1
/
of
8
Dragoyle LLC
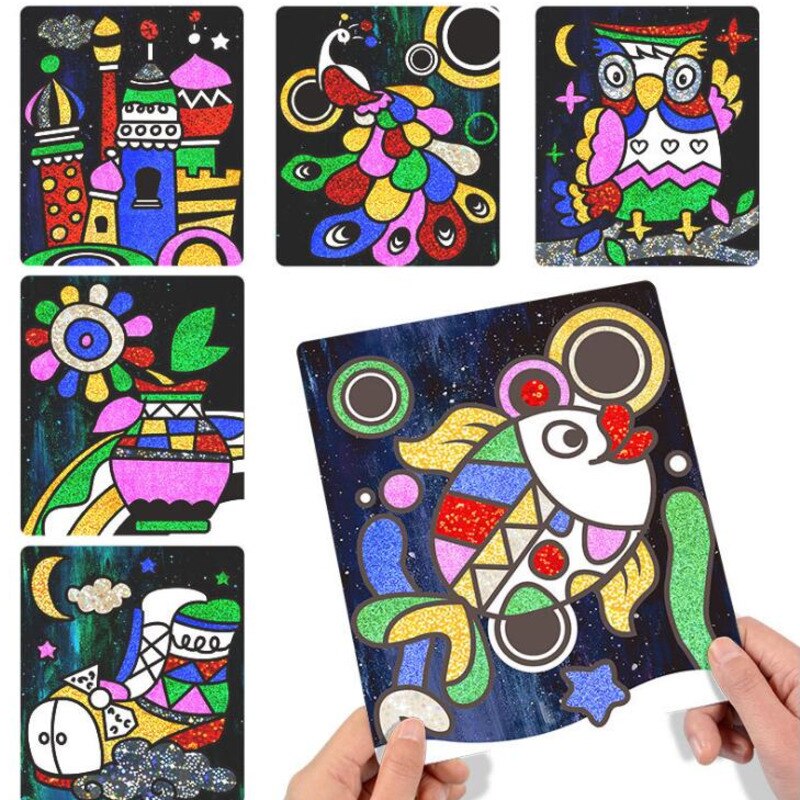
DIY Magic Transfer Painting Crafts
DIY Magic Transfer Painting Crafts
Regular price
€10,95 EUR
Regular price
€15,95 EUR
Sale price
€10,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
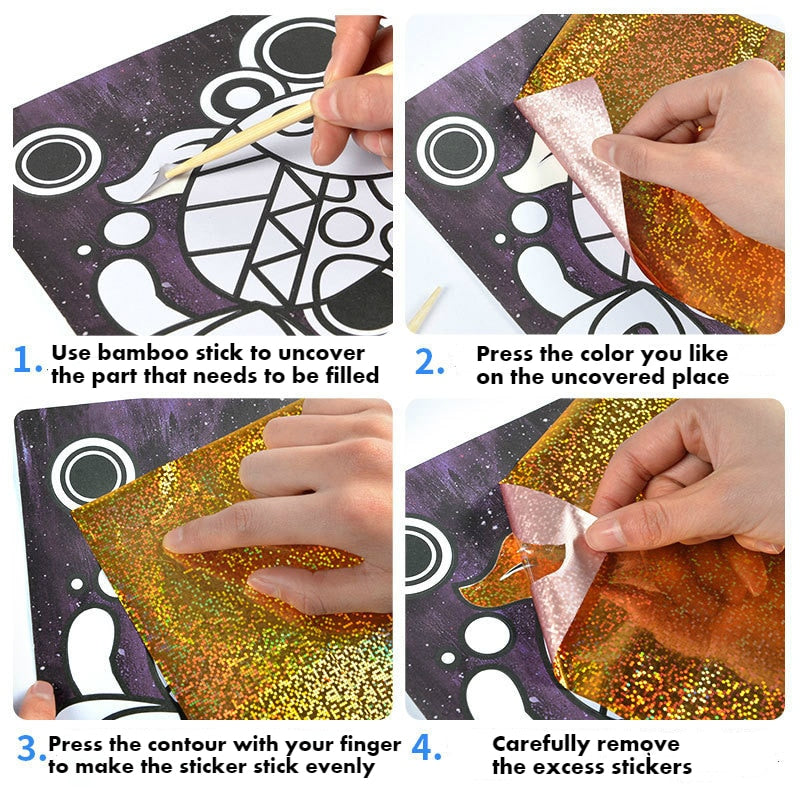
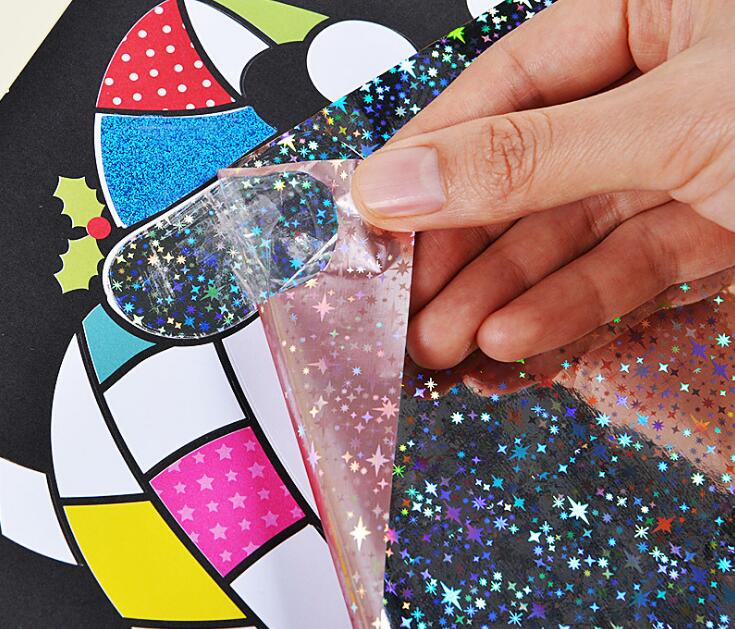
A new fun way to transfer your designs and imagination. Use these do-it-yourself magic transfer sheets for hours of artistic fun. A fun craft for boys and girls of all ages, can be given as gifts for Christmas, Birthday, Special occasion and more.
Features:
- Product Name: DIY Cartoon Magic Transfer Painting Crafts For Kids Arts And Crafts Toys For Children Creative Educational Learning Drawing Toys
- Material: Paper, Wood, Plastic
- Sheet Size: 20 x 17CM
- Condition: 100% brand new and high quality

Estimated Shipping Time is 10 to 20 days!








-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!











