1
/
of
17
Dragoyle LLC
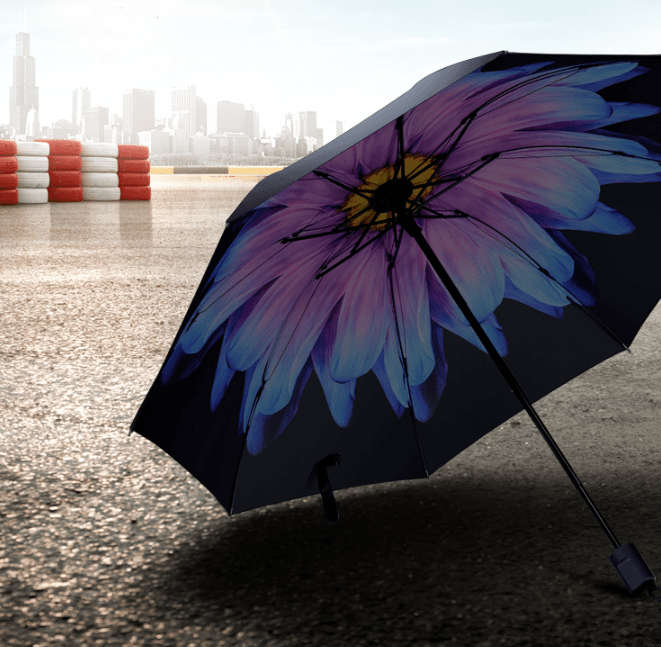
Decorative Sun Shading Umbrella
Decorative Sun Shading Umbrella
Regular price
€16,95 EUR
Regular price
Sale price
€16,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Protect yourself from the sun's harsh rays while adding a touch of style to your outdoor space with this decorative sun shading umbrella. It's uniquely designed to provide maximum shade and cover while celebrating your sense of style.
- Color selection: multi-color optional
- Whether to fold: folding telescopic umbrella
- Handle material: ABS anti-sweat matte handle,
- Umbrella frame material: black lacquered umbrella bone
- Umbrella cloth material: high density
- Layer material: vinyl
- Sun Protection Index: UPF> 50
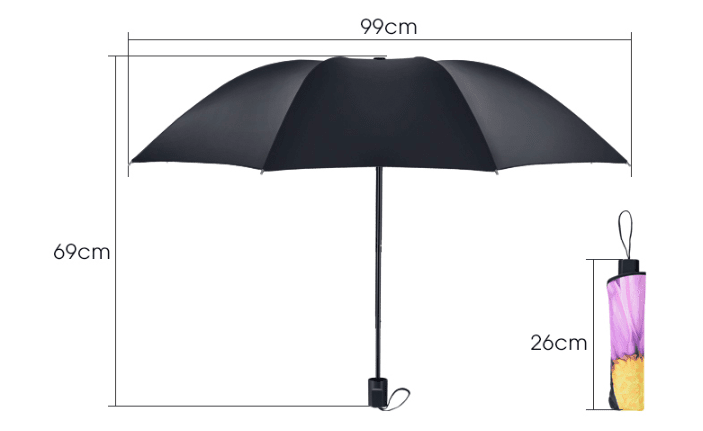
- Folded size: 26cm
- Opening size: umbrella face diameter 99cm height 69cm
Estimated Delivery Time is 9 to 13 days.
Package Includes: 1 x Umbrella

















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!




















