1
/
of
5
Dragoyle LLC
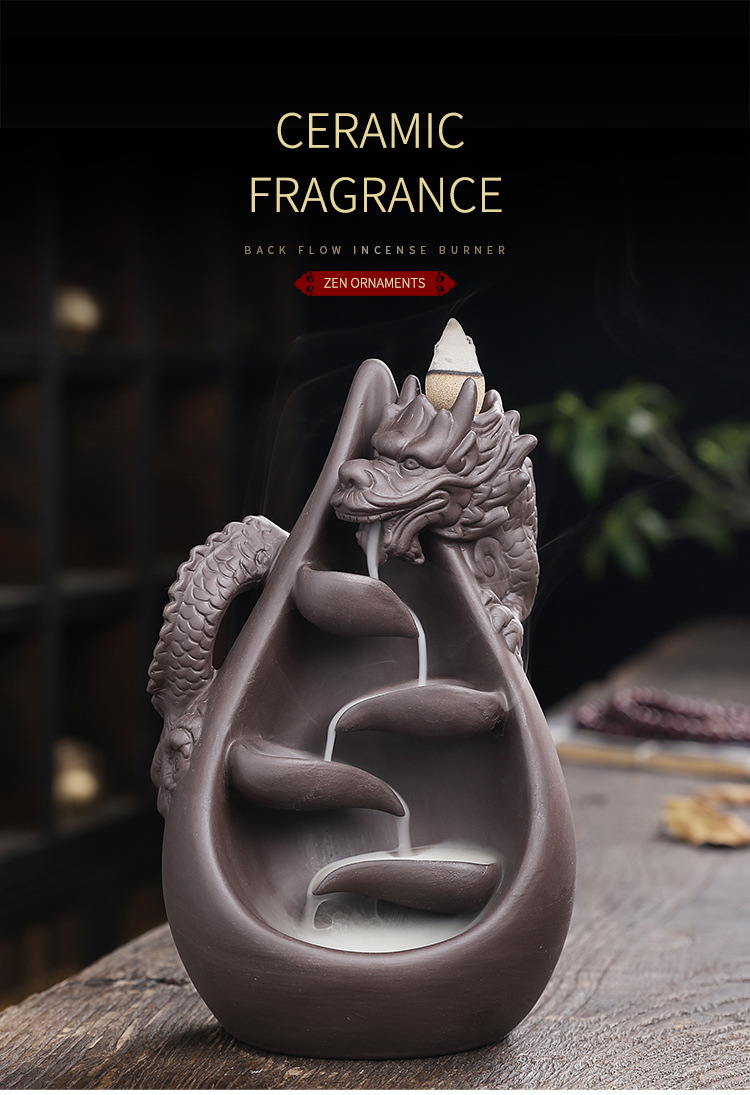
Creative Dragon Backflow Incense Burner
Creative Dragon Backflow Incense Burner
Regular price
€20,95 EUR
Regular price
Sale price
€20,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Upgrade your home decor with our Creative Dragon Backflow Incense Burner! Featuring a unique design, it not only adds a touch of elegance to any room but also creates a relaxing and soothing atmosphere with its backflow incense effect. Perfect for those looking for a calming and stylish addition to their home, yoga studio, meditation space or office.
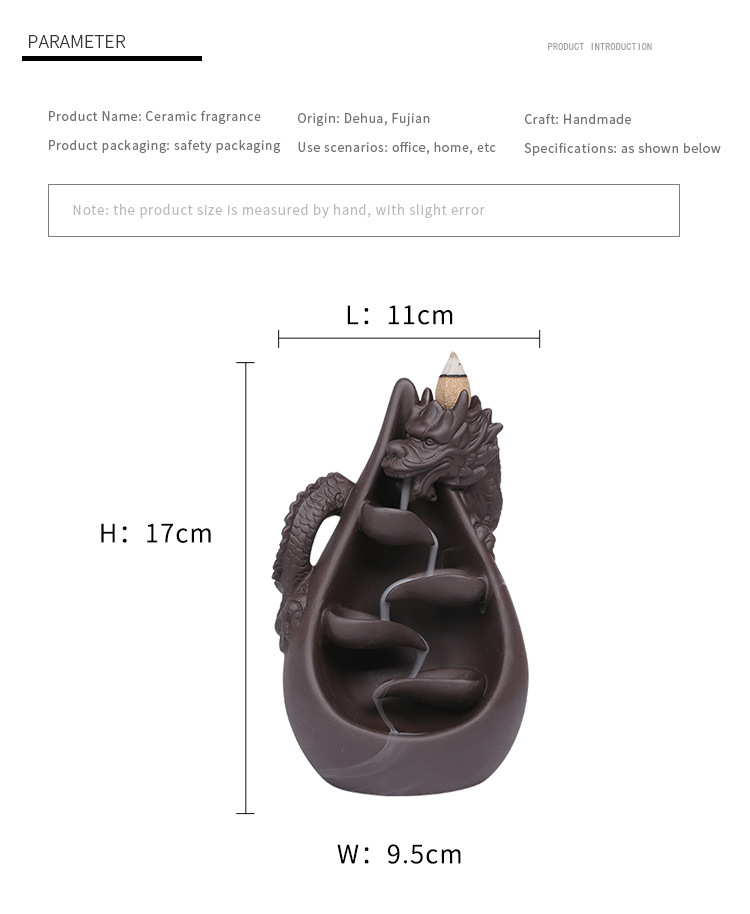
Product Attributes- Material: Purple Sand
- Package: 1 incense burner (without incense)
















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!








