1
/
of
5
Dragoyle LLC
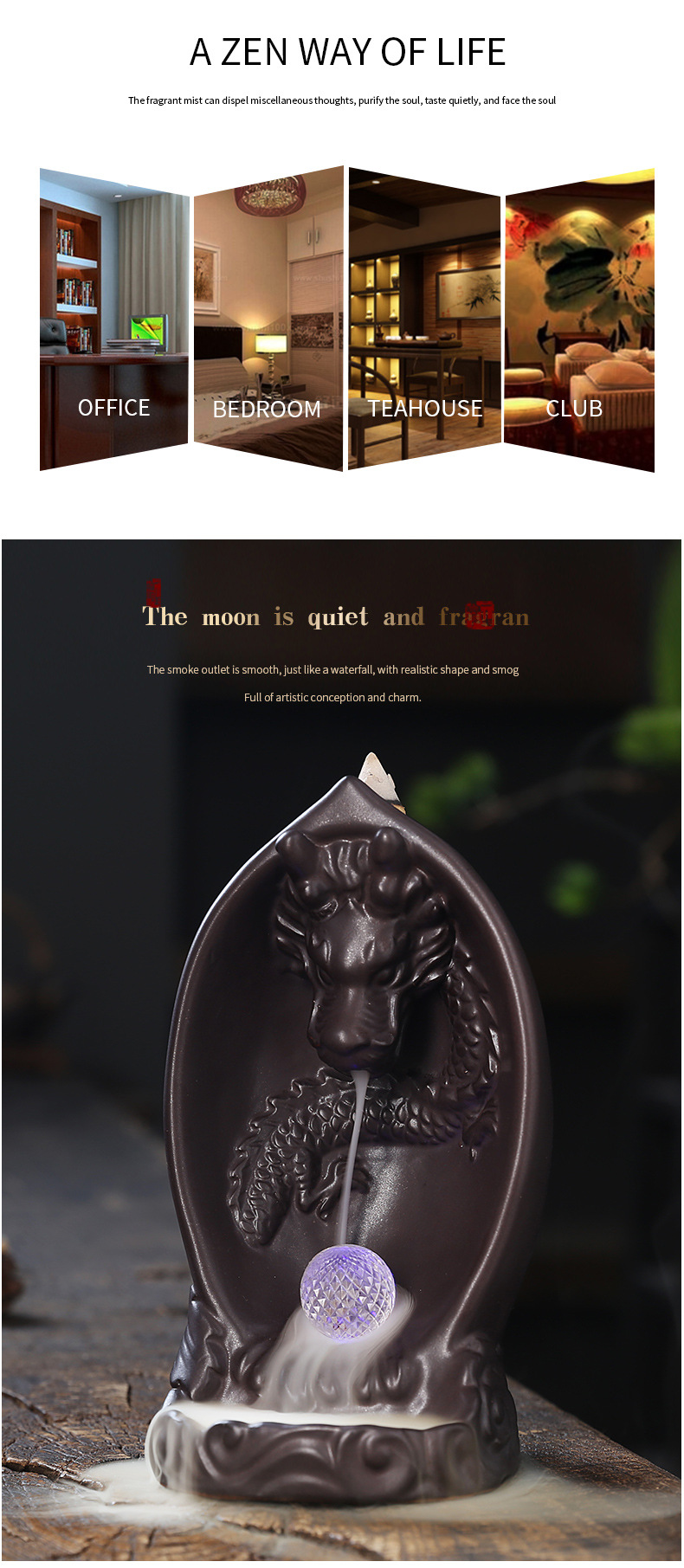
Creative LED Lamp Backflow Dragon Incense Burner
Creative LED Lamp Backflow Dragon Incense Burner
Regular price
€24,95 EUR
Regular price
Sale price
€24,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
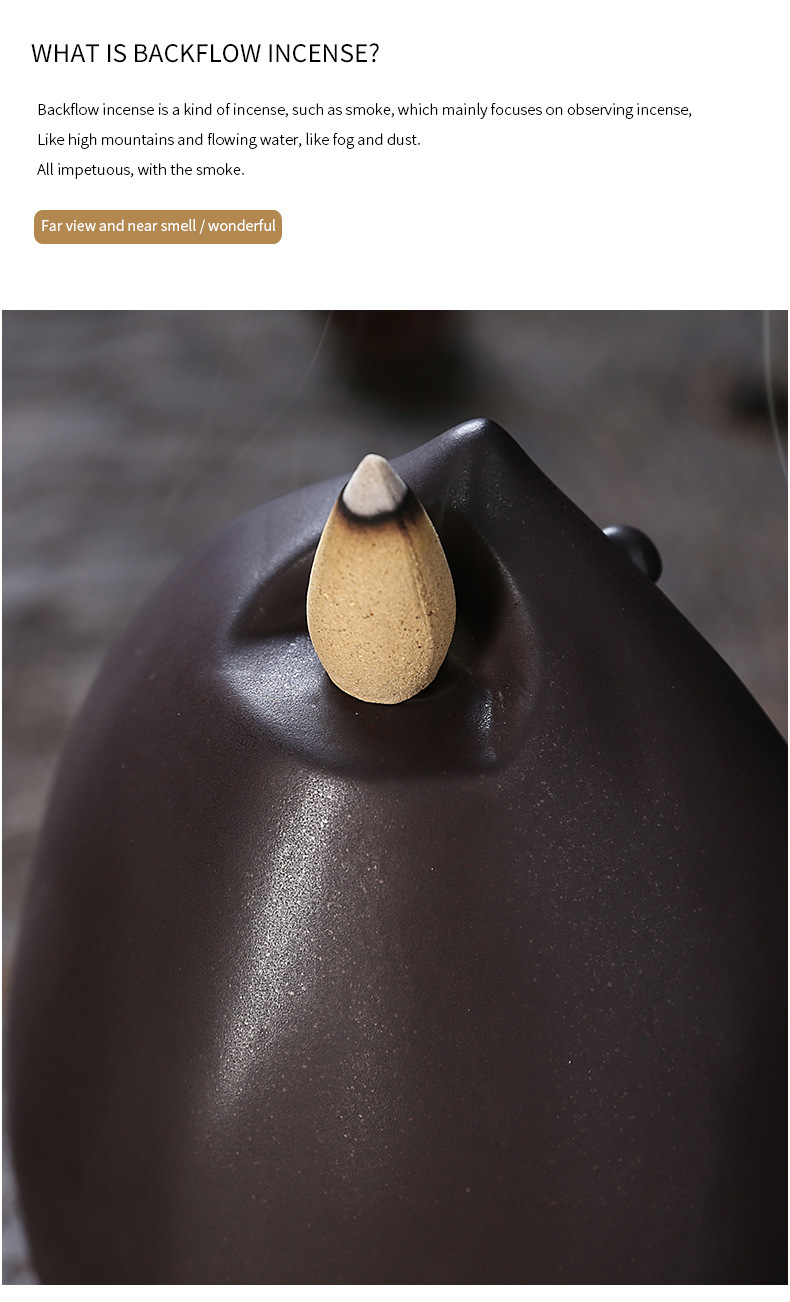
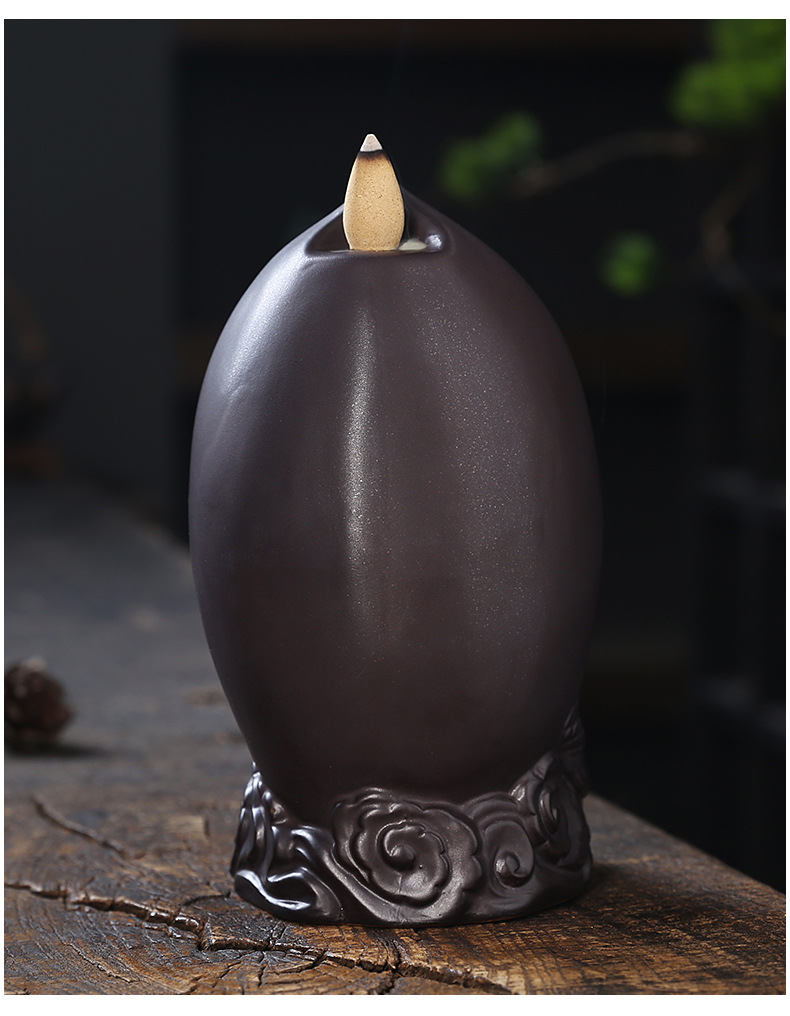
This Creative LED Lamp Backflow Dragon Incense Burner is a unique and eye-catching decoration for any space. Featuring a mesmerizing backflow smoke effect and LED lighting, this burner adds a touch of relaxation and ambiance to any room. A must-have for those seeking a calming and elegant atmosphere.
- Product Attributes
- Material: Ceramic
- Packing: 1 incense burner (without incense)












-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!








