1
/
of
6
Dragoyle LLC
Children Educational Magnetism Induction Chess
Children Educational Magnetism Induction Chess
Regular price
€22,95 EUR
Regular price
Sale price
€22,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
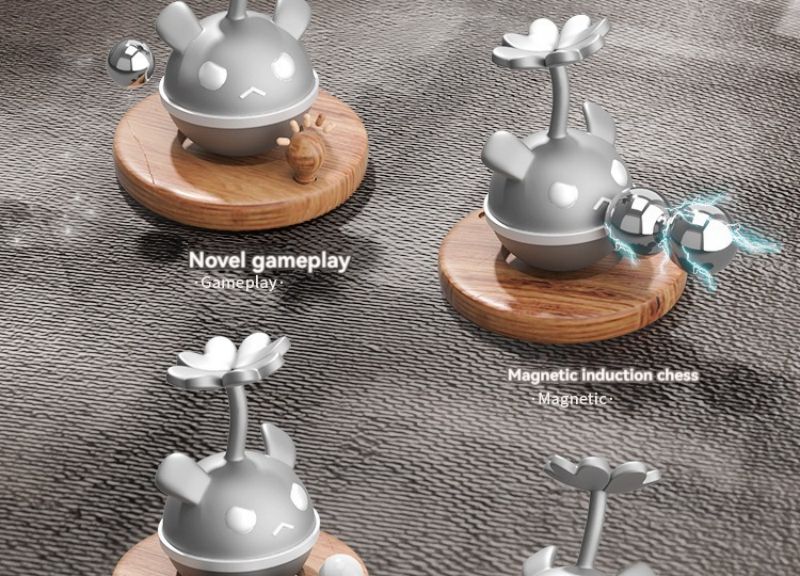
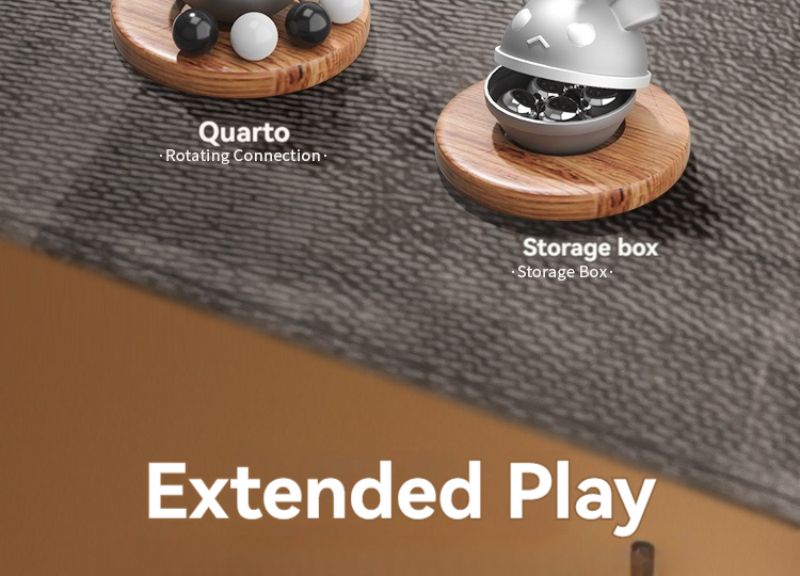
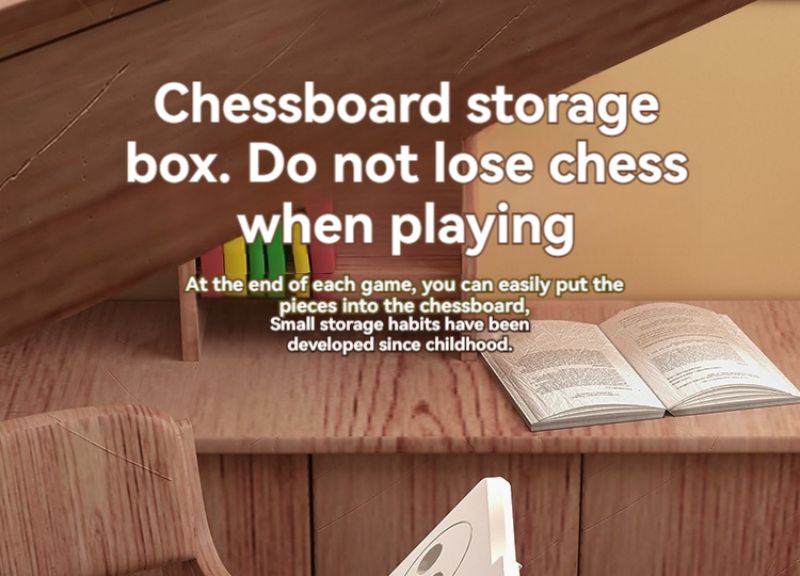
Experience the magic of magnetic induction with our Children Stepping on Thunder Chess. Watch as the pieces come to life as your child moves them around the board. Enhance their cognitive skills and imagination with this unique and sophisticated game. A must-have for any young genius.
Estimated Delivery Time is 6 to 12 days.




















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!









