1
/
of
10
Dragoyle LLC
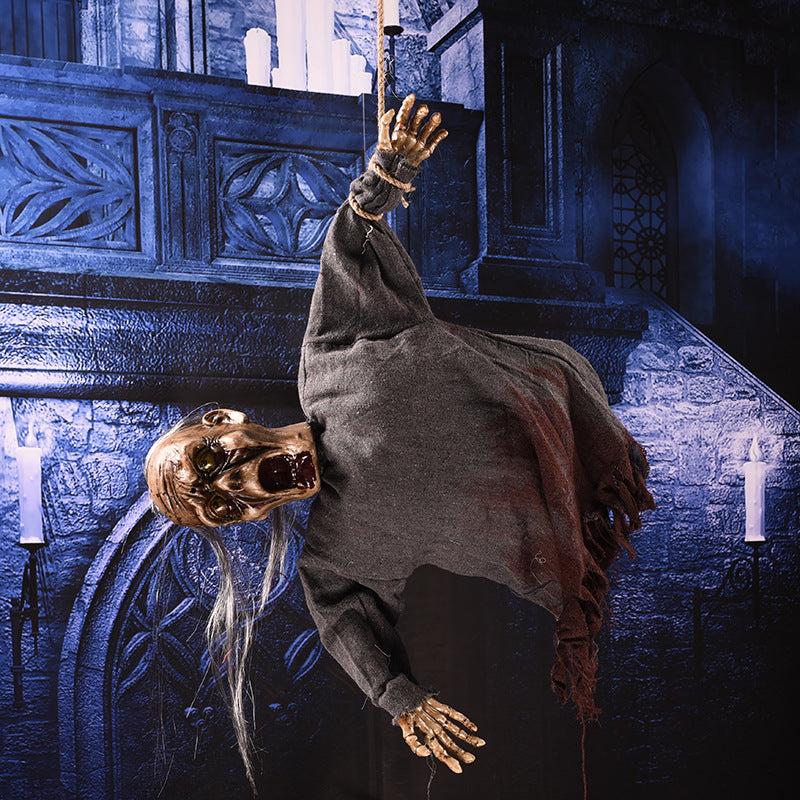
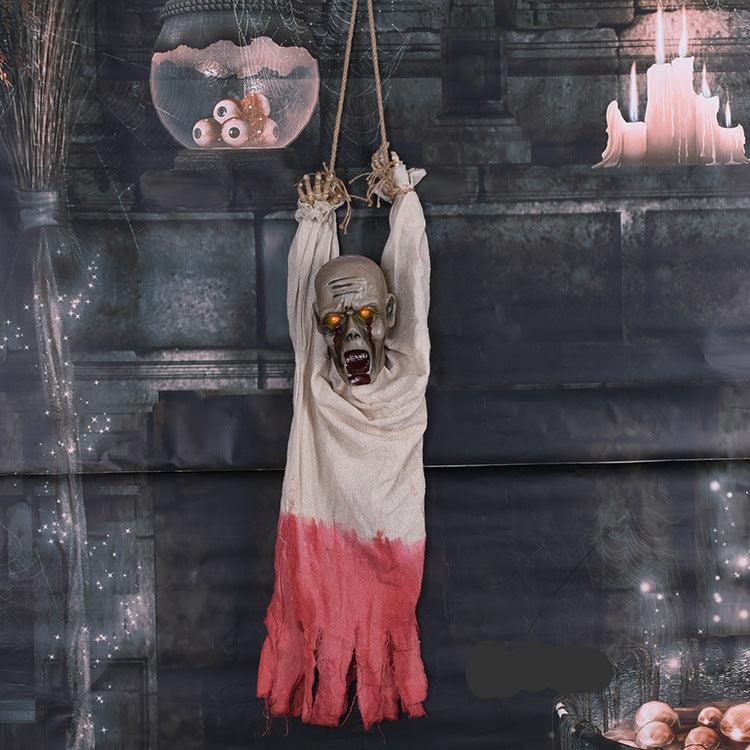
Halloween Hanging Skeleton Ghost Yard Décor
Halloween Hanging Skeleton Ghost Yard Décor
Regular price
€31,95 EUR
Regular price
€41,95 EUR
Sale price
€31,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Transform your yard into a spooky adventure with our Halloween Hanging Skeleton Ghost Yard Décor! This bold and daring decoration will add a thrill to your Halloween festivities. Make your guests scream in delight as they come face to face with this ghastly ghost.
Estimated Delivery Time is 9 to 14 Days











-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!













