1
/
of
11
Dragoyle LLC
Camouflage Compact First Aid Bag
Camouflage Compact First Aid Bag
Regular price
€20,95 EUR
Regular price
Sale price
€20,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
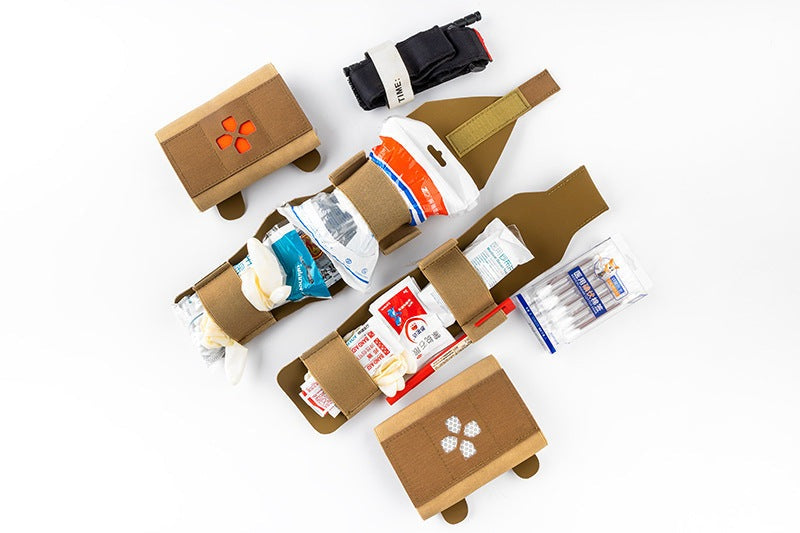
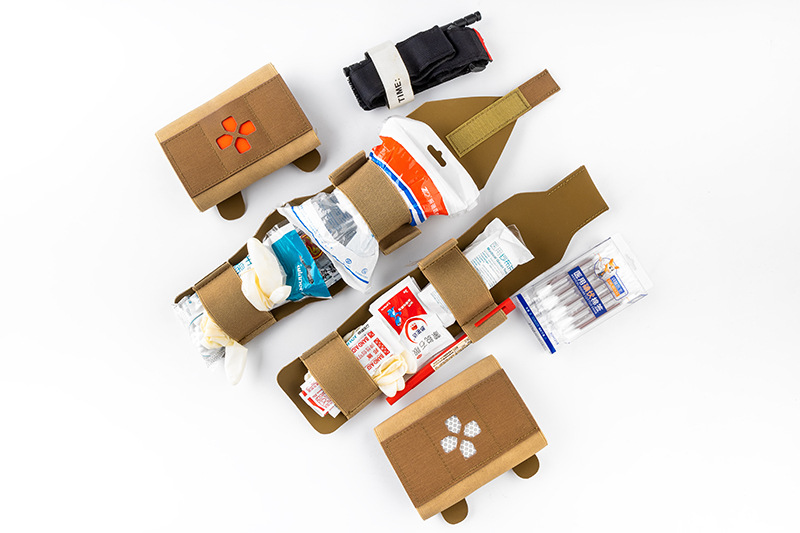
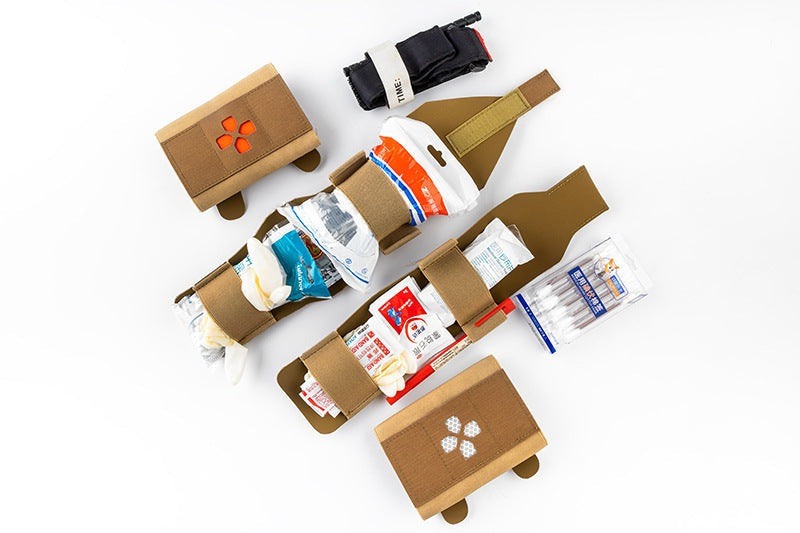
Be prepared for any adventure with our Camouflage Compact First Aid bag. This bag features camouflage design and is small enough to take on the go. Be confident knowing you have all the essentials for any unexpected situation. Stay safe and be ready for anything with our first aid bag!
Product information:
- Color: khaki, black, CP camouflage
- Applicable gender: neutral/both men and women
- Material: Nylon
Sizes:
- TB1384 (first-aid kit inner size 590*126mm)
- TB1385 (first-aid kit inner size 350*81mm)
- TB1386 (first-aid kit inner size 430*85)
Estimated Delivery Time is 8 to 13 days.
Packing list: Medical bag * 1 (medical supplies not included)

















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!