1
/
of
8
Dragoyle LLC
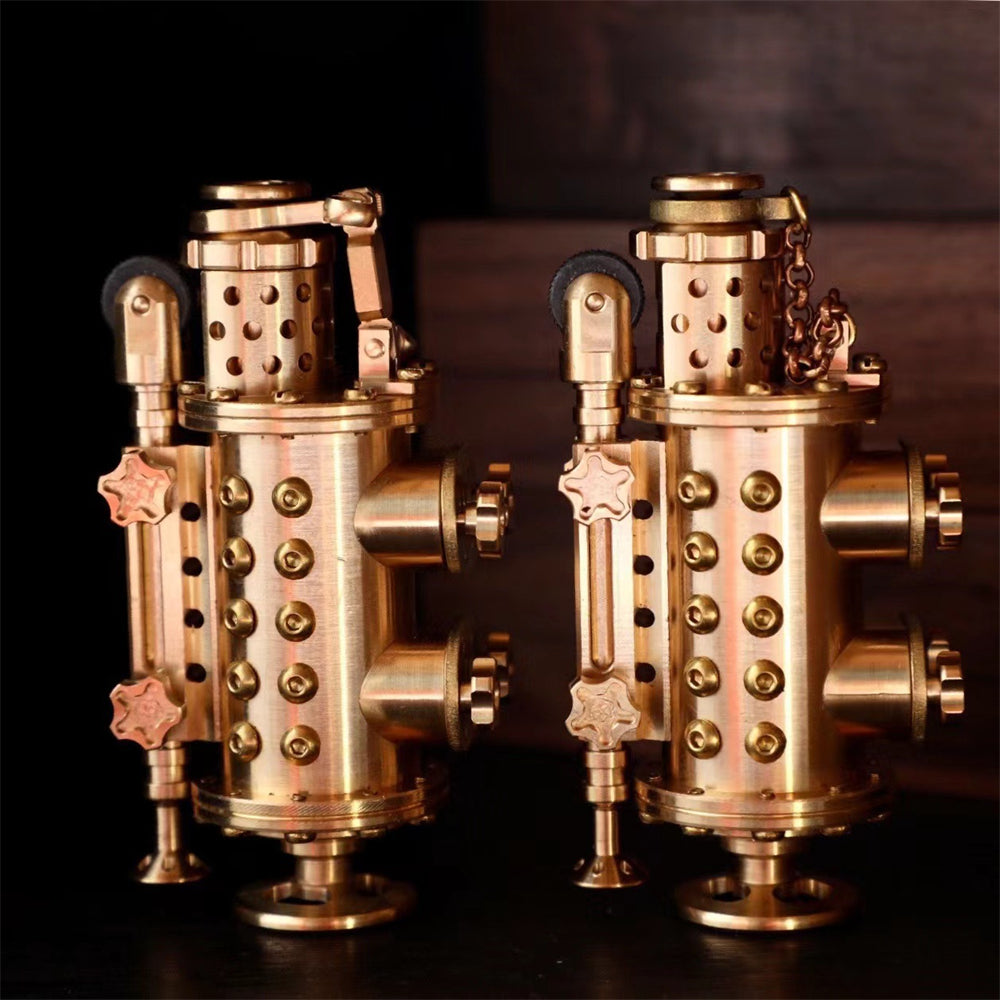
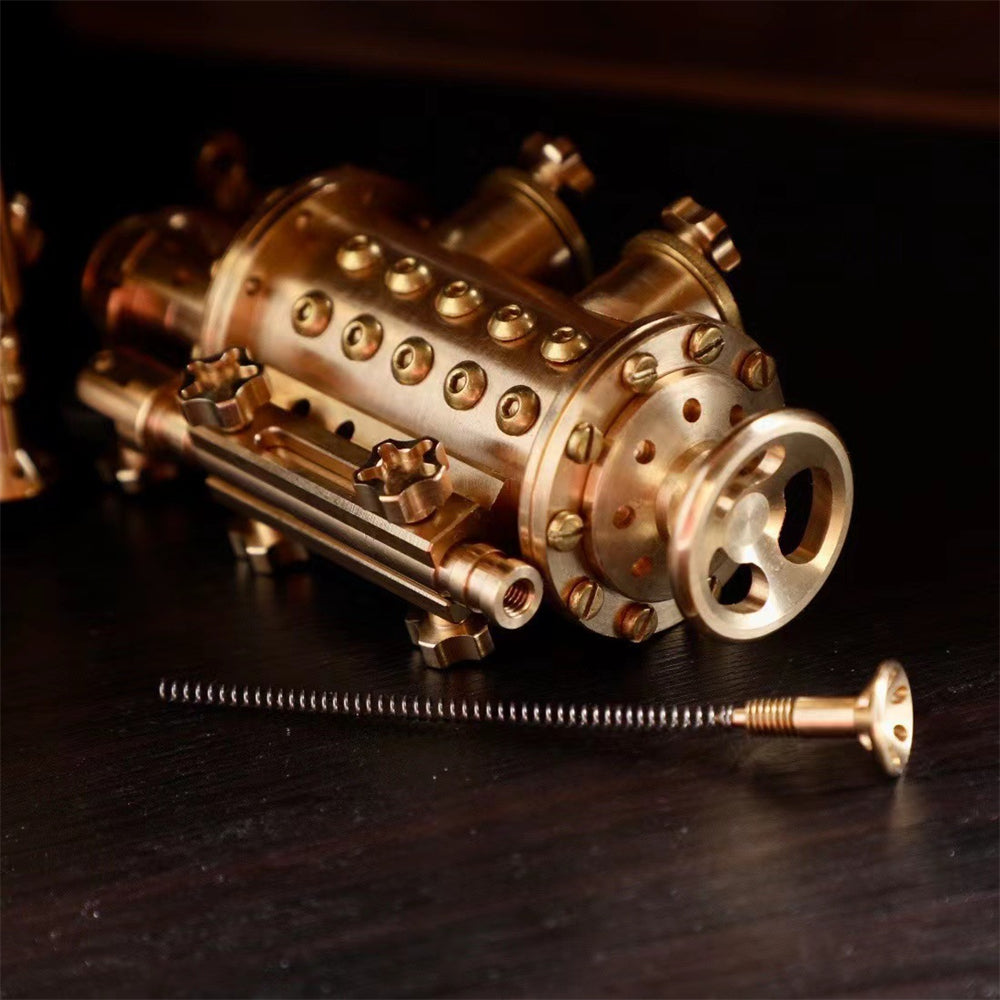
Handmade Copper Punk Kerosene Lighter
Handmade Copper Punk Kerosene Lighter
Regular price
€39,95 EUR
Regular price
Sale price
€39,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
This Handmade Copper Punk Kerosene Lighter is an ideal choice for those who appreciate the art of lighter craftsmanship. Crafted from 100% copper, this lighter boasts a solid construction and is designed to provide optimal performance. Enjoy a reliable, stylish and unique lighter with this timeless piece.
Estimated Delivery Time is 7 to 11 Days
Product information :
- Color: Brass
- Material: all copper
- Style: modern minimalist
- Types of lighter oil: kerosene
- Style: Shaft even
Packing list: Lighter x 1








-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!











