1
/
of
6
Dragoyle LLC
DIY Tetris Colorful Night Light Puzzle
DIY Tetris Colorful Night Light Puzzle
Regular price
€26,95 EUR
Regular price
€18,95 EUR
Sale price
€26,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
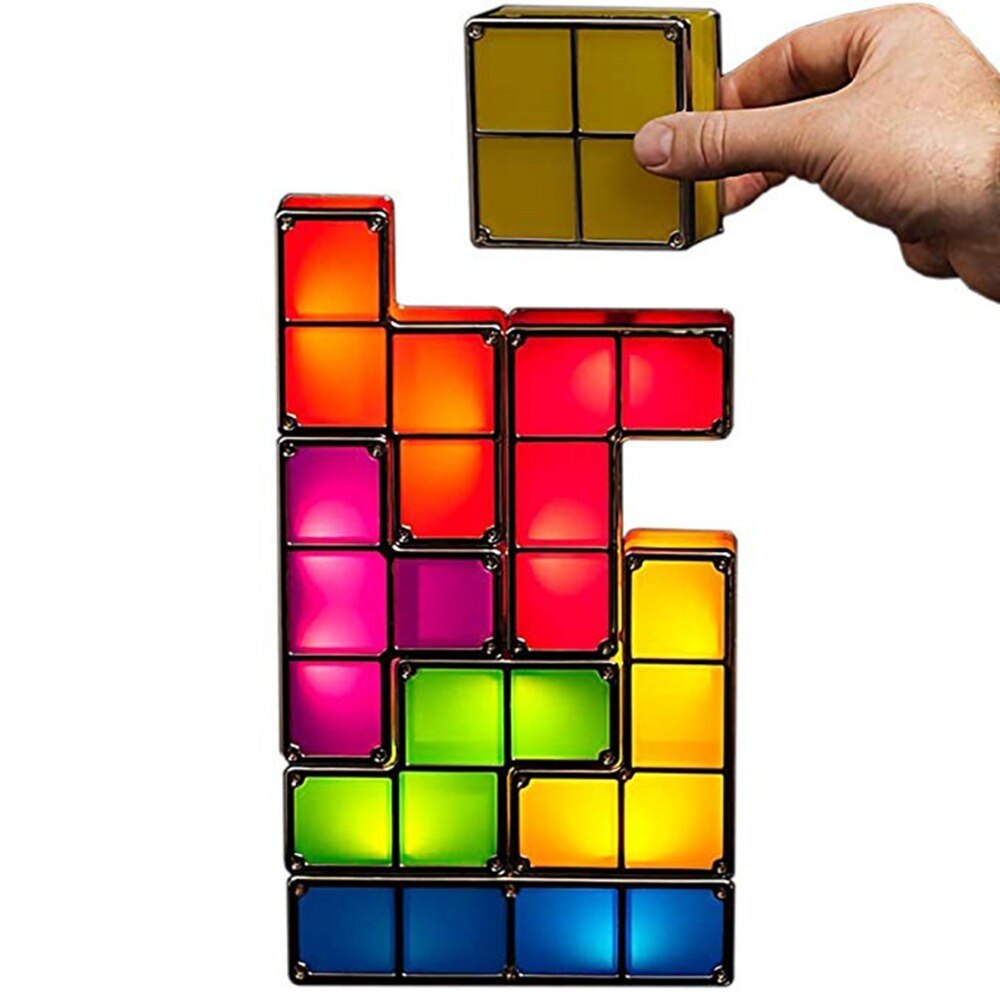
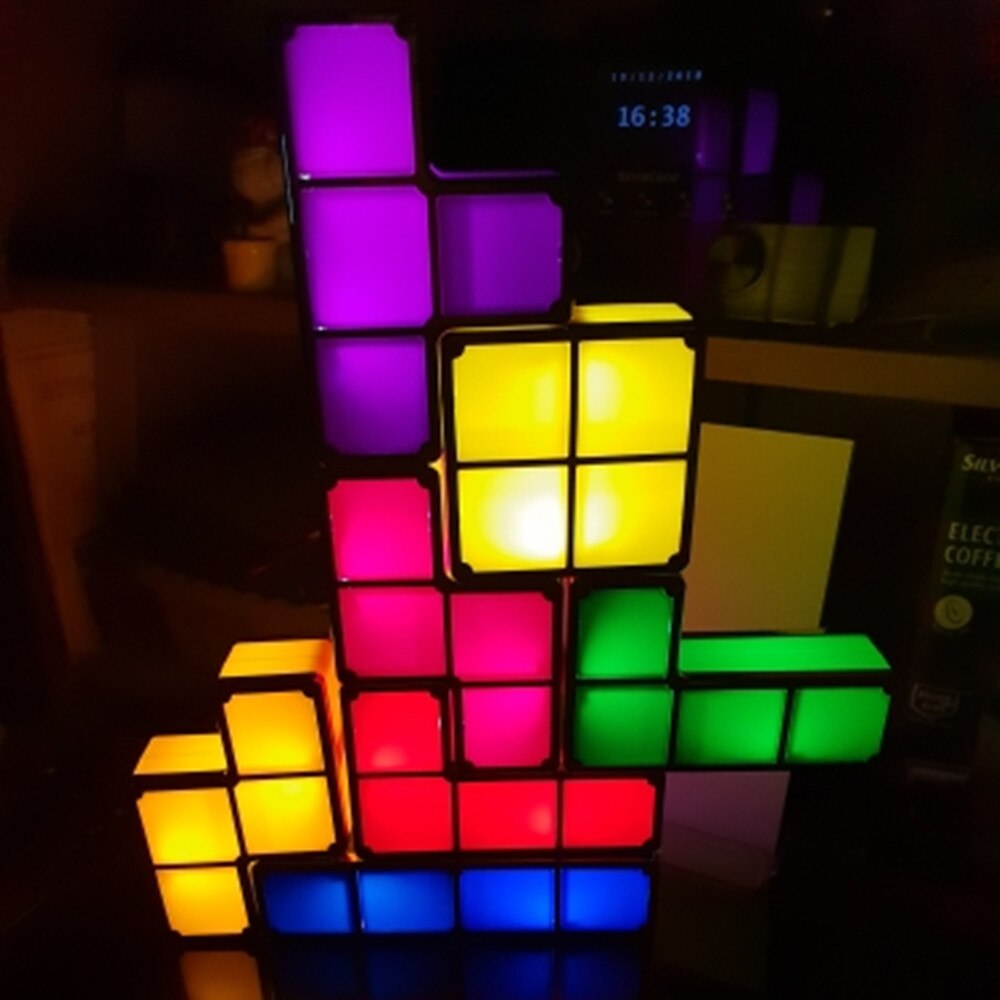
Light up your life with this DIY Tetris Colorful Night Light Puzzle! Get creative as you put together your very own Tetris-shaped rainbow of creative blocks. With this, you can give your space a glow that's totally groovy, no matter the time of night! (Bonus: you can sharpen your problem-solving skills while you do it!)
- 7 different colors of neon magic design, Each piece is a unique color. LED lights turn on when the pieces are stacked together; lights turns off when take it apart.
- It would the perfect décor light for your home. Ideal Gift for Children's Day Valentine's Day Halloween and Christmas decorations and so on. Fun and conducive to creativity, no other desk lamps or lights can do.
- Can be assembled interlock led module arbitrarily. An awesome decorative lamp, as well as a good toy for Tetris fans and children. You can DIY decor for your lights, assembled into different shapes or stick any decorative sticker you like.
- When the block lamps are stacked together, the LED lighting; When the blocks disassembly, the lights turn off. As long as the main block is connected to power/turn on, other blocks can be lighting when accumulate.
- Quality ABS material, The packing consists of 7 interlocking lamps and a cable.
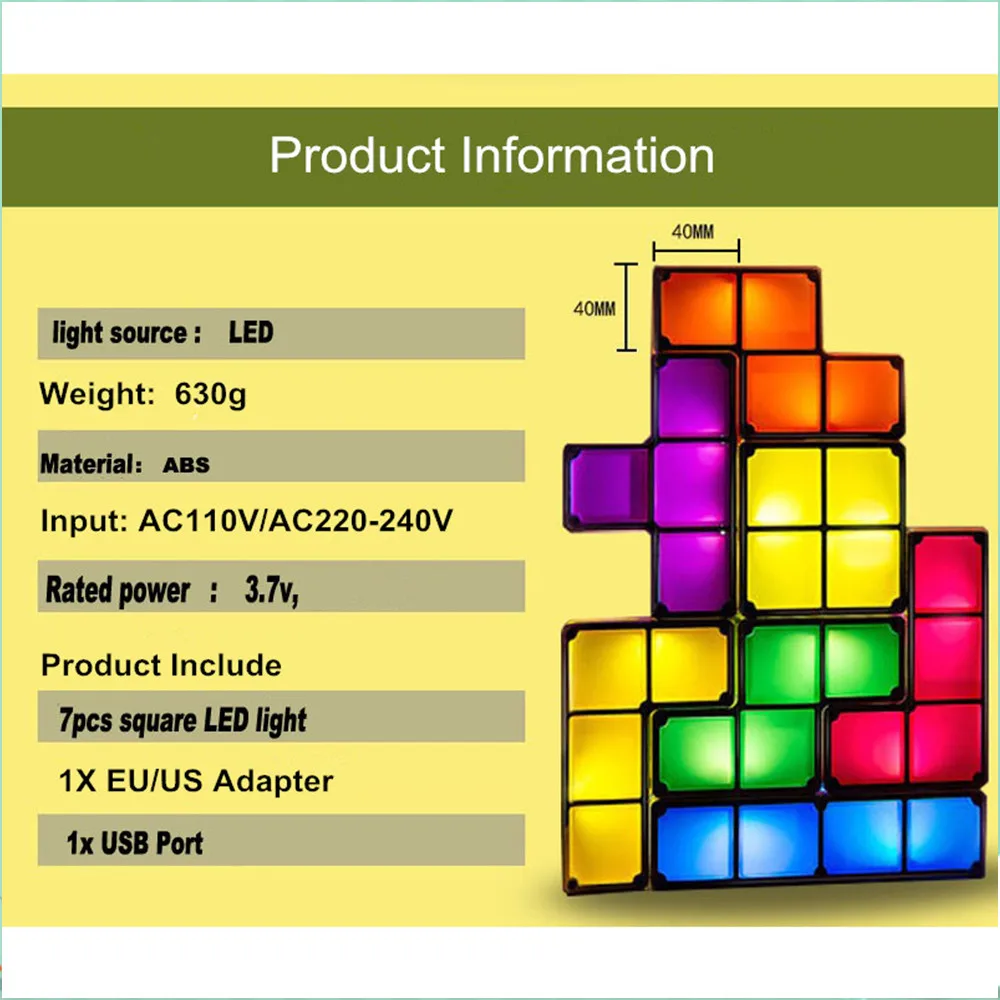
Product Specification:
- Name: Tetris Night Light
- Material: ABS
- Color: colorful
- Input voltage: AC110V/AC240V
- Power supply: Adapter
- Light color: 7 colors
- Package weight: 0.72kg
- Package size: 30*21*4.5cm
Package include:
- 7 * LED Induction Interlocking Lamp
- 1 * AC110V/AC240V Adapter
- 1 * User Manual








-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!









