1
/
of
5
Dragoyle LLC
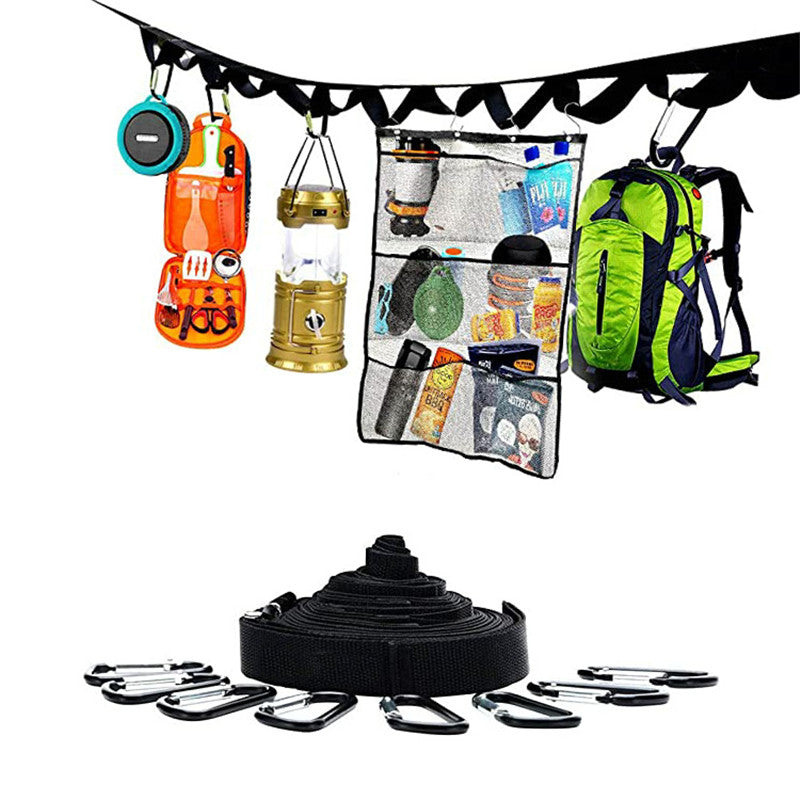
Camping Storage Lanyard Clothesline
Camping Storage Lanyard Clothesline
Regular price
€16,95 EUR
Regular price
Sale price
€16,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Hang out your camping essentials in style with this Camping Storage Lanyard Clothesline. With 27 rope-covered metal clips, you can easily and securely attach items like towels, hats, gloves and more while camping or outdoors. Keep all your gear close at hand without compromising on convenience and style!
Overview:
- The length of this rope can be adjusted from 2.6m to 3m.
- You can adjust the proper length first, and then fix it with a buckle, which is convenient and quick to use
- The rope can hang all kinds of camping tools.
- There are many hangers for hanging tools, which is very convenient.
Product Information:
- This rope can be adjusted in length from 2.6 meters to 3 meters.
- It can be adjusted to a suitable length first, and then fastened with a buckle, which is convenient and quick.
- Using ropes, you can hang various tools while camping.
- There are many hanging loops for hanging tools, which is very convenient.
- Project name: Clothesline
- Material: Polyester
- Features: portable, multifunctional, easy to install
- Dimensions: 23cm x 14cm x 2cm / 9.06"x 5.51" x 0.79"
Packing: Clothesline x 1







-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!








