1
/
of
15
Dragoyle LLC
Detachable Foldable Large Capacity Garden Stool
Detachable Foldable Large Capacity Garden Stool
Regular price
€35,95 EUR
Regular price
Sale price
€35,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
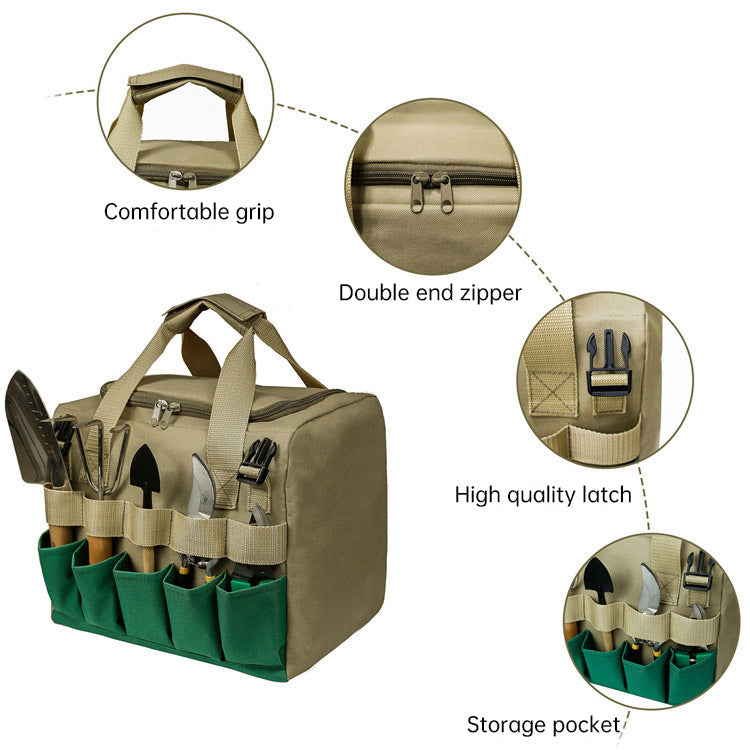
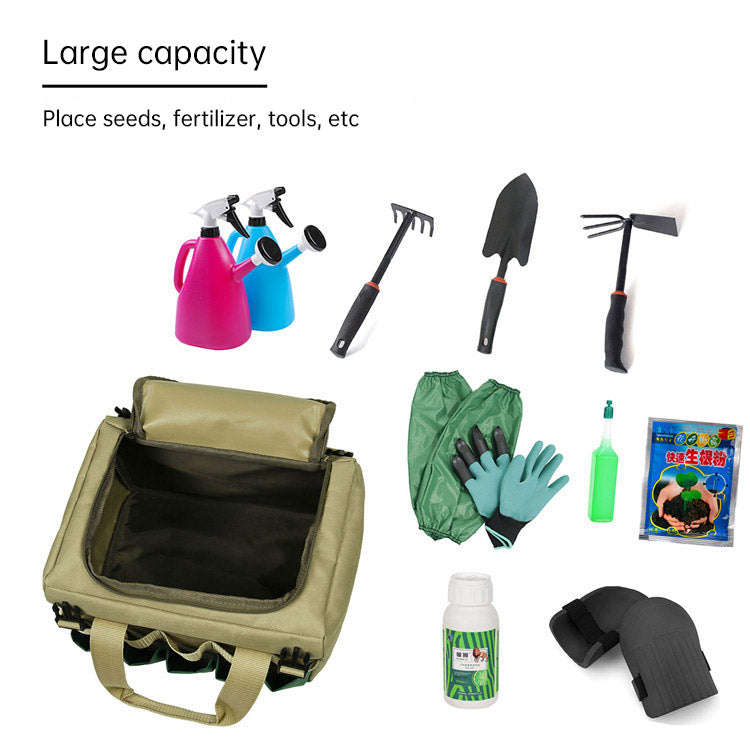
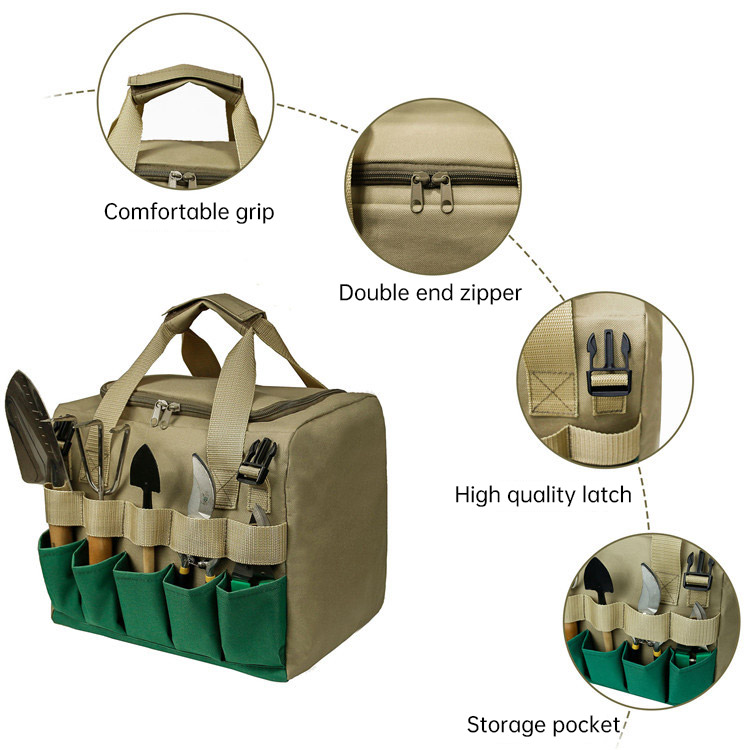
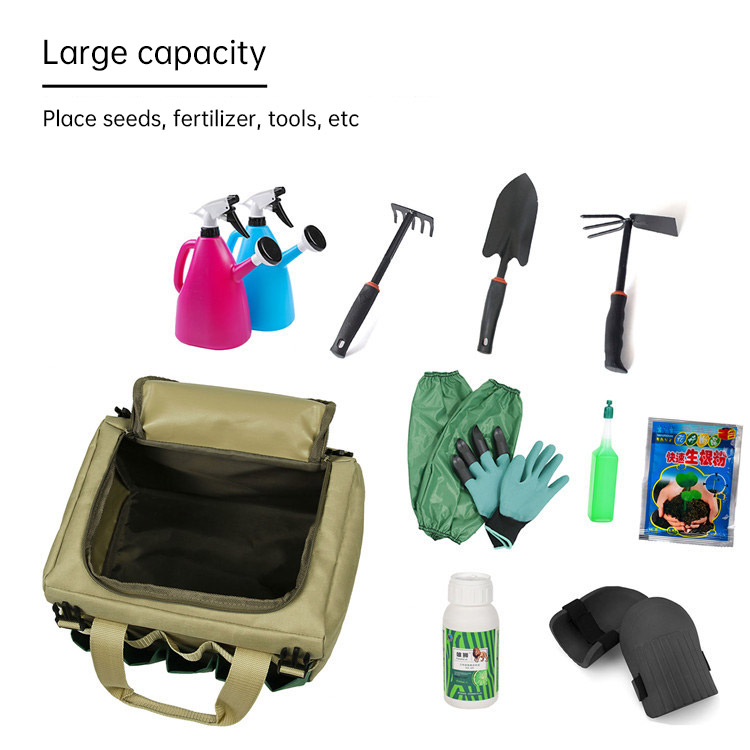
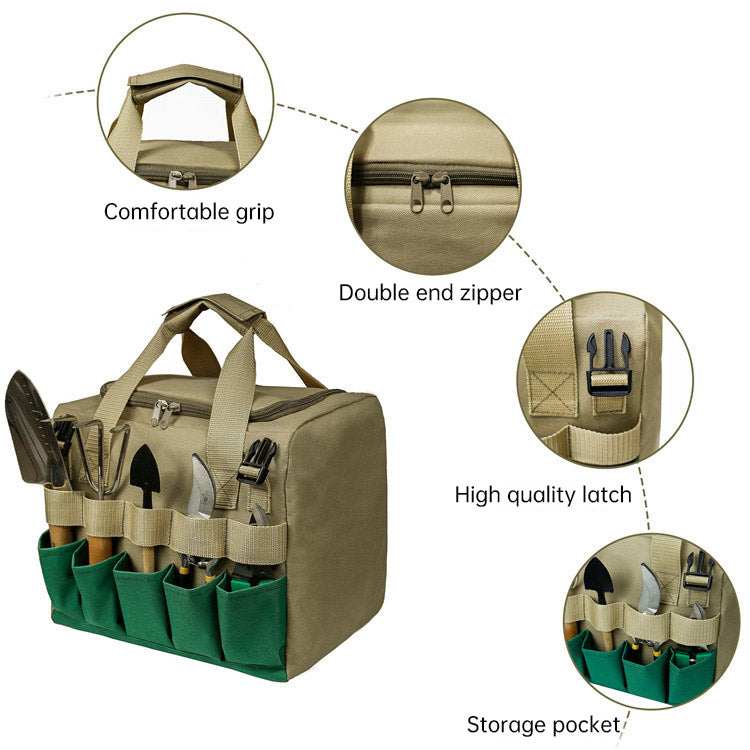
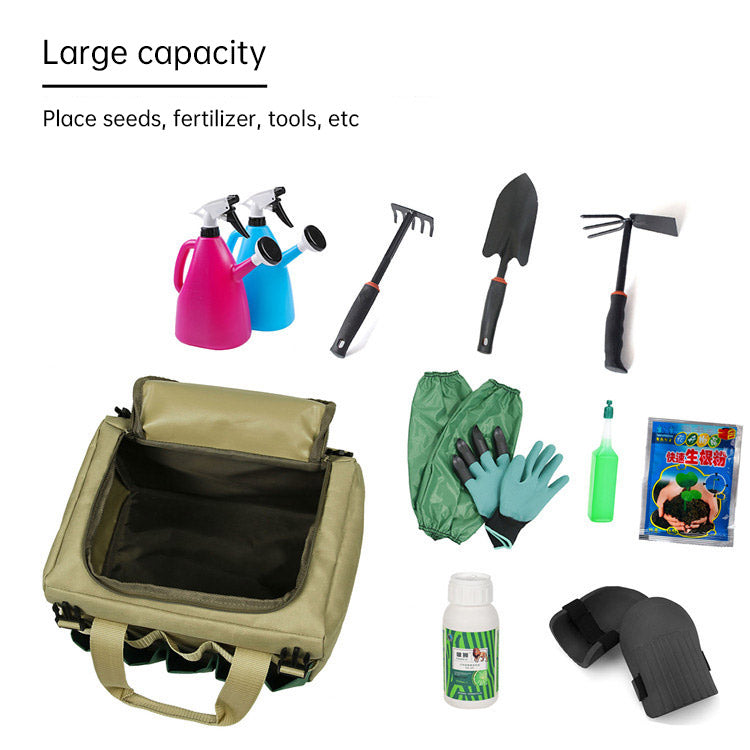
Easily bring a seat to any corner of your garden with our Detachable Foldable Large Capacity Garden Stool. Its simple and convenient detachable and foldable design allows for easy transportation and storage. With a large capacity, it's perfect for taking a break and enjoying your beautiful garden.
Estimated Delivery Time is 4 to 9 days
- Foldable garden stool (excluding tools)
- Material: 600D Oxford cloth + iron pipe
- Color: Khaki + Green
- Weight: 1.4kg
- Single packaging size: 42.5 * 40 * 4cm
- Packing size: 45x52x33cm/10 pieces
- Size: 45x52x38cm/12 pieces




















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!