1
/
of
8
Dragoyle LLC
Fun Special Occasion Gift Boxes
Fun Special Occasion Gift Boxes
Regular price
€24,95 EUR
Regular price
Sale price
€24,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
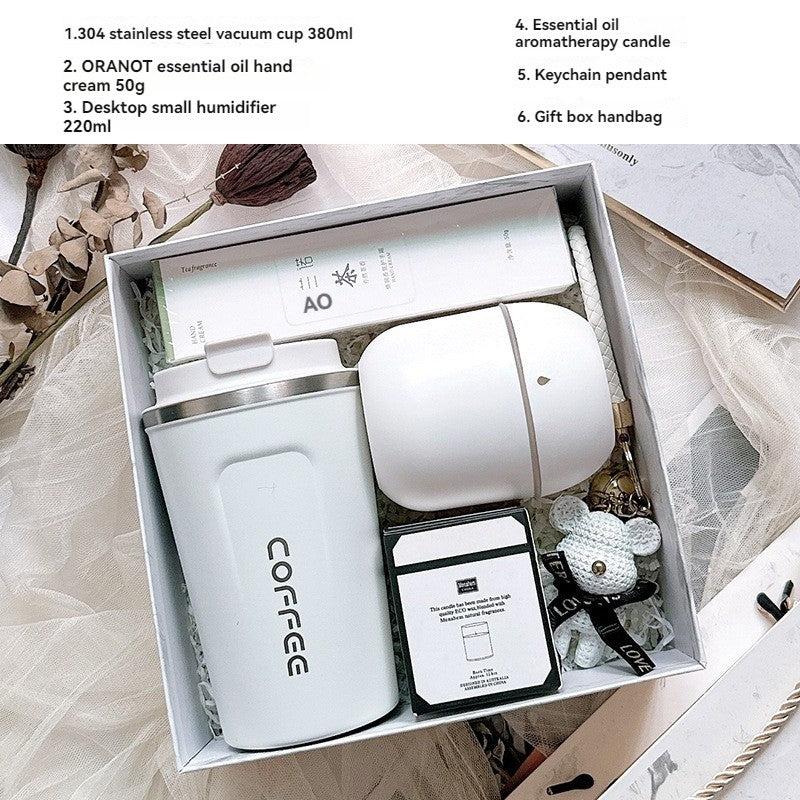
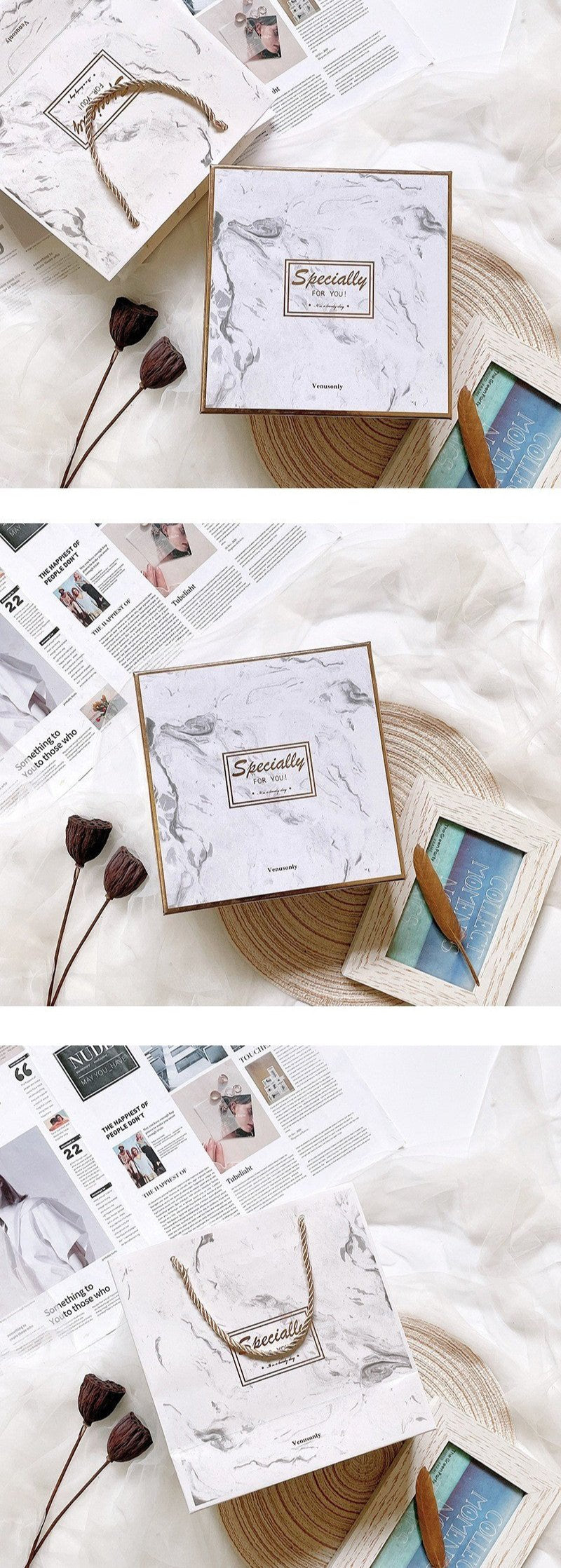
Get ready to bring some excitement to any special occasion with our Fun Special Occasion Gift Boxes! These boxes are perfect for birthdays, holidays, or any time you want to make someone feel extra special. Filled with surprise treats and gifts, these boxes are sure to put a smile on anyone's face.
Estimated Delivery Time is 7 to 12 days.








-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!











