1
/
of
7
Dragoyle LLC
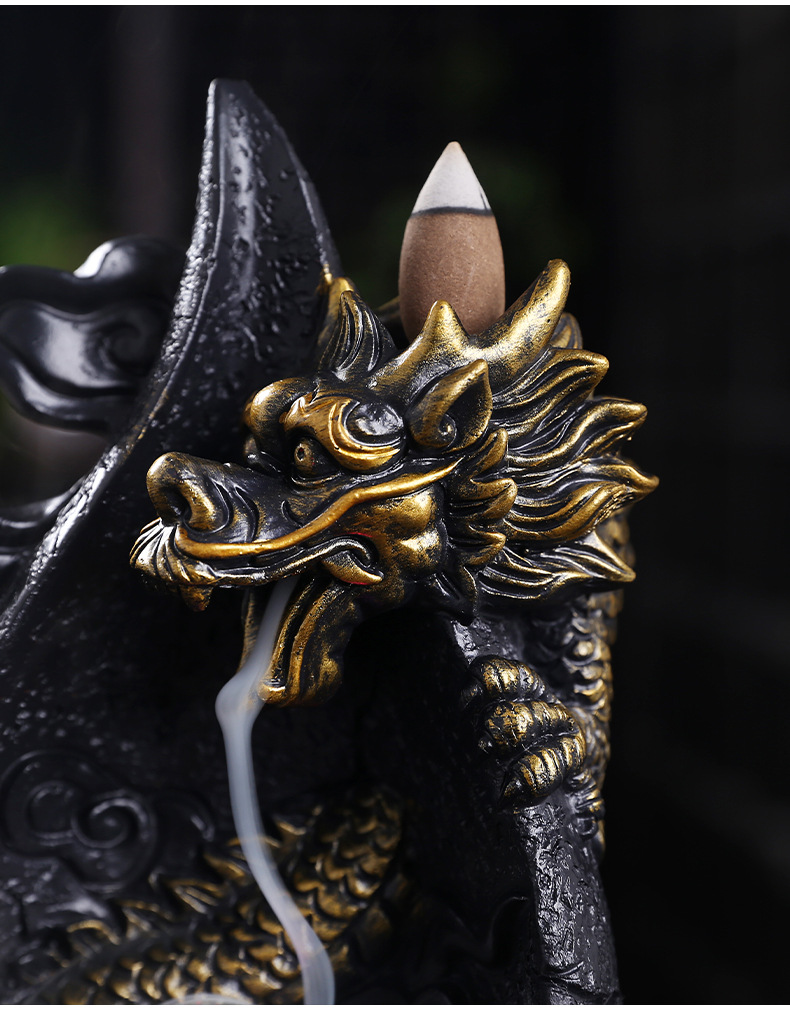
Handcrafted LED Backflow Dragon Incense Burner
Handcrafted LED Backflow Dragon Incense Burner
Regular price
€24,95 EUR
Regular price
Sale price
€24,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Add a touch of fantasy to your room with this handcrafted LED Backflow Dragon Incense Burner. The intricate design gives off a beautiful glow, perfect for any relaxing evening. The perfect addition to any home.
This gorgeous LED Backflow Dragon Incense Burner is handcrafted to instantly add a beautiful, illuminated touch of elegance to your home. Enjoy stunning visual displays while creating a calming atmosphere.
Product Attributes
- Material: Synthetic Resin
- Package: 1 incense burner (without incense)














-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!










