1
/
of
6
Dragoyle LLC
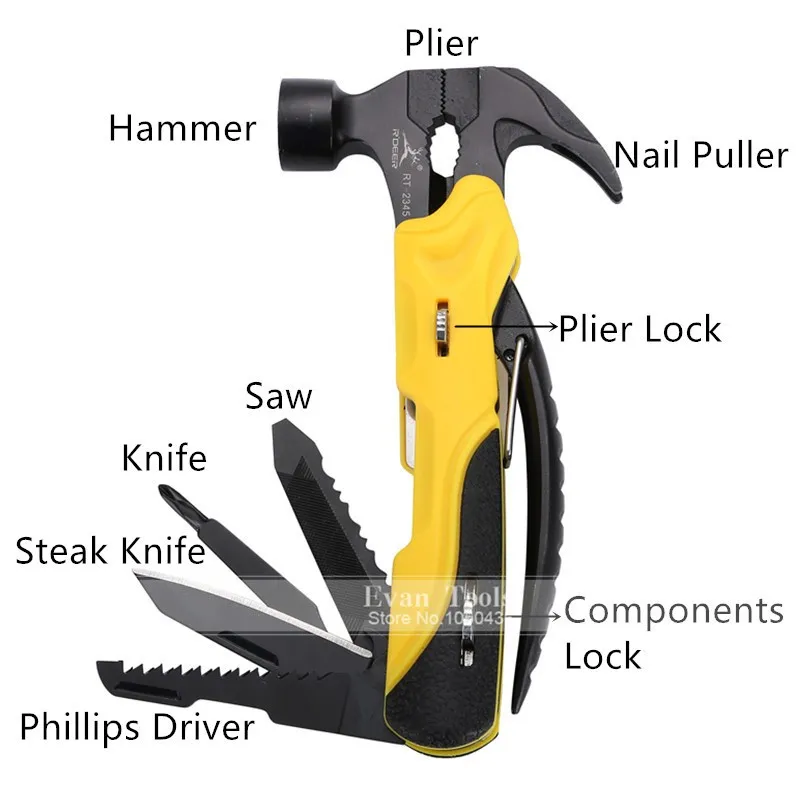
Foldaway Survival 7-in-1 Multi-Tool
Foldaway Survival 7-in-1 Multi-Tool
Regular price
€32,95 EUR
Regular price
Sale price
€32,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
This mini foldaway survival 7 in 1 multi tool is perfect for the person on the go. Keep one in your car and your kids cars. Have on under your kitchen sink. Great for those that have small apartments, or college dorms.
Easy to use with a convenient locking devise and you have all the basic tools needed for everyday home projects.
Material: Chrome Vanadium














-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!









