1
/
of
5
Dragoyle LLC
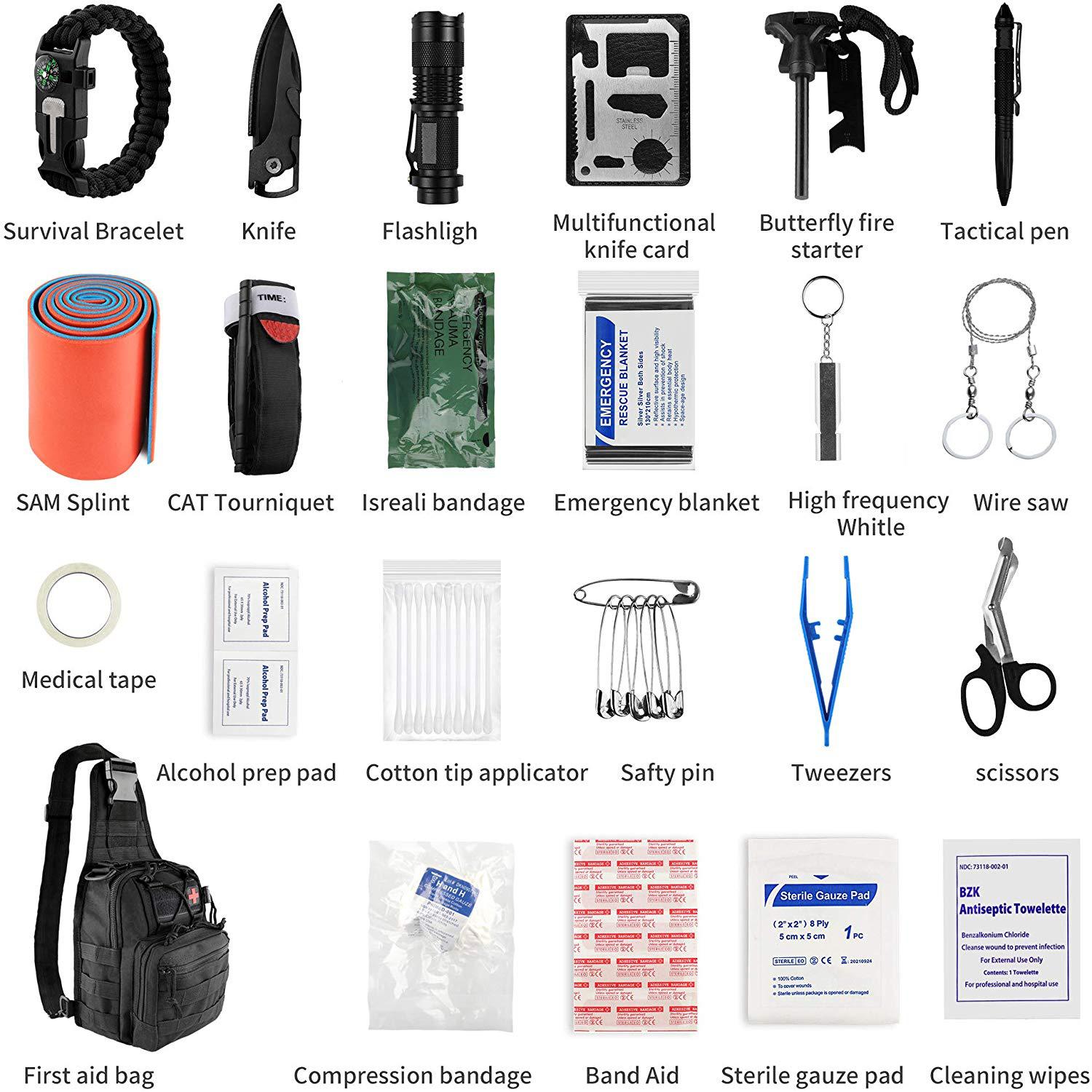
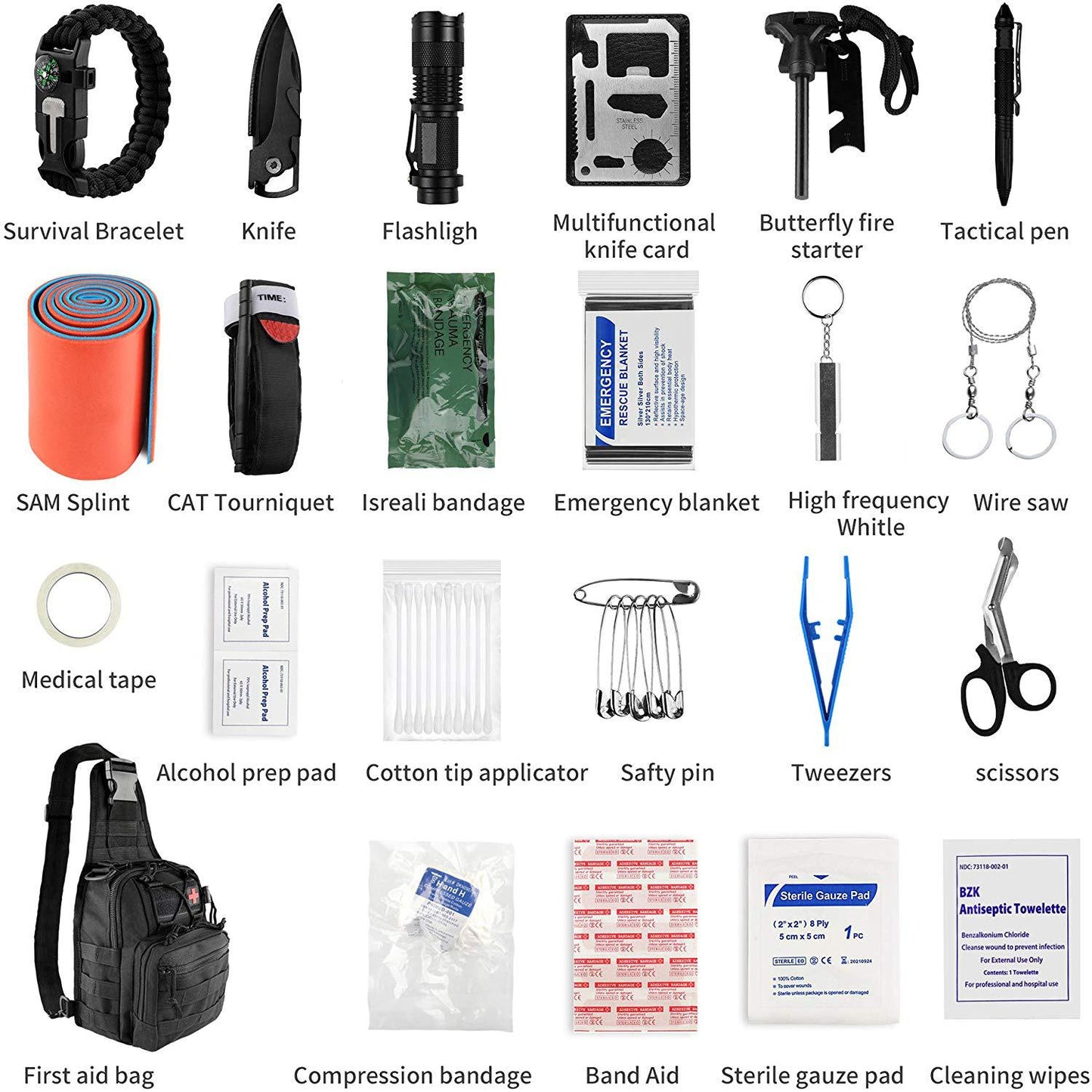
Emergency Multi-Function Survival Kit
Emergency Multi-Function Survival Kit
Regular price
€40,95 EUR
Regular price
Sale price
€40,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
This emergency multi-function survival kit contains essential items for any emergency situation. Featuring a comprehensive selection of tools, ranging from a fire starter and compass to a whistle and blade, this kit equips the user for any outdoors adventure. Enjoy the peace of mind that comes with preparedness and stay safe in any environment.
This is the perfect pack of survival supplies as it is easy to carry, has nearly anything you might need for an emergency and is light and efficient to carry.






-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!








