1
/
of
7
Dragoyle LLC
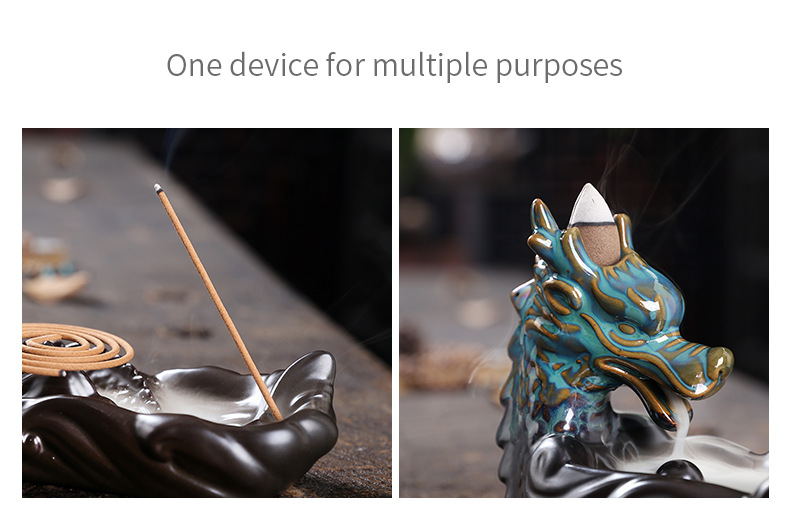
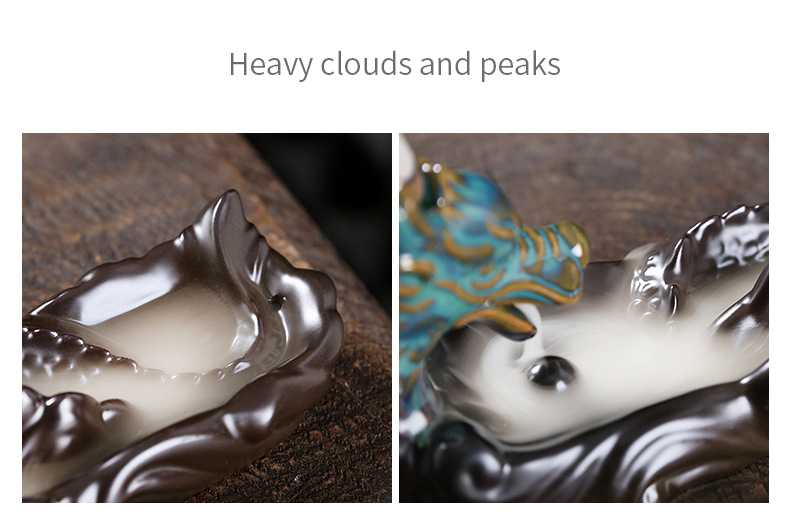
Ceramic Backflow Aromatherapy Dragon Incense Burner
Ceramic Backflow Aromatherapy Dragon Incense Burner
Regular price
€19,95 EUR
Regular price
€0,00 EUR
Sale price
€19,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Experience the captivating aroma of burning incense with this stunning Ceramic Backflow Aromatherapy Dragon Incense Burner. Crafted from high-quality ceramic and featuring a majestic dragon design, this incense burner is the perfect way to enhance the atmosphere in any room. Enjoy a tranquil scent and get lost in its beauty!
- Product Attributes
- Material: Ceramic
- Packing: 1 incense burner (without incense)














-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!










