannel Breathable Blanket
Regular price
€20,95 EUR
Regular price
€41,95 EUR
Sale price
€20,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Stay warm and cozy with our Long Vertical Flannel Breathable Blanket! Choose from one of four sizes to find the perfect fit! Soft flannel material will keep you comfortable while breathable fabric ensures you don't overheat. Make your home extra inviting with this snuggly blanket!
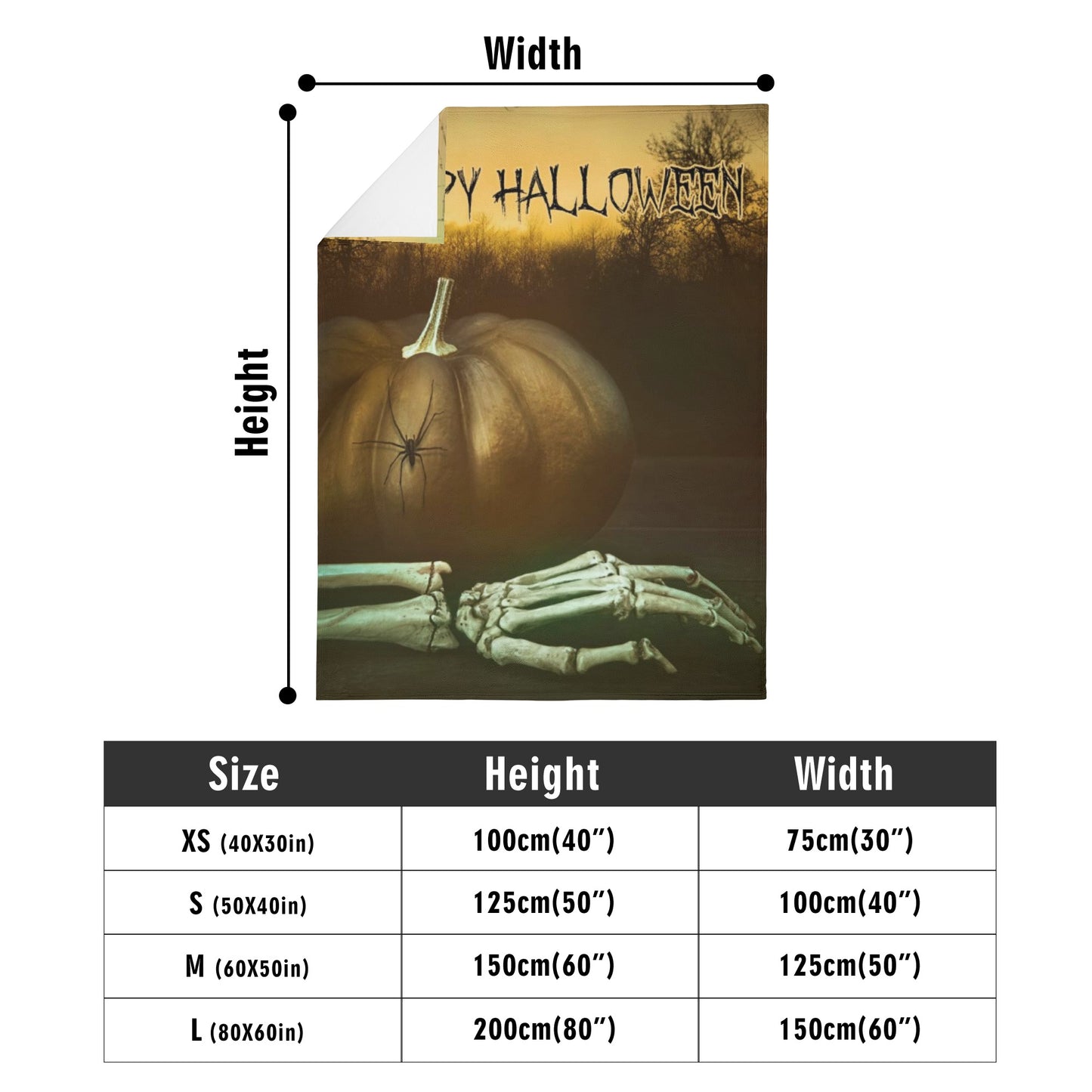
- * Lightweight Flannel fabric for vertical style of blanket
- * One-side printing and long-term use does not fade
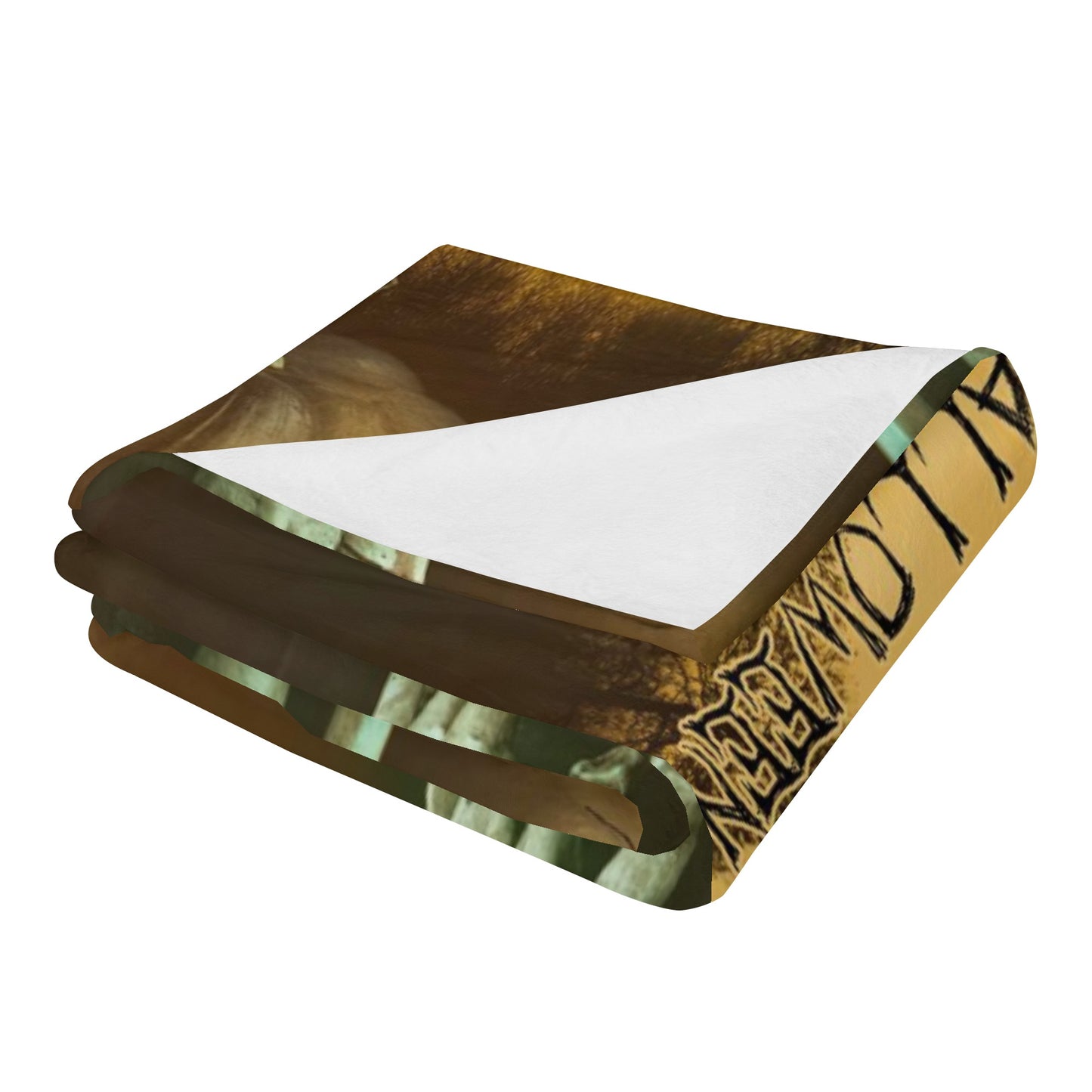
- * Other side made by high quality and soft flannel white style
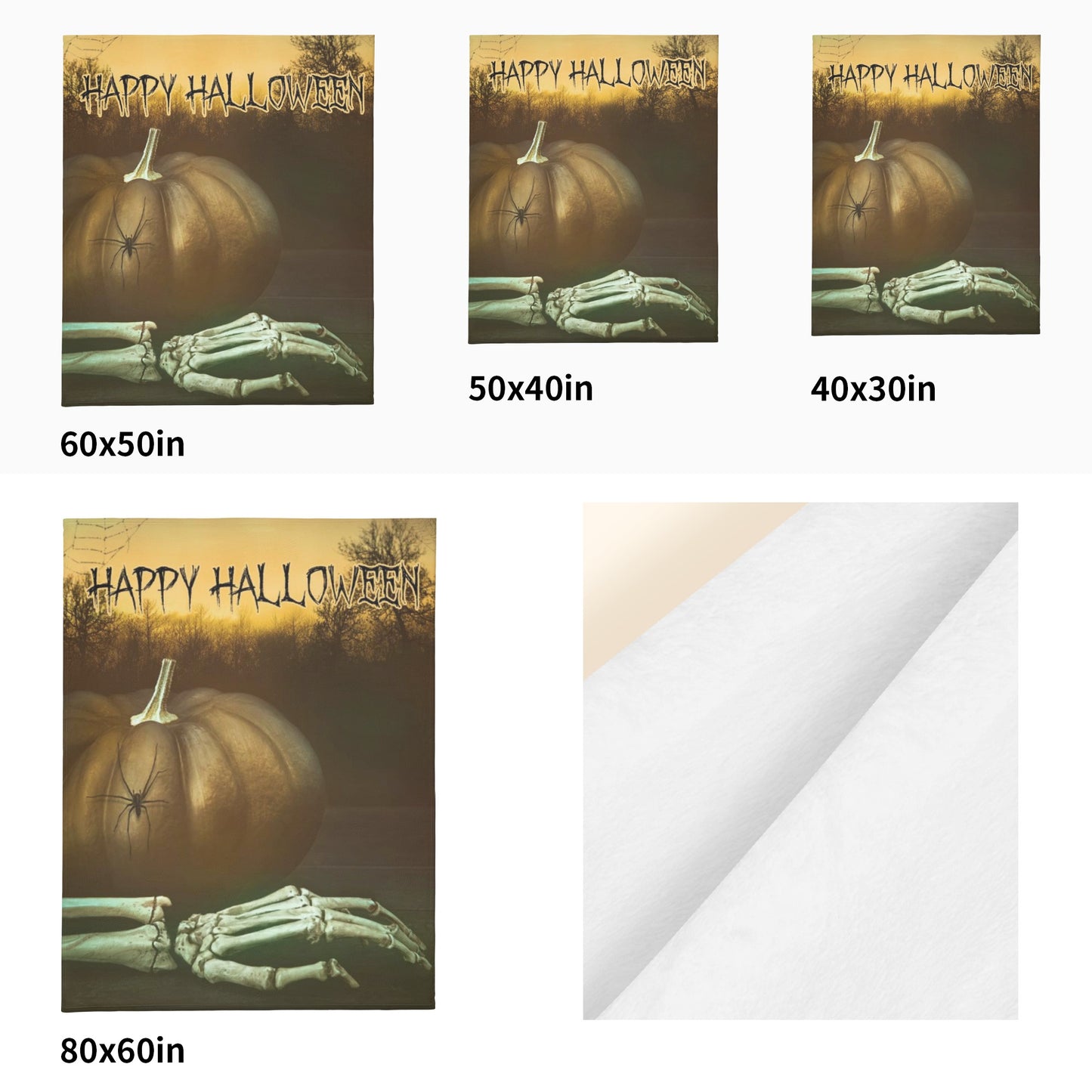
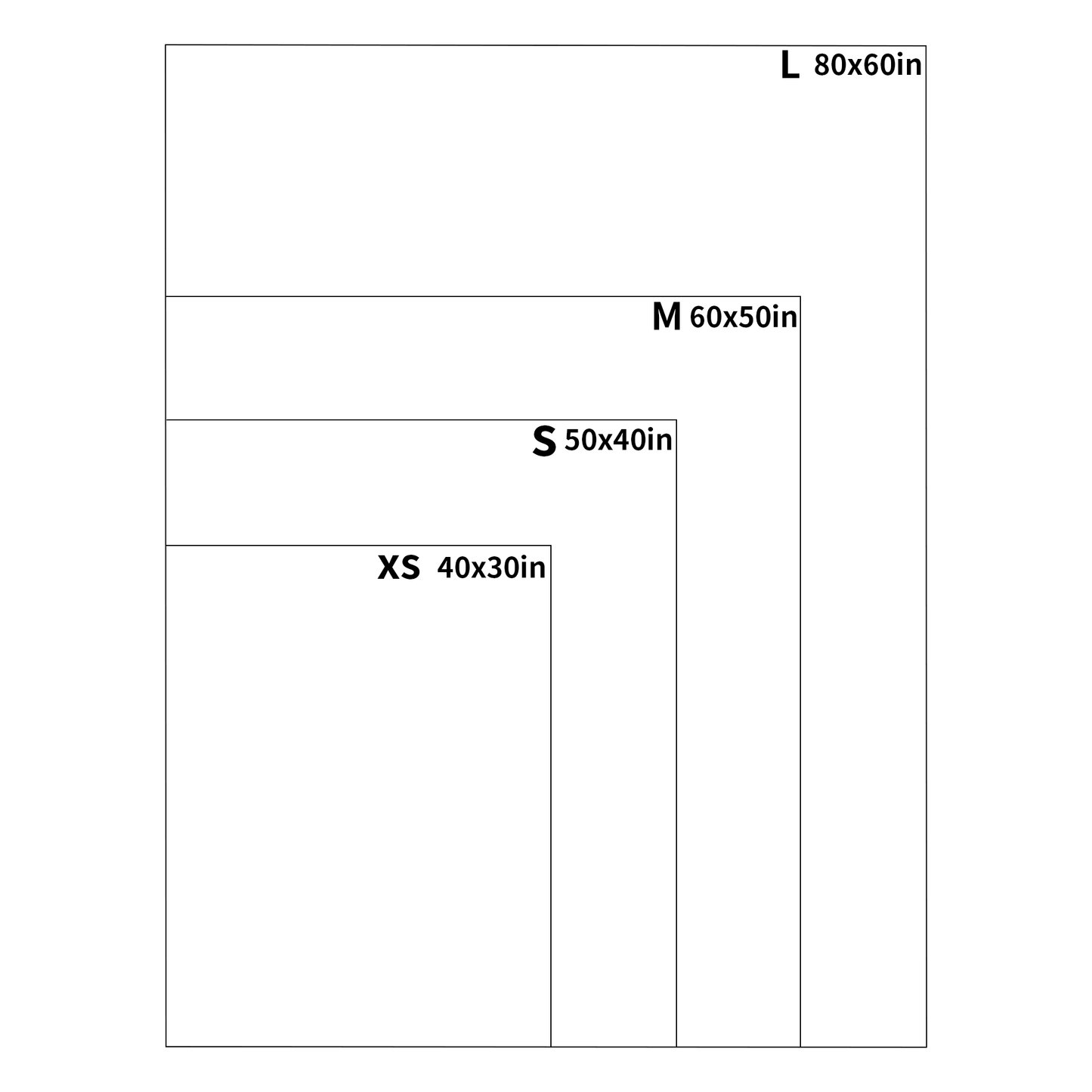
- * 4 Sized choices for your home relax bedroom sofa
- * Widely used also for outdoor as a beach towel, picnic mat, tablecloth, etc.
- * Wash by hand or gently by machine, iron at low temperature or in the air
This product is made on demand. No minimums.
Fast 2-5 days production time with 5 to 9 days delivery time.








-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!











