1
/
of
8
Dragoyle LLC
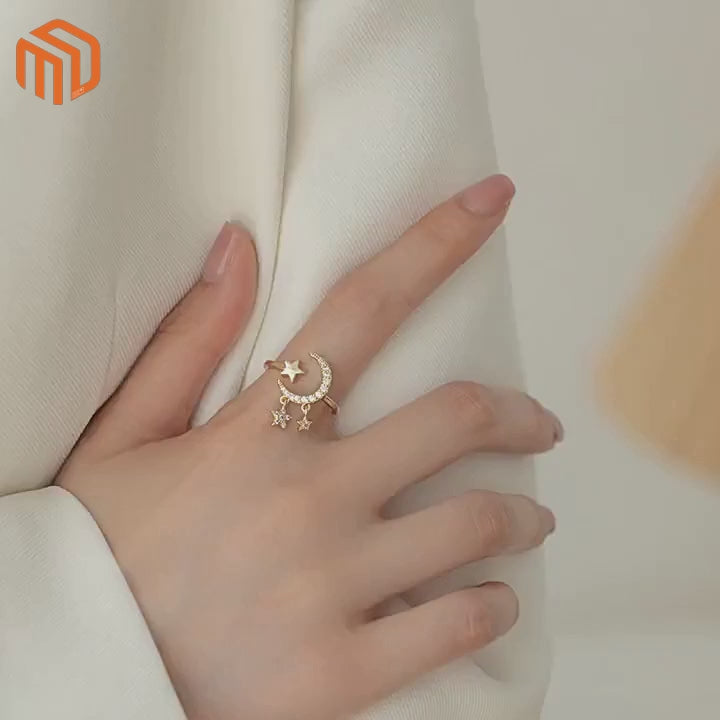
Diamond Star And Moon Ring
Diamond Star And Moon Ring
Regular price
€12,95 EUR
Regular price
€20,95 EUR
Sale price
€12,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Illuminate your style with our exquisite Diamond Star and Moon Ring. Made with a dazzling diamond, this ring will elevate any look. Perfect for special occasions or everyday wear, this ring is a timeless piece that will make a statement. Invest in quality and elevate your jewelry collection.
Estimated Delivery Time is 7 to 12 days.








-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!