1
/
of
5
Dragoyle LLC
Halloween Style Uniform Jumpsuit
Halloween Style Uniform Jumpsuit
Regular price
€19,95 EUR
Regular price
Sale price
€19,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Be ready for Halloween with this stylish and chic Halloween Style Uniform Jumpsuit! Designed with intricate details, this classic jumpsuit is sure to stand out wherever you go! Whether you’re going to a costume party or just out for the night, this jumpsuit is perfect for completing the spooky look and keep you warm while trick-or-treating. Get yours today!

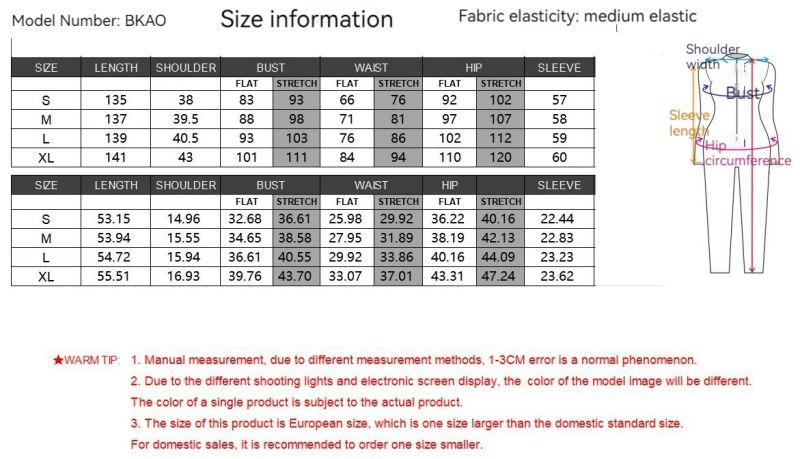
Be cautious when ordering to get the correct size.
Estimated delivery time is 7 to 10 days.






-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!








