1
/
of
8
Dragoyle LLC
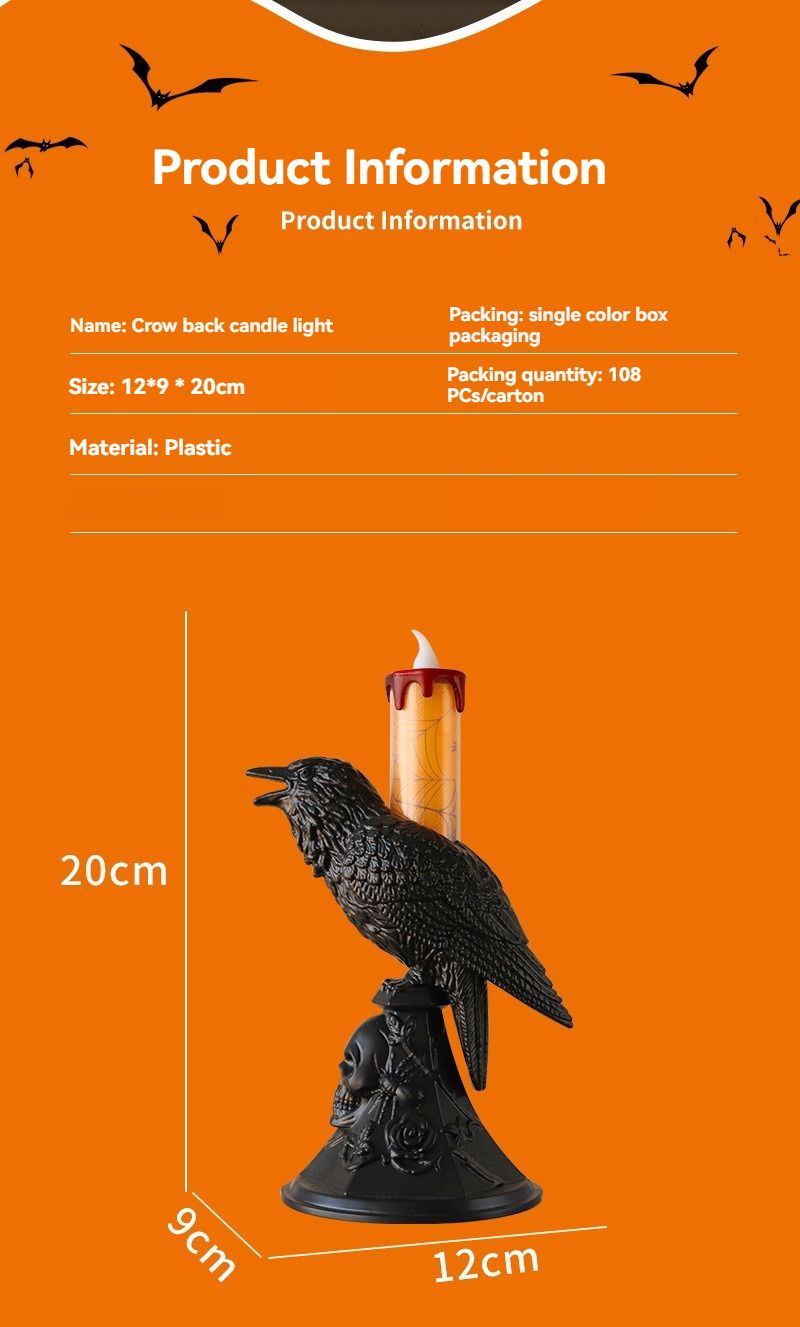
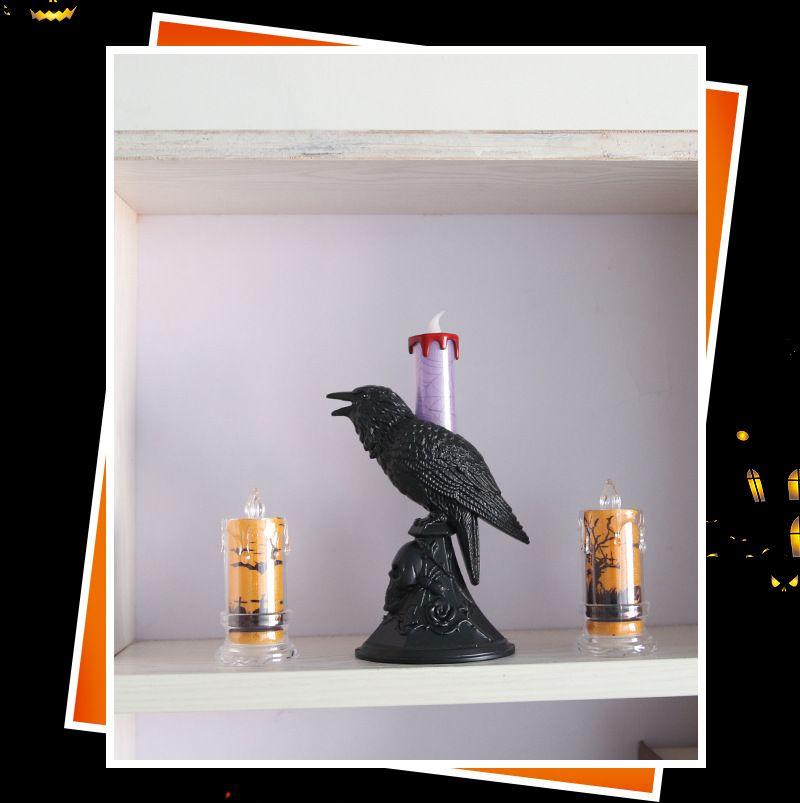
Halloween Crow Candle Stick Light
Halloween Crow Candle Stick Light
Regular price
€14,95 EUR
Regular price
€20,95 EUR
Sale price
€14,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Dare to light up your Halloween with our Crow Candle Stick Light! This unique centerpiece features a creepy crow perched on a candle stick, adding a touch of spooky sophistication to your decor. Enhance the eerie ambiance and thrill your guests with this bold addition. Order now!










-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!











