1
/
of
6
Dragoyle LLC
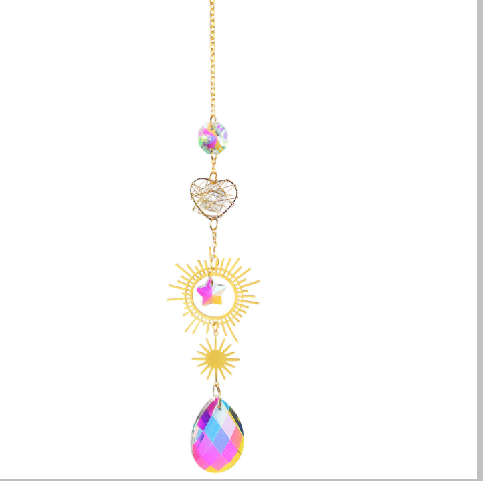
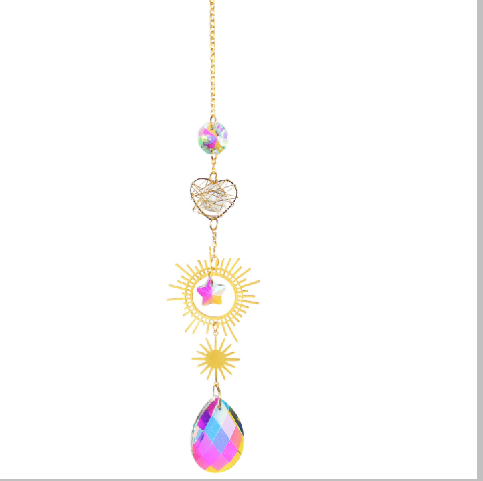
Golden Crystal Mood Enhancing Sun Catchers
Golden Crystal Mood Enhancing Sun Catchers
Regular price
€10,95 EUR
Regular price
Sale price
€10,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Add a touch of positivity and joy to your home with our Golden Crystal Mood Enhancing Sun Catchers. These stunning sun catchers are designed to enhance your mood and uplift your spirit, making them the perfect addition to any room. Let the golden crystals refract light and positive vibes into your space.







-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!