1
/
of
10
Dragoyle LLC
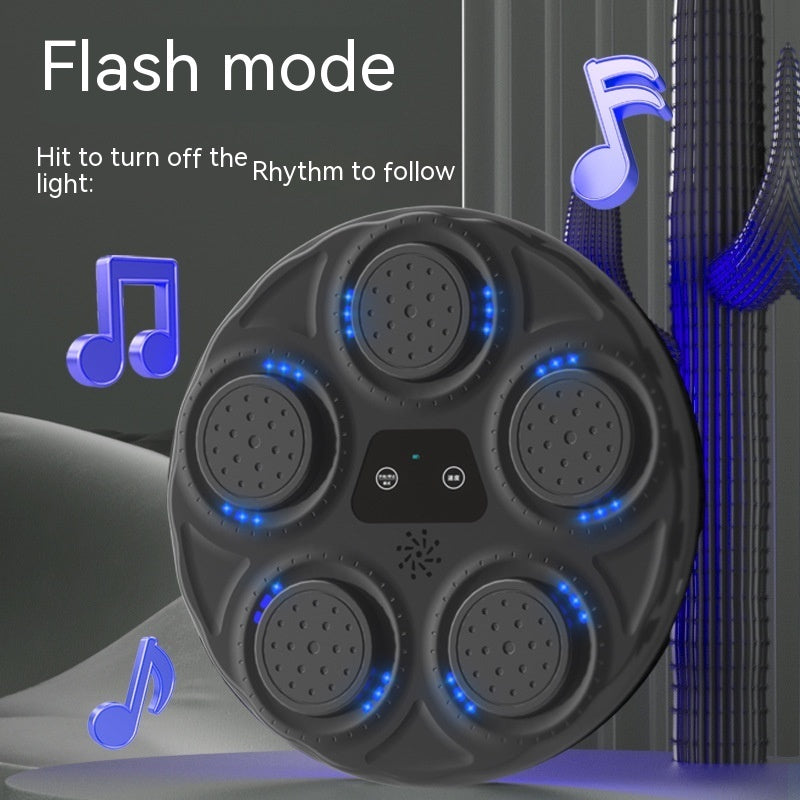
Electronic Musical Boxing Wall Target
Electronic Musical Boxing Wall Target
Regular price
€49,95 EUR
Regular price
Sale price
€49,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Get ready to unleash your inner athlete with the Electronic Musical Boxing Wall Target! This revolutionary product combines electronic music and boxing, making for an exhilarating and engaging workout. Improve your coordination, speed, and reflexes while jamming out to your favorite tunes. Say goodbye to boring workouts and hello to an exciting and effective fitness experience!
Estimated Delivery Time: 9-16 days
Product information:
- Applicable scenario: Martial arts self-defense
-
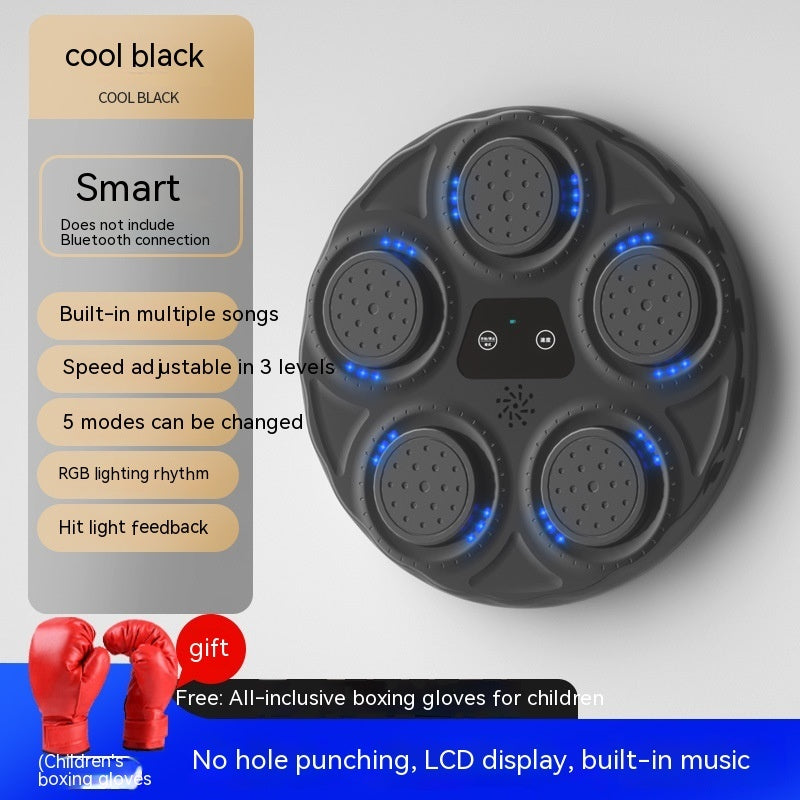
Styles: children boxing target without gloves, children boxing target children gloves, children boxing target adult gloves, Red Light Children boxing target without gloves, Red Light Children boxing target children gloves, Red Light Children boxing target adult gloves
- Style: hanging-type
- Material: PU
Packing list: Boxing machine x1












-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!













