1
/
of
35
Dragoyle LLC
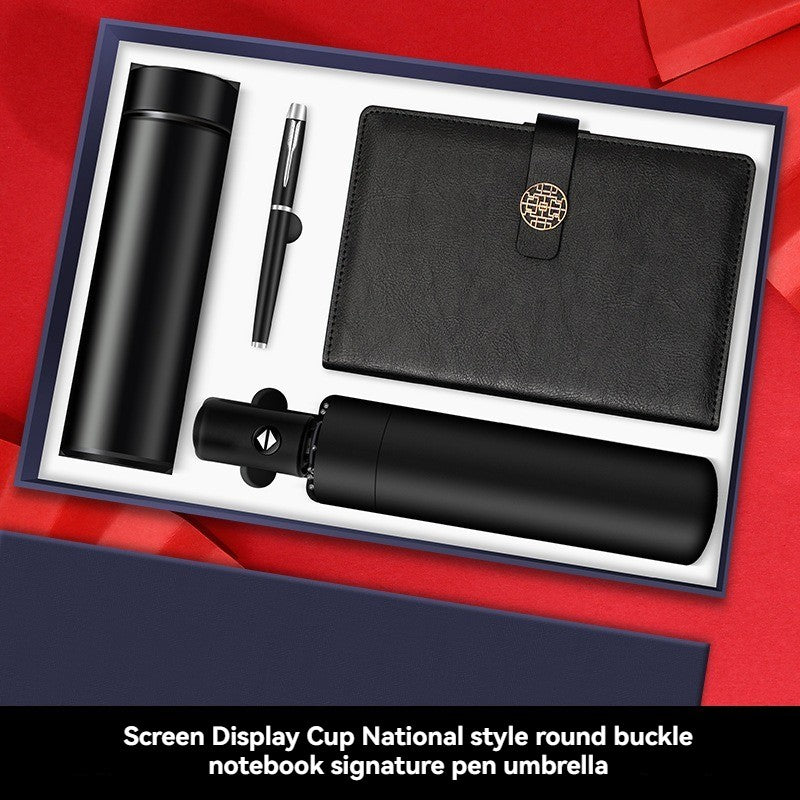
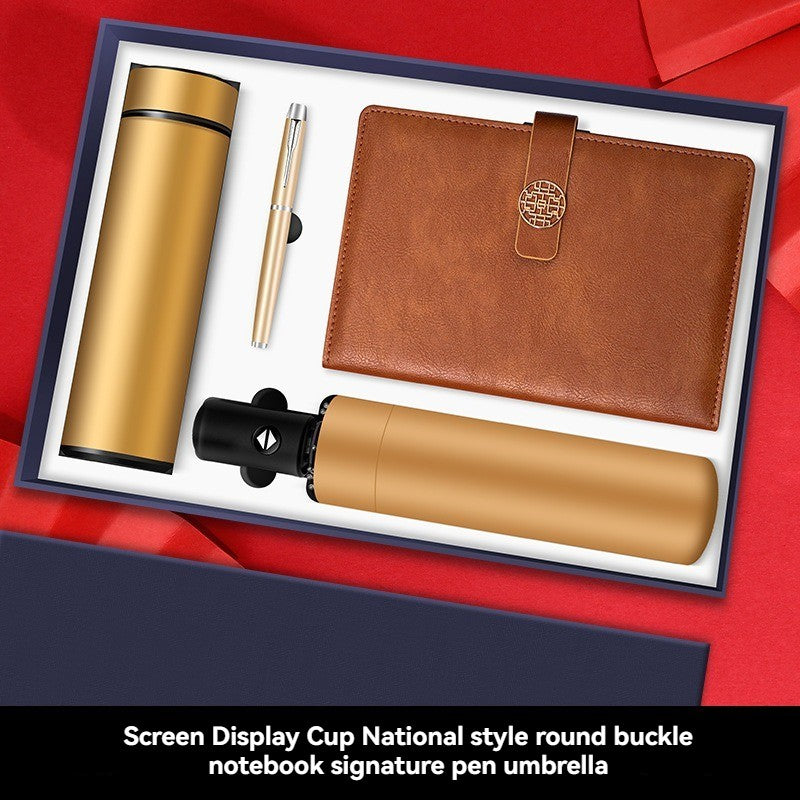
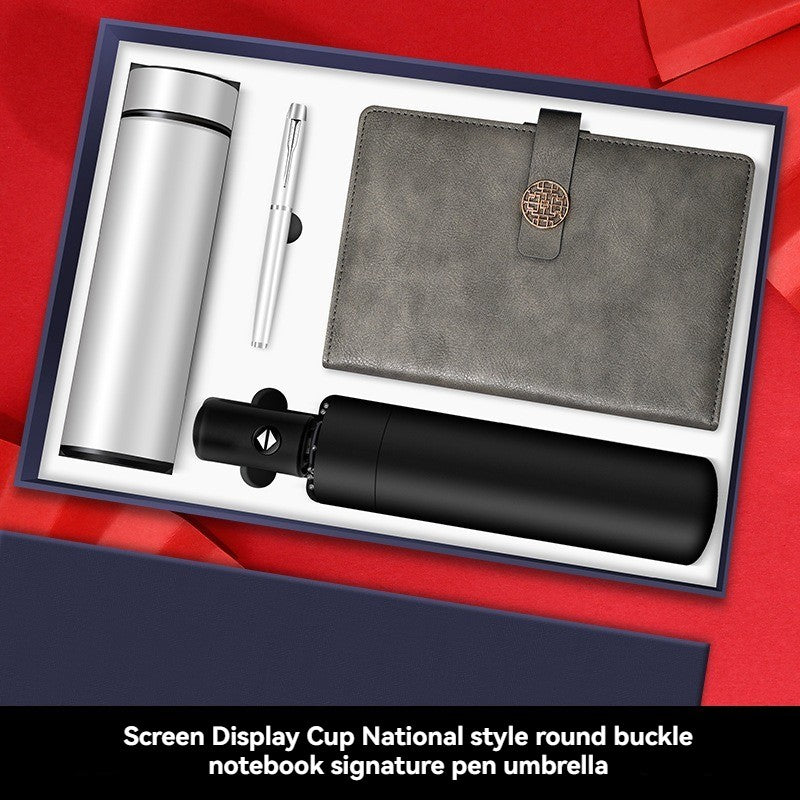
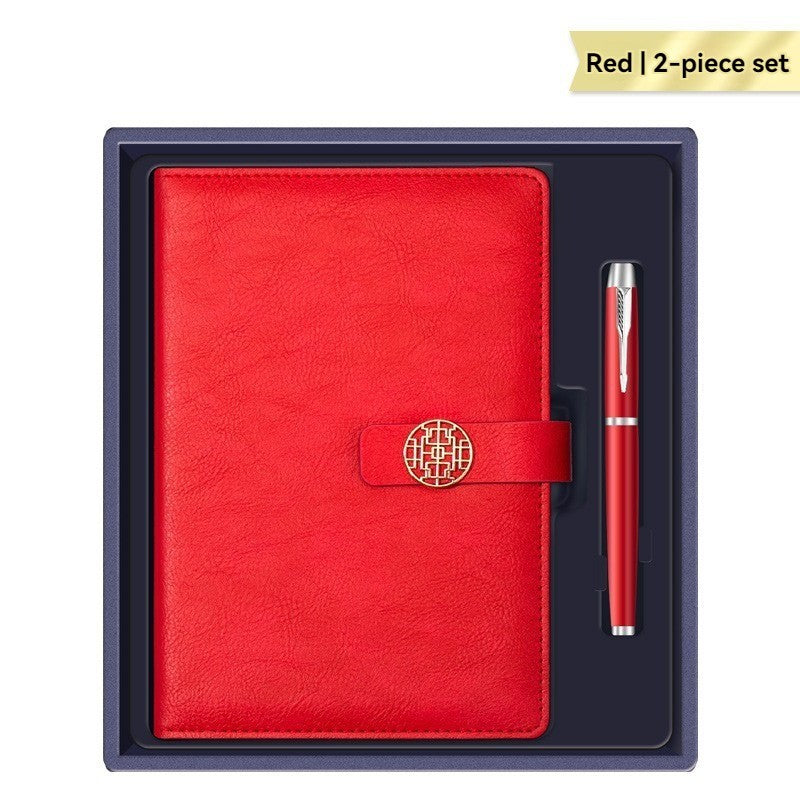
Business Bottle Umbrella Notebook Gift Box
Business Bottle Umbrella Notebook Gift Box
Regular price
€29,95 EUR
Regular price
Sale price
€29,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
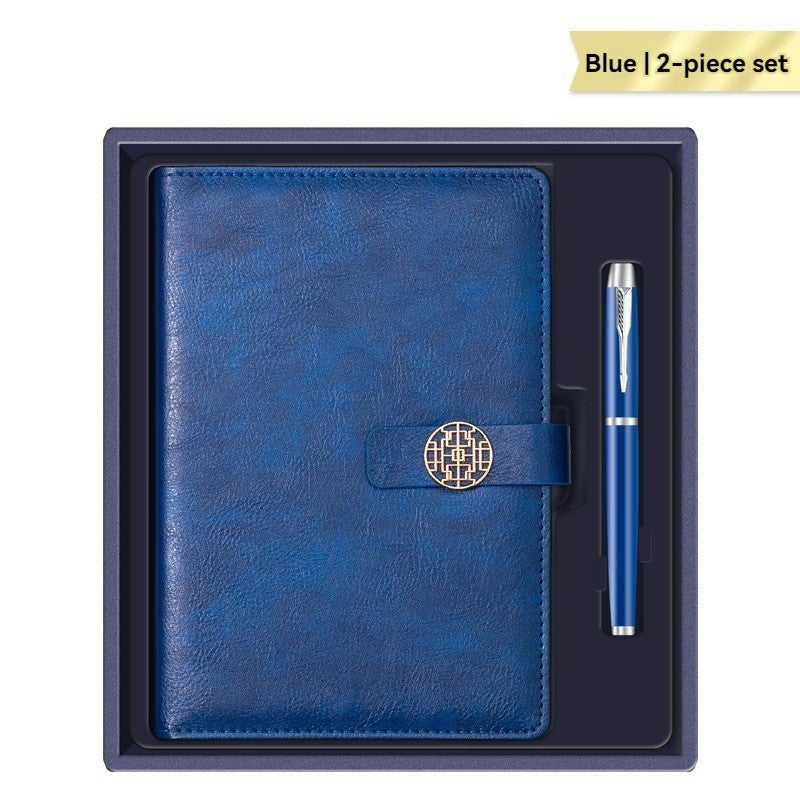
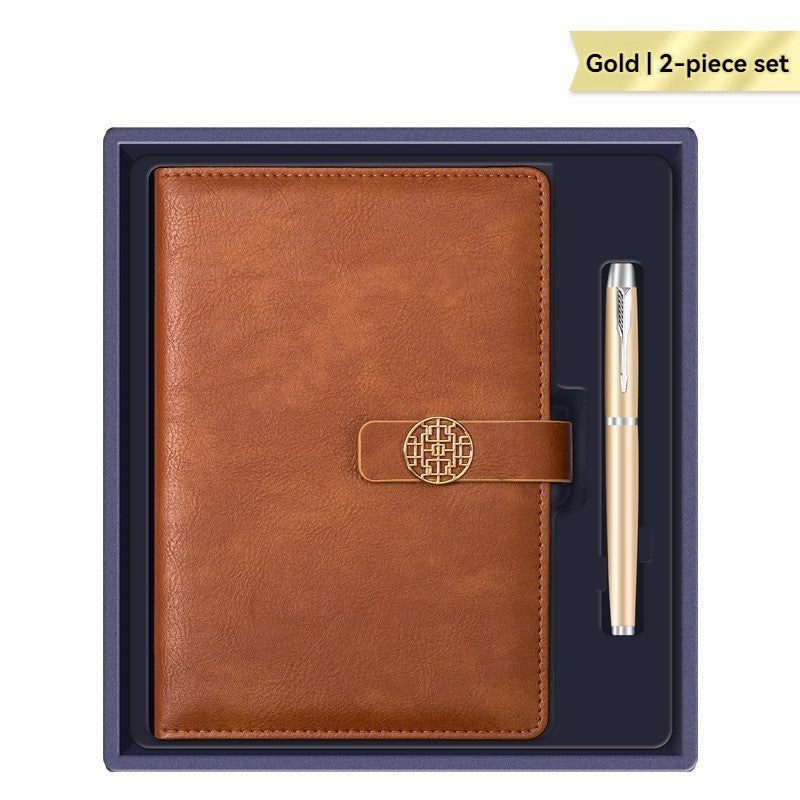
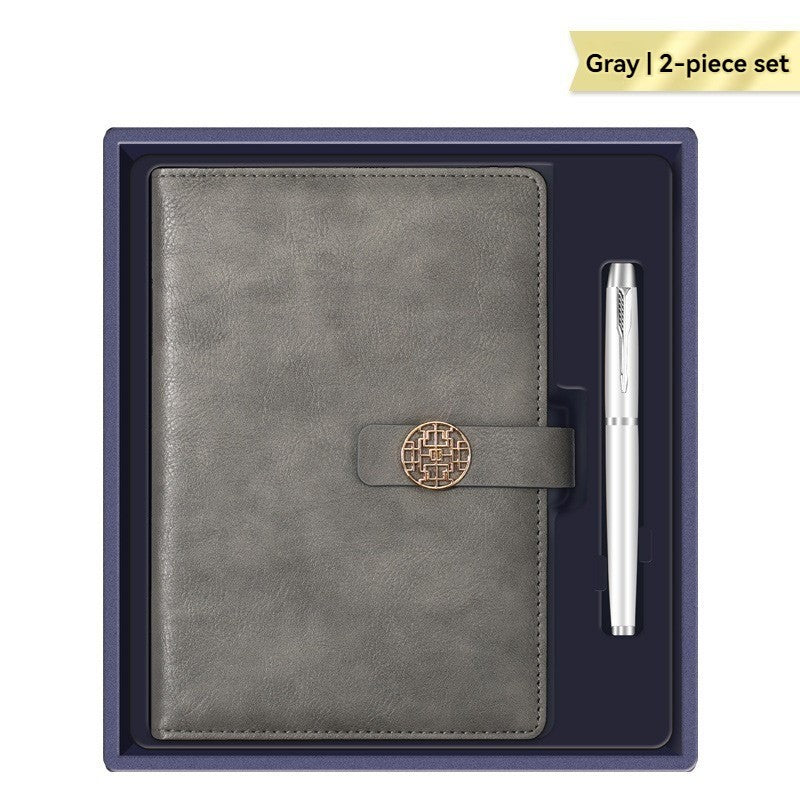
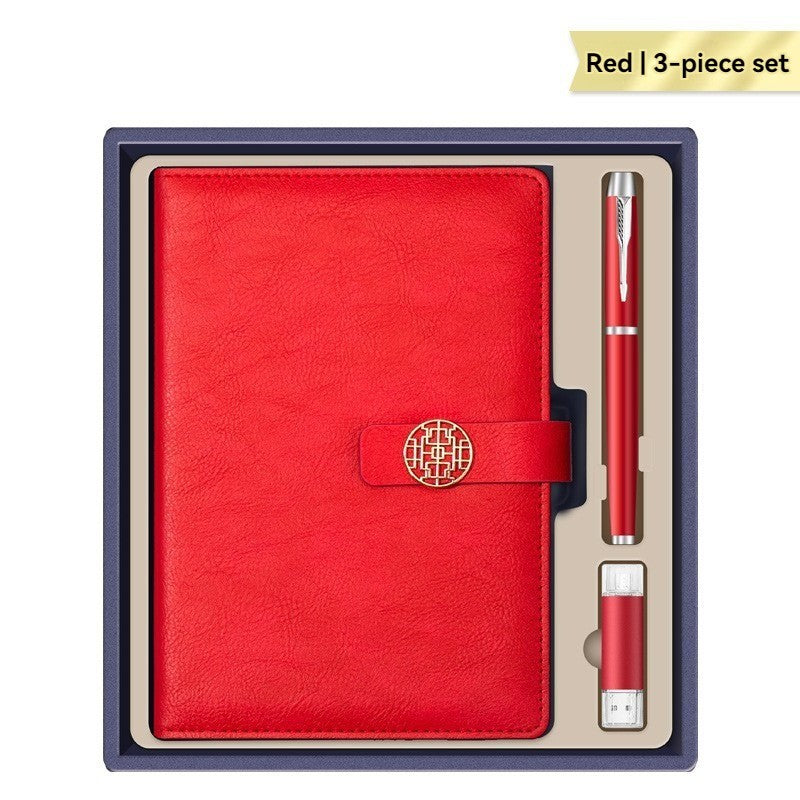
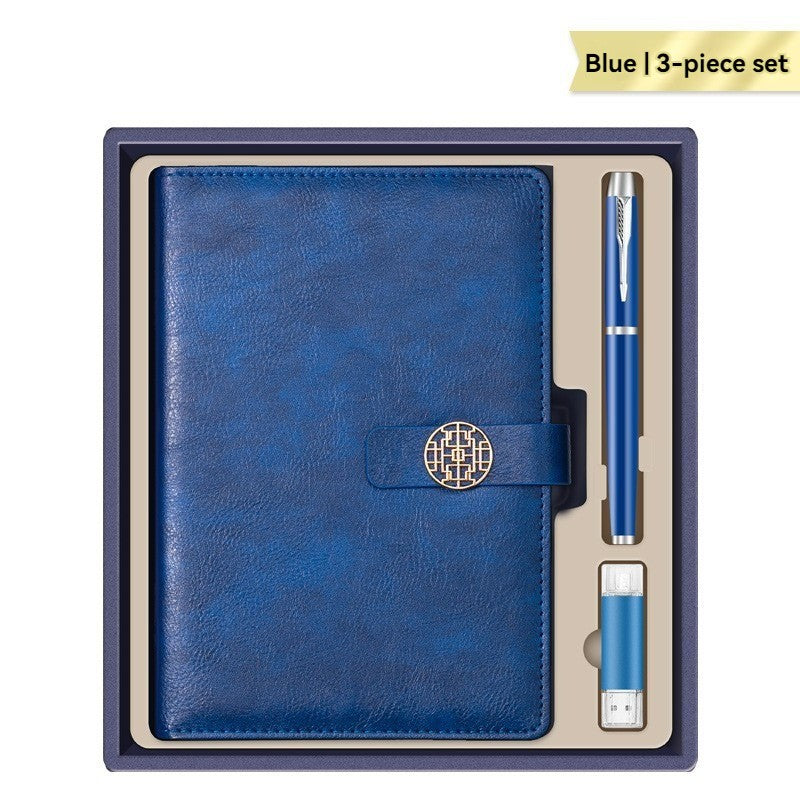
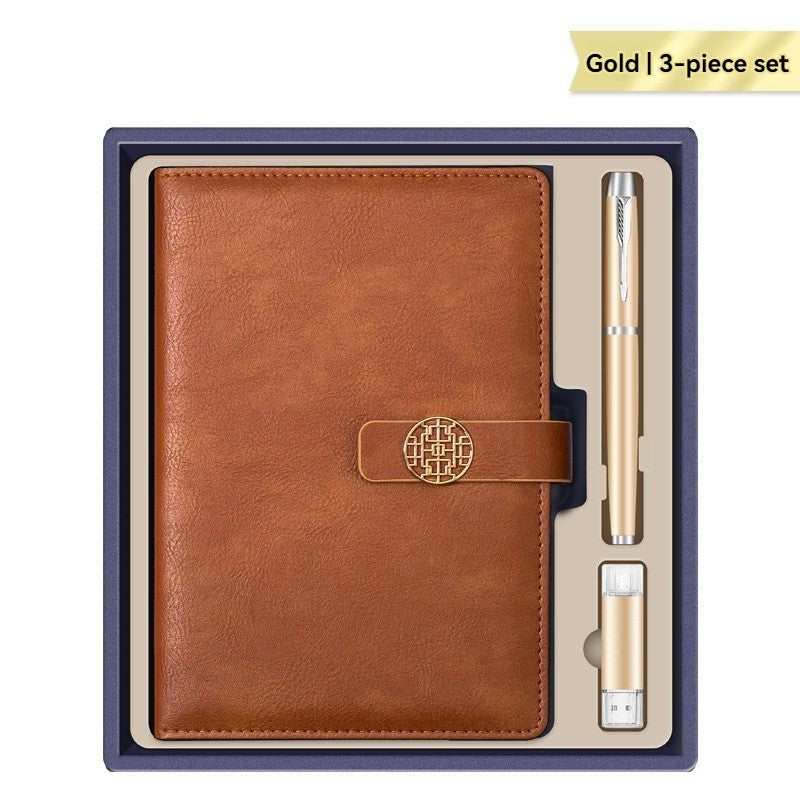
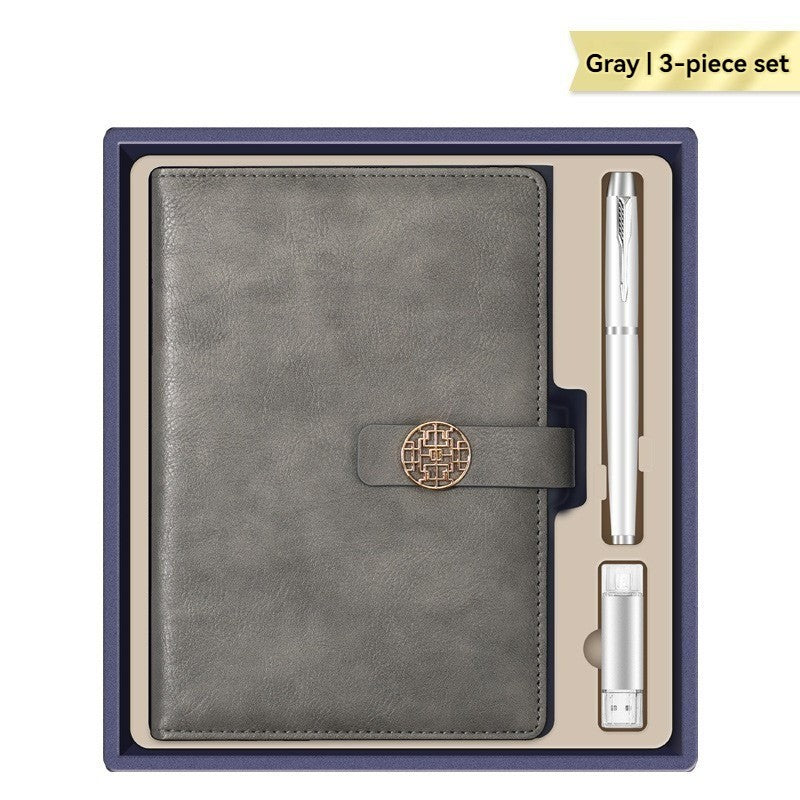
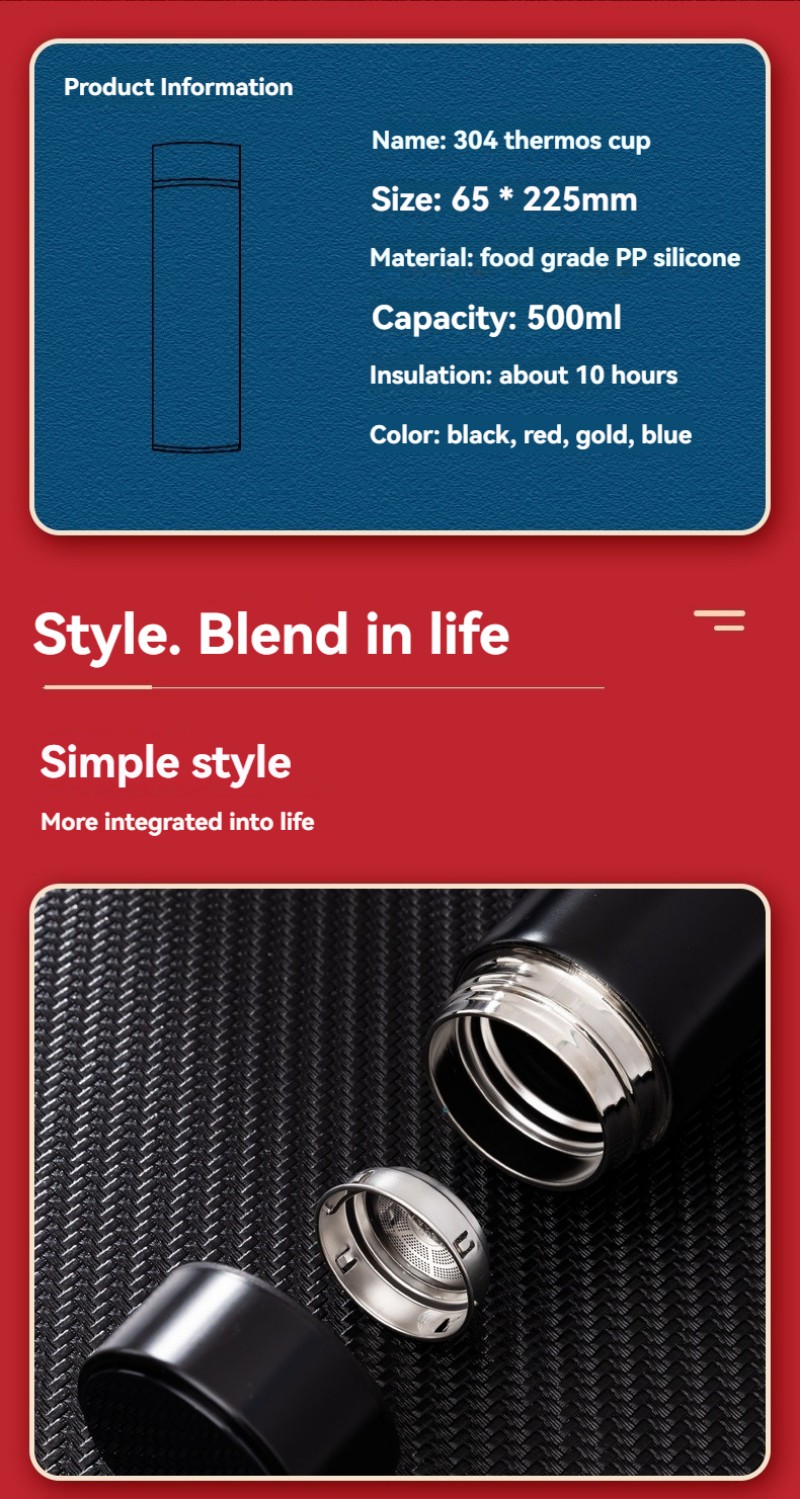
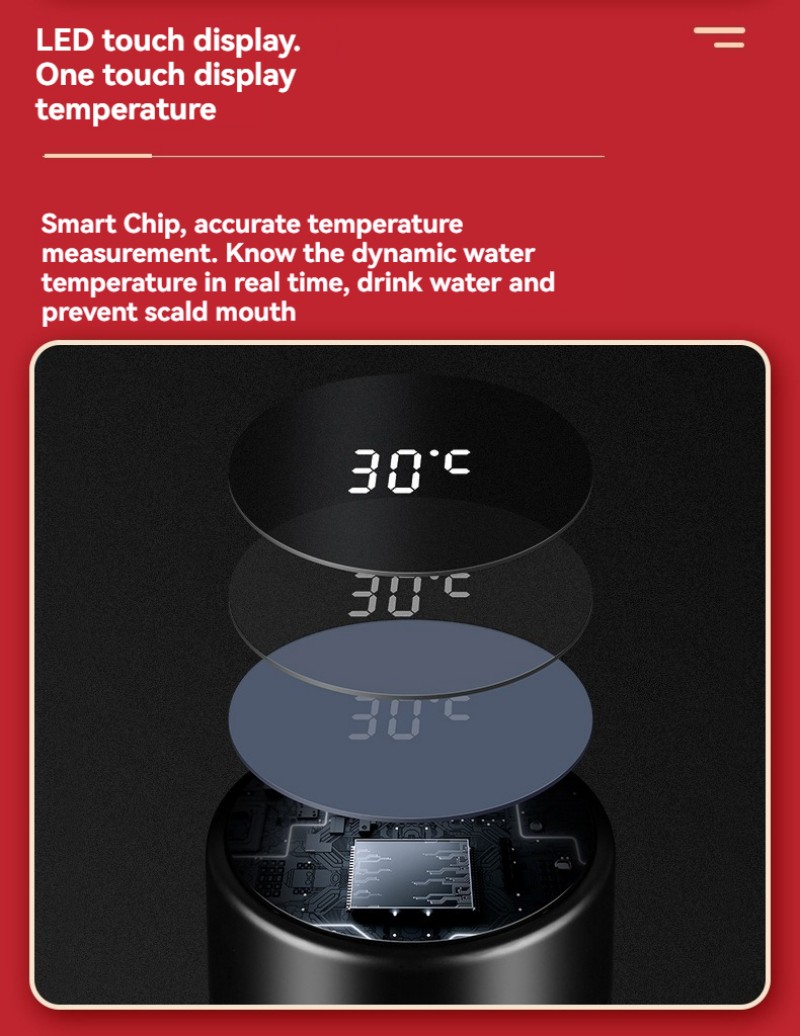
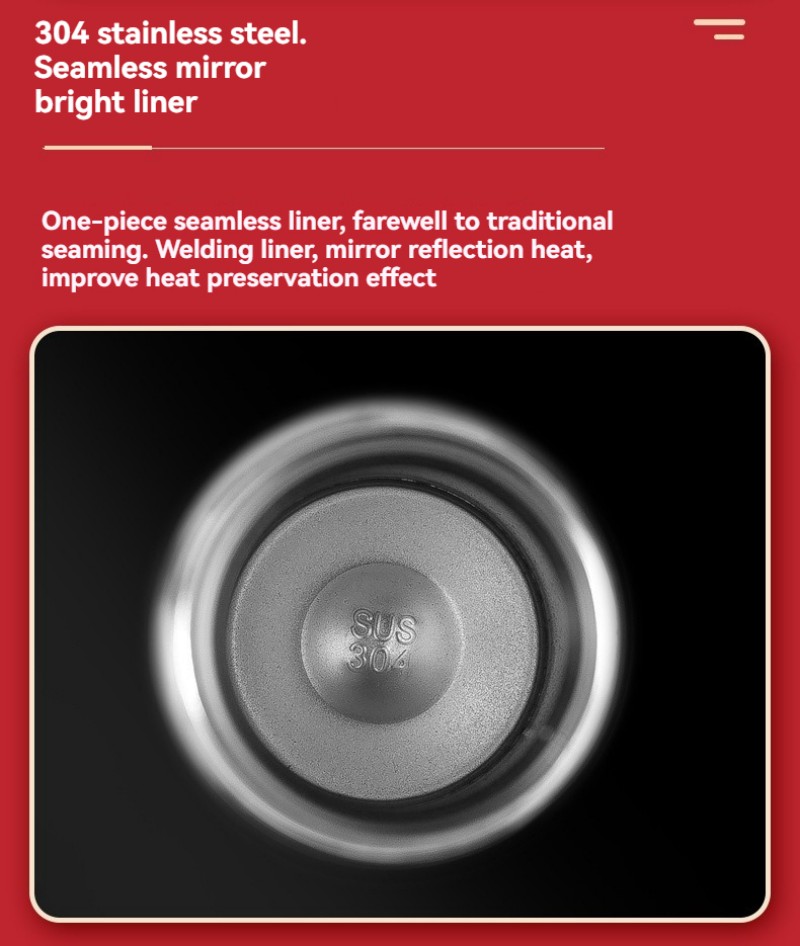
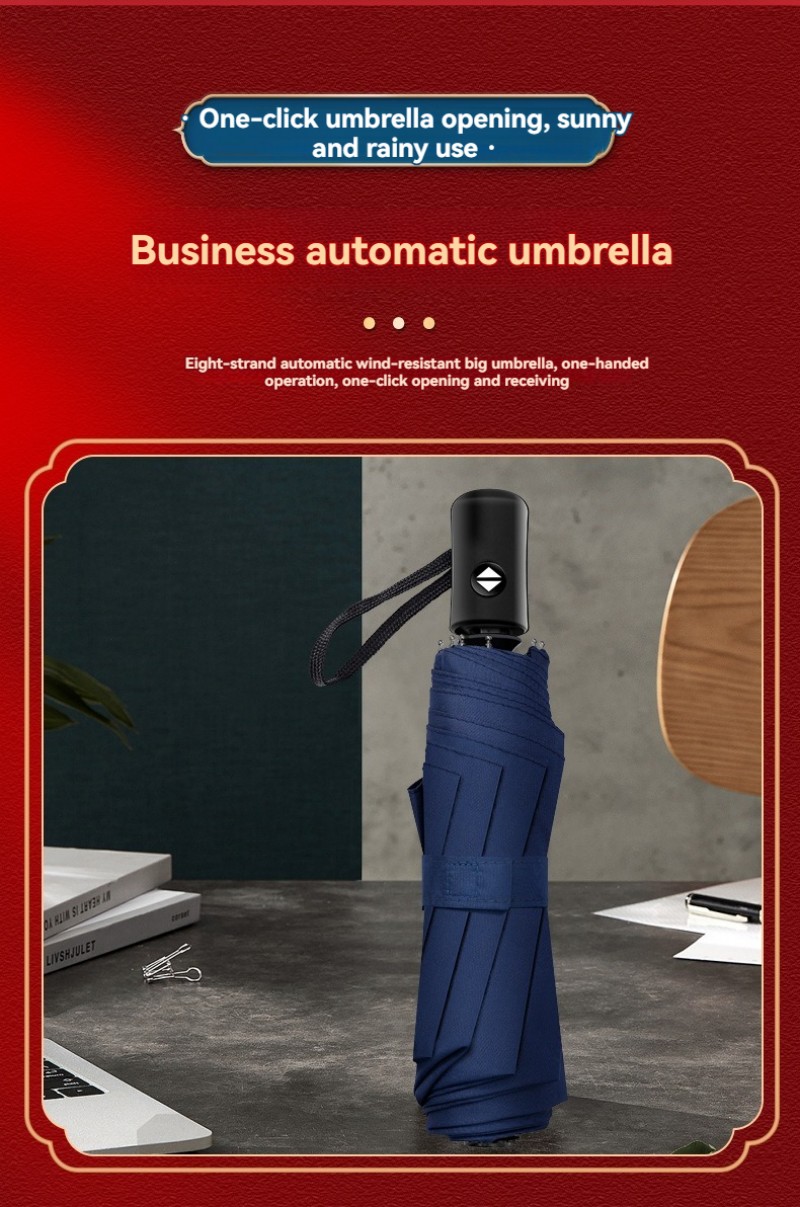
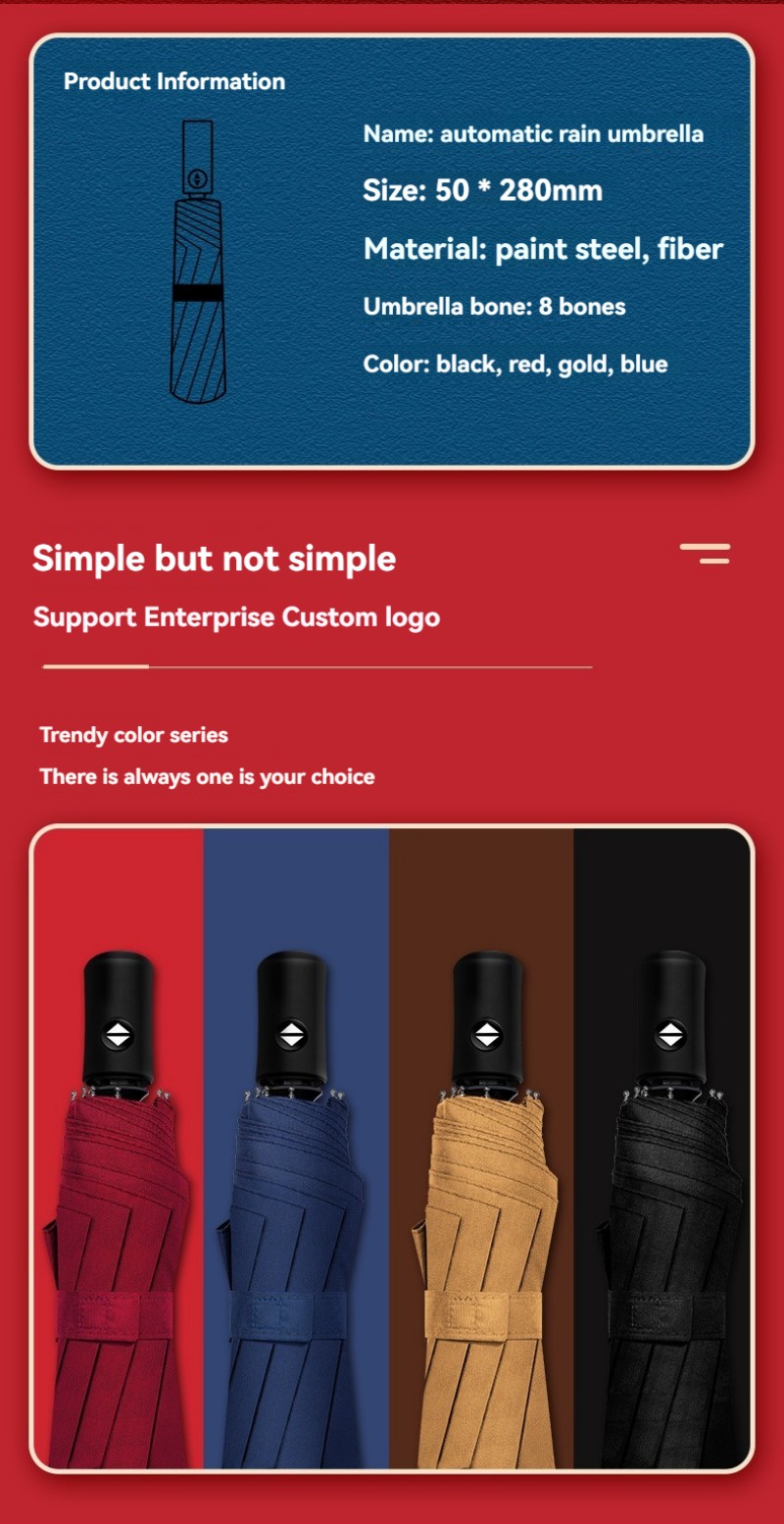
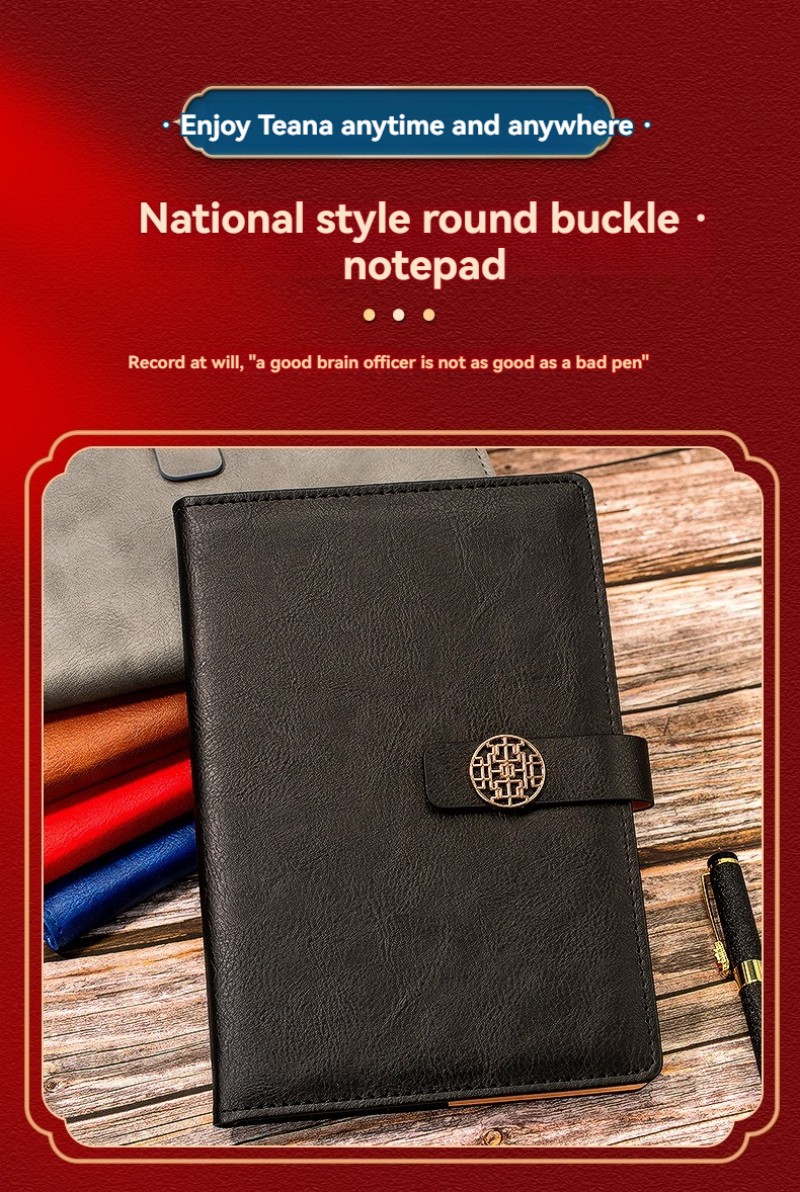
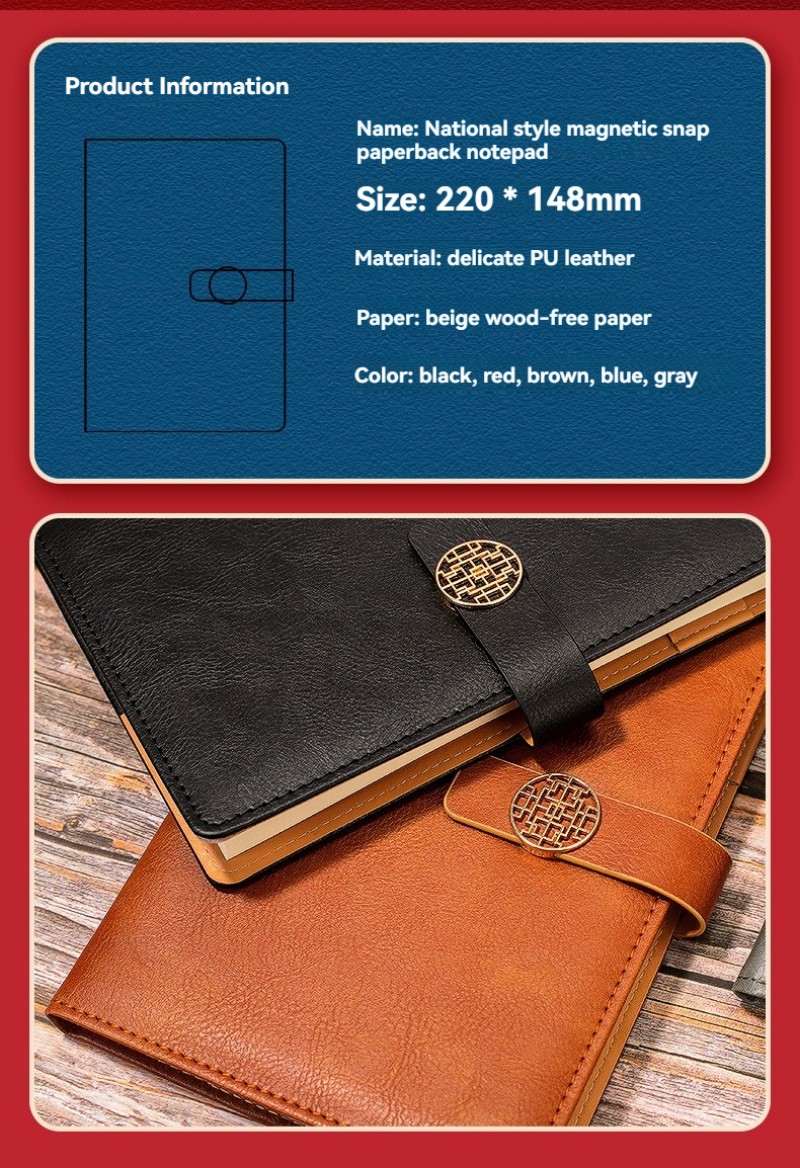
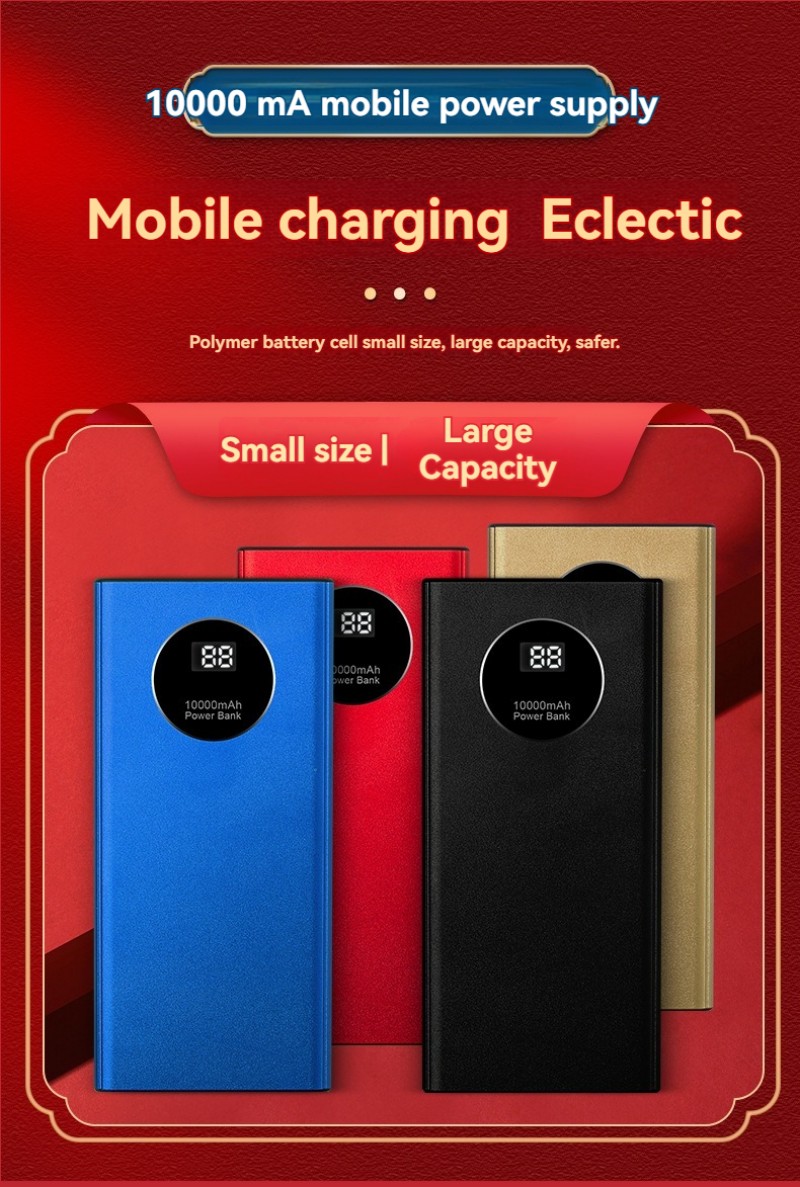
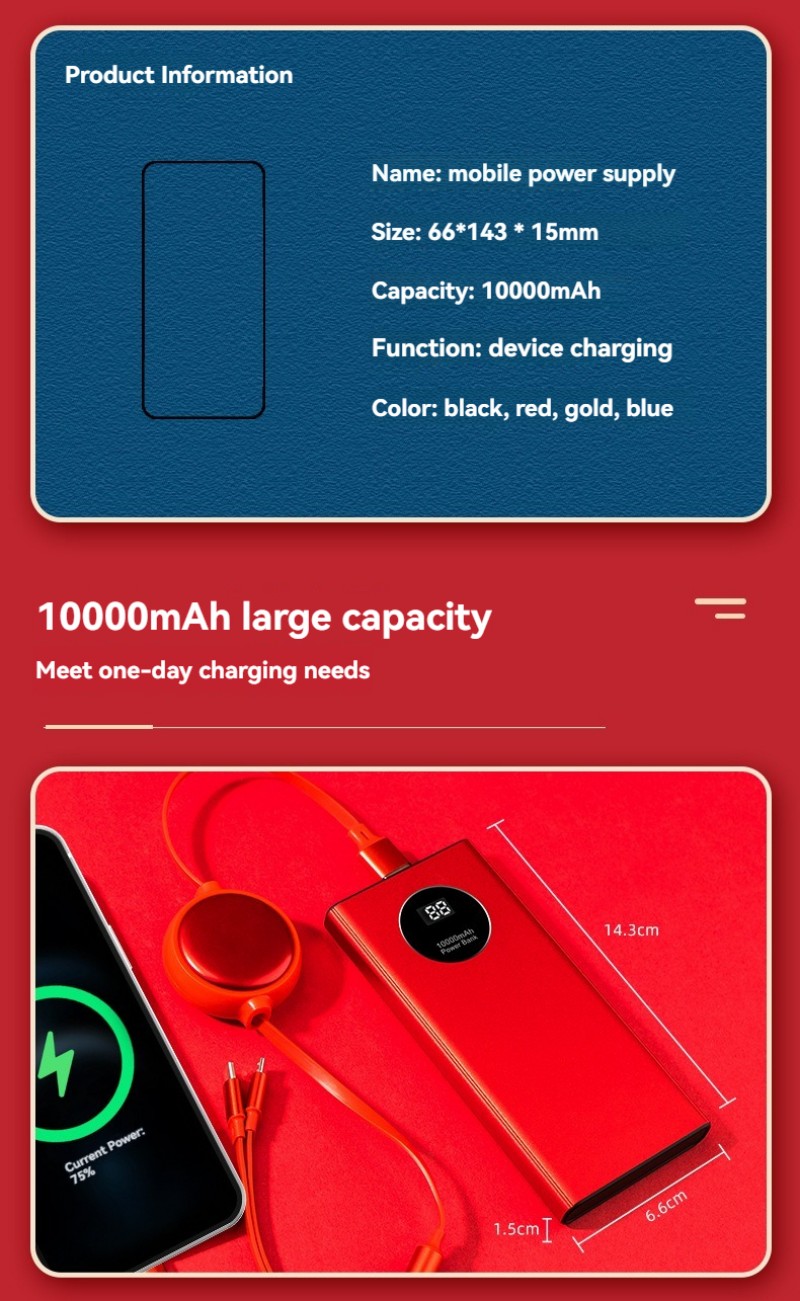
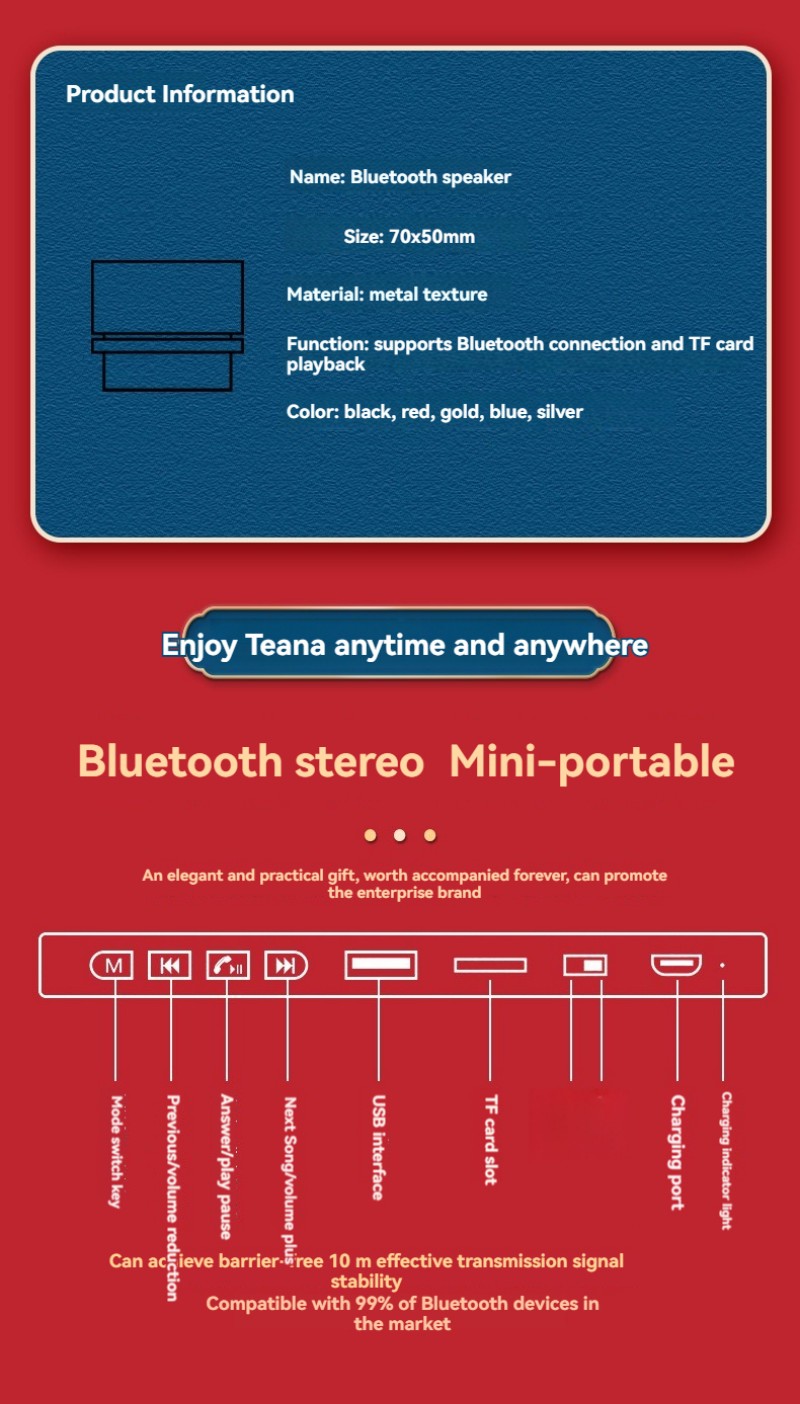
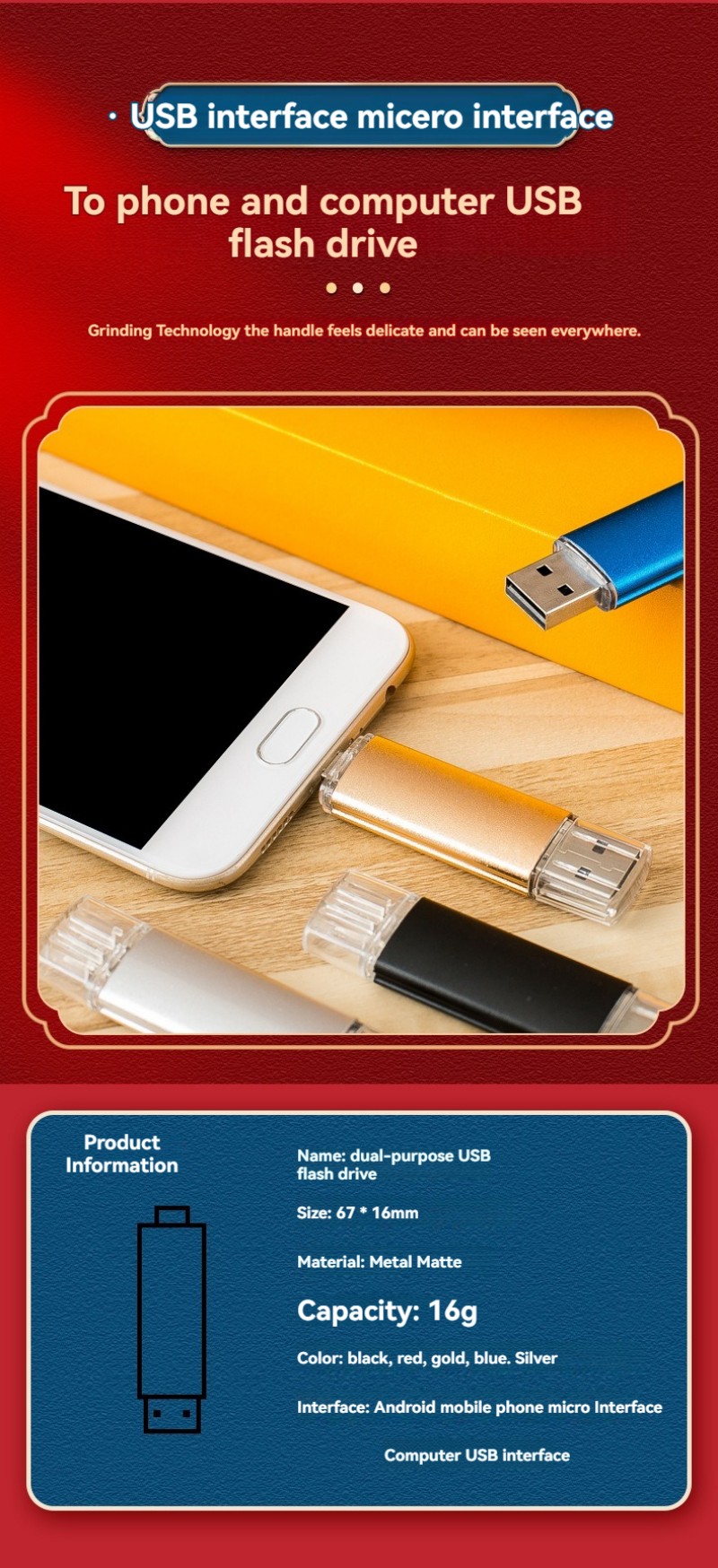
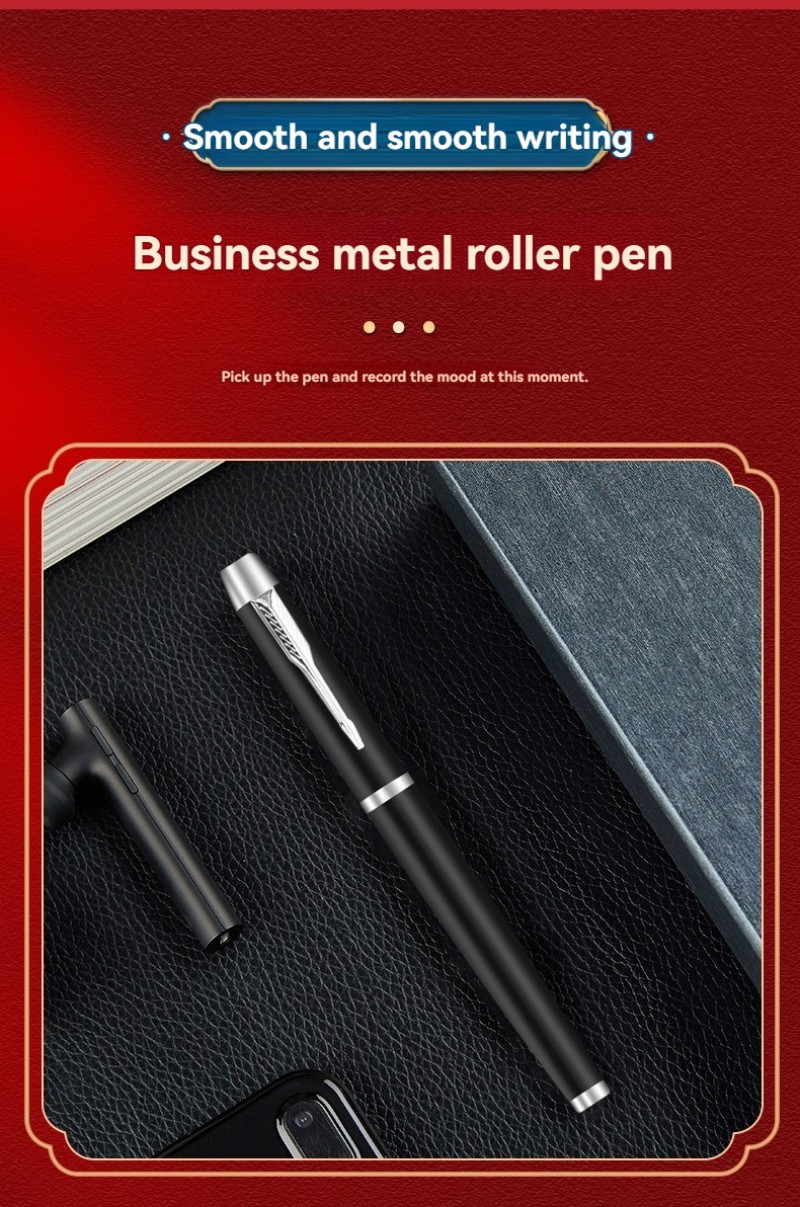
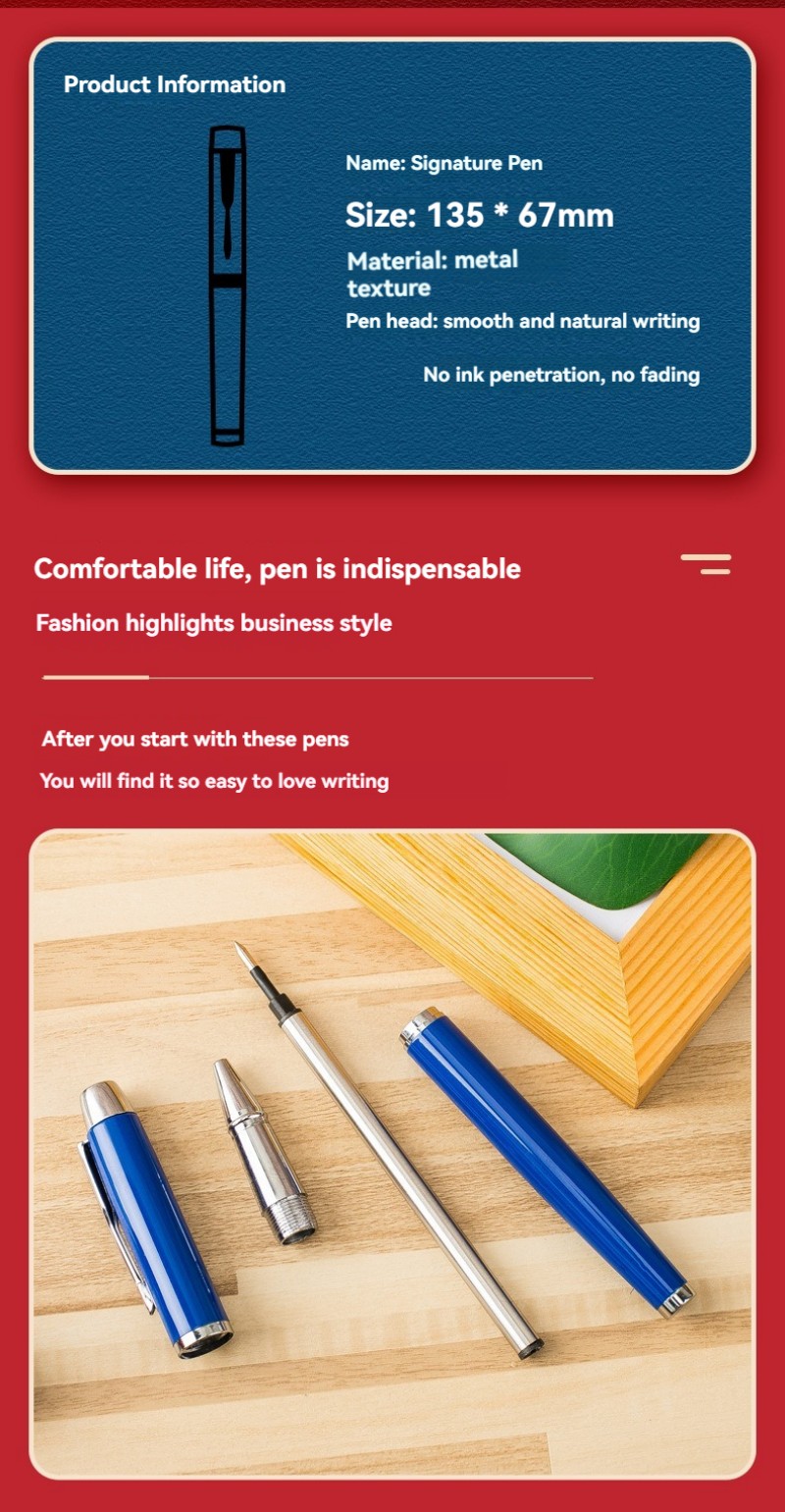
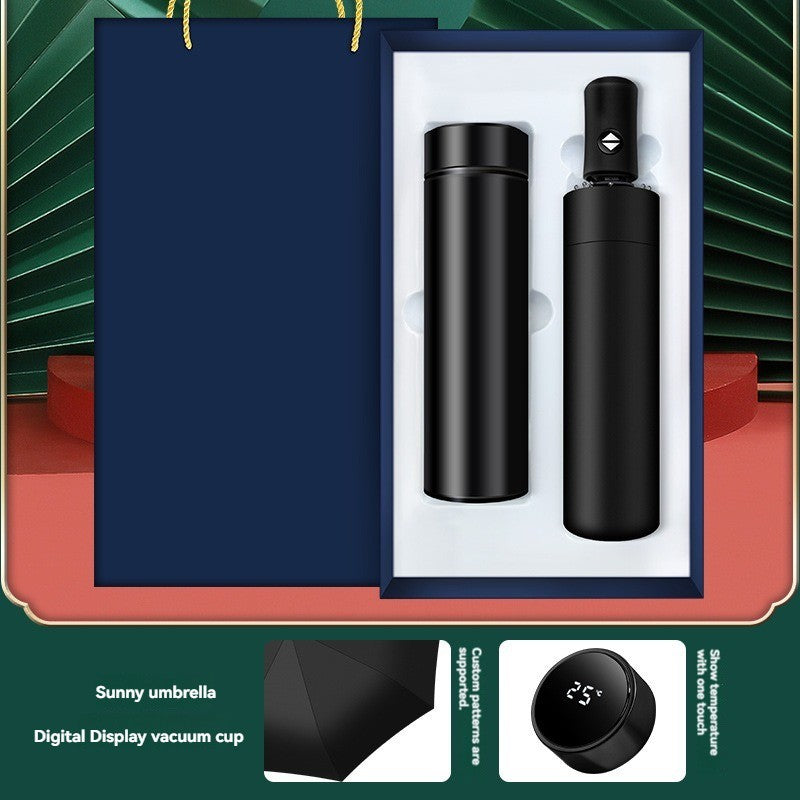
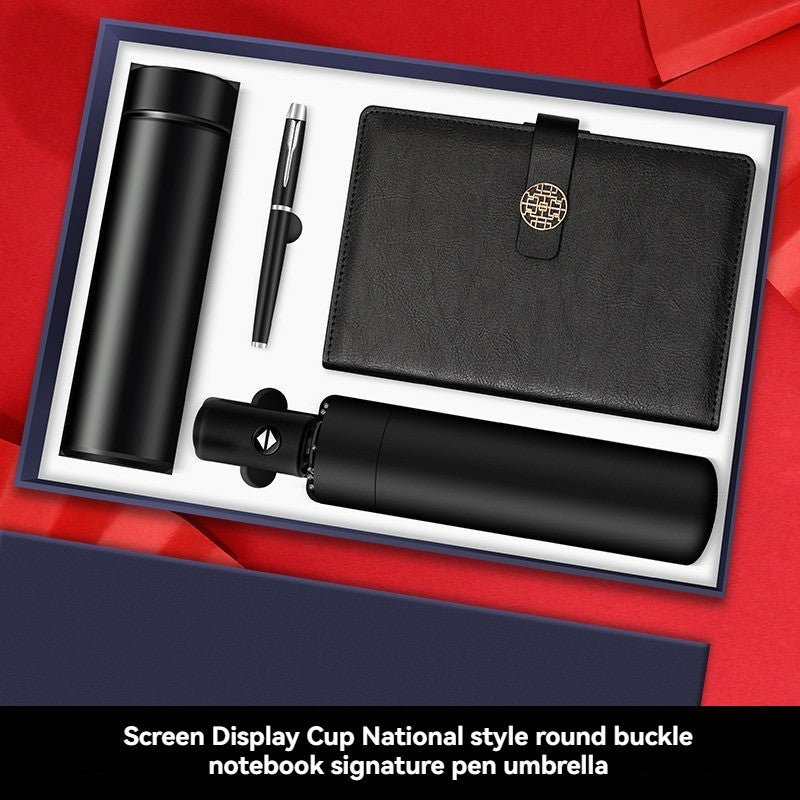
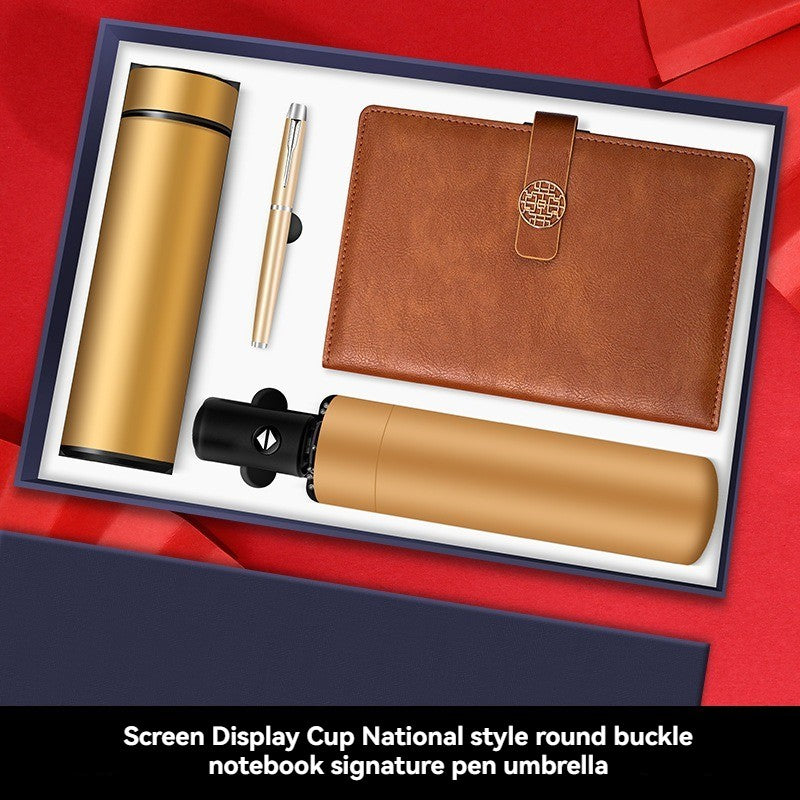
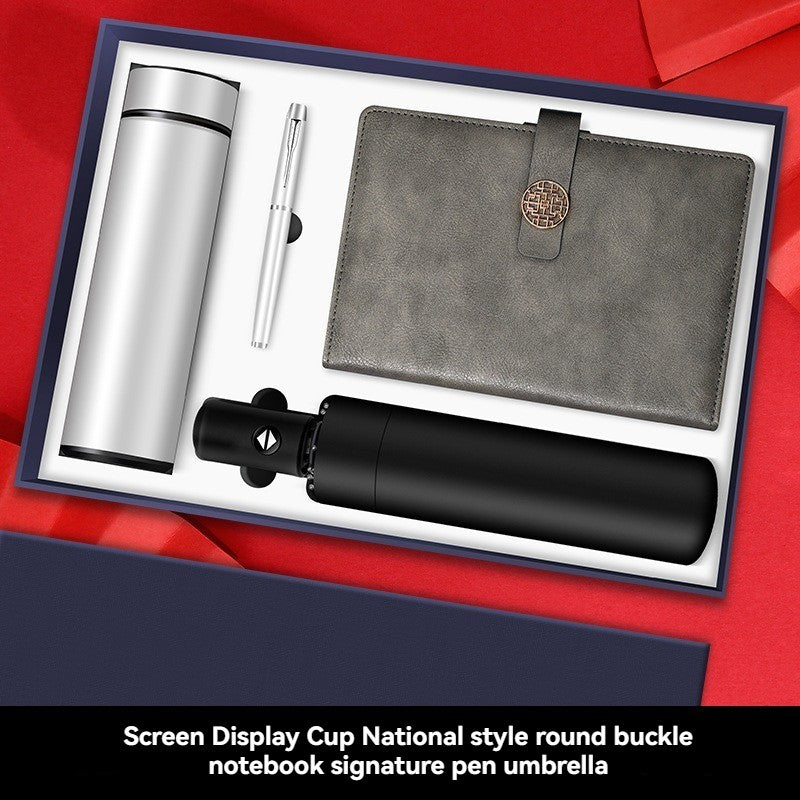
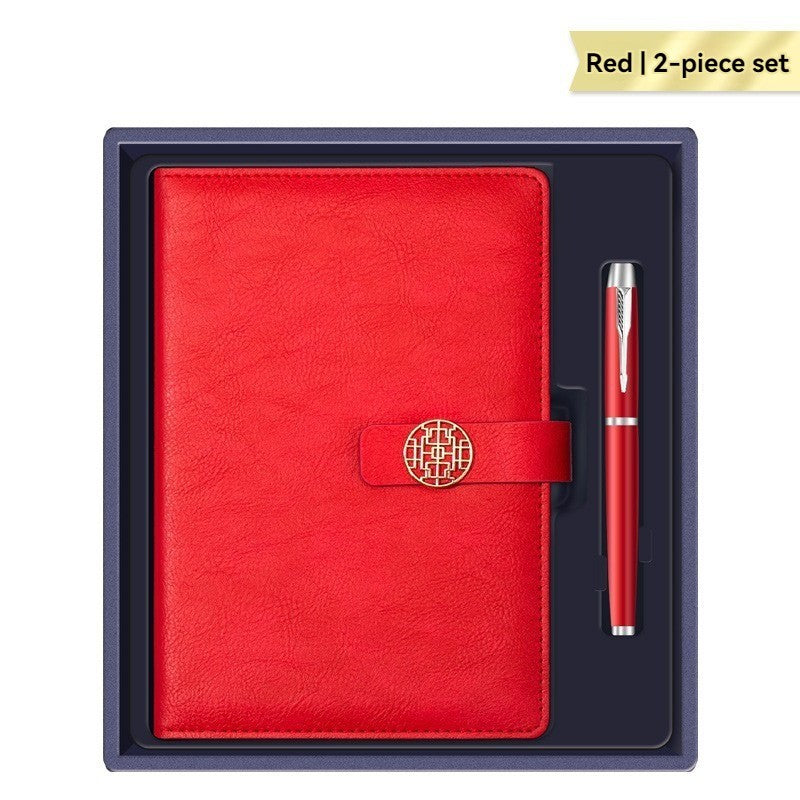
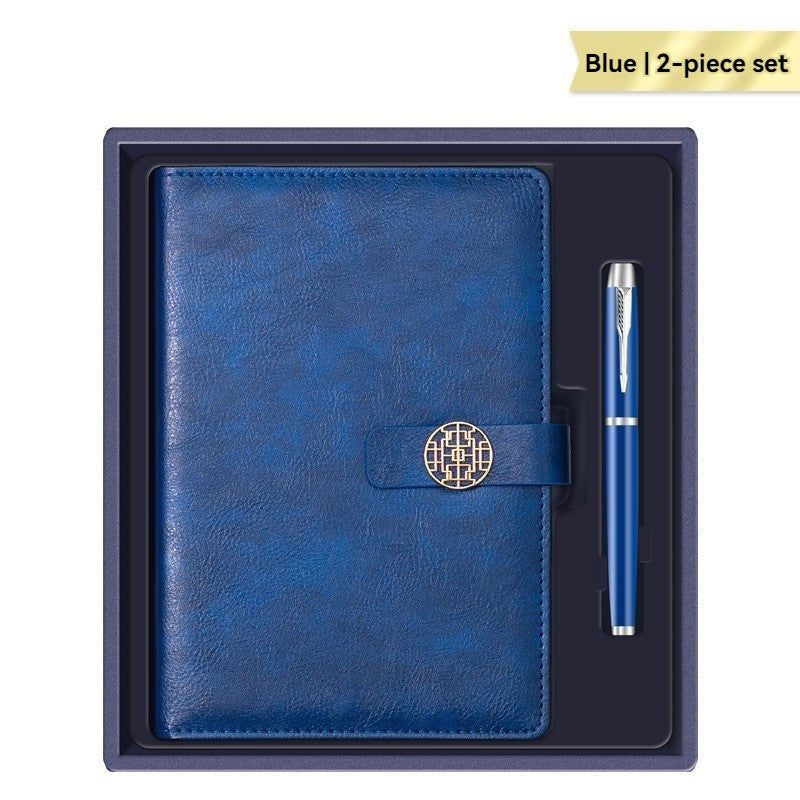
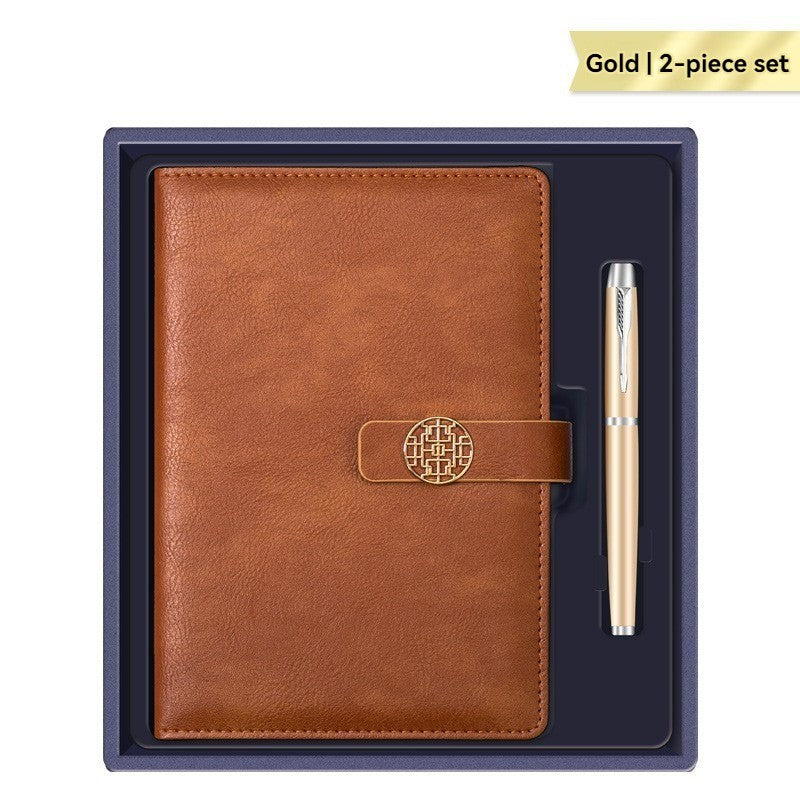
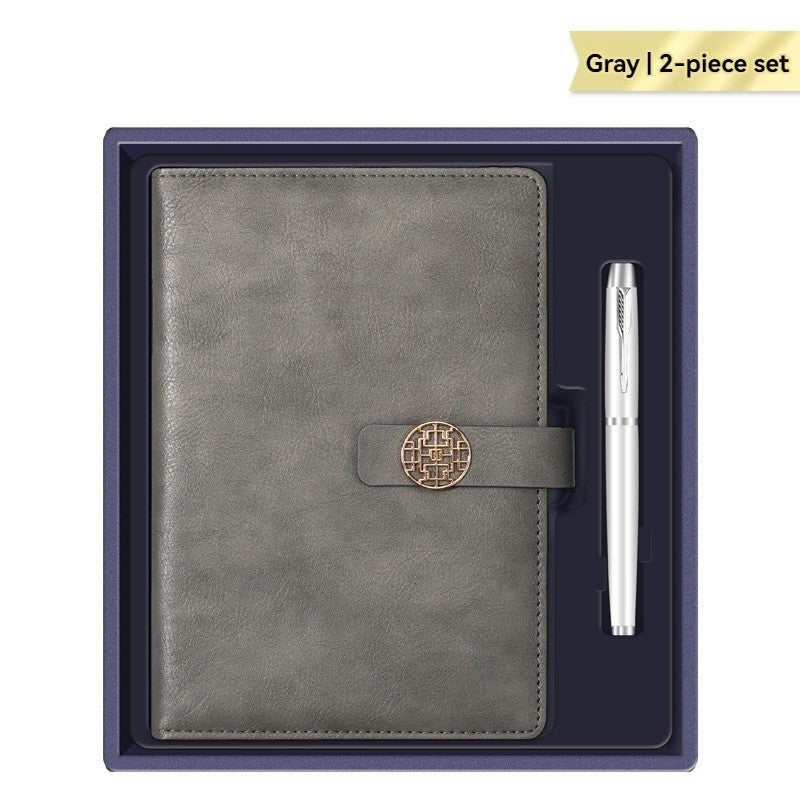
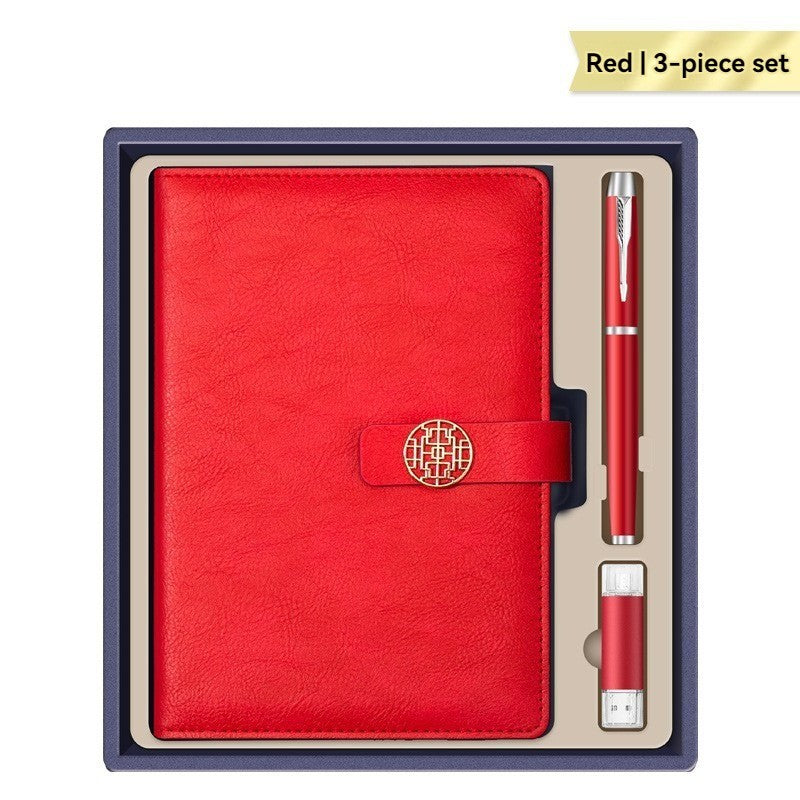
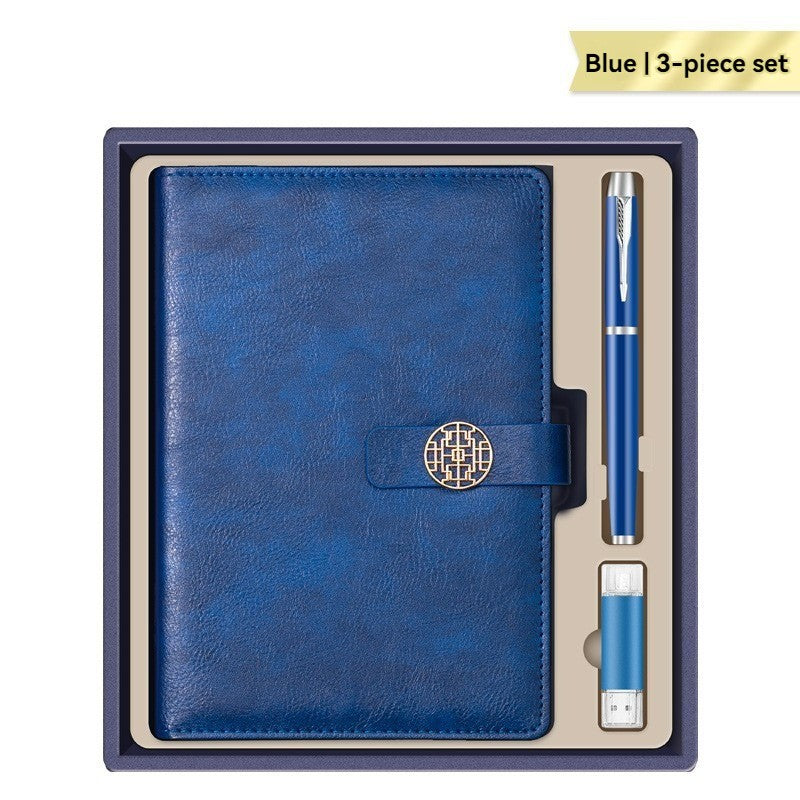
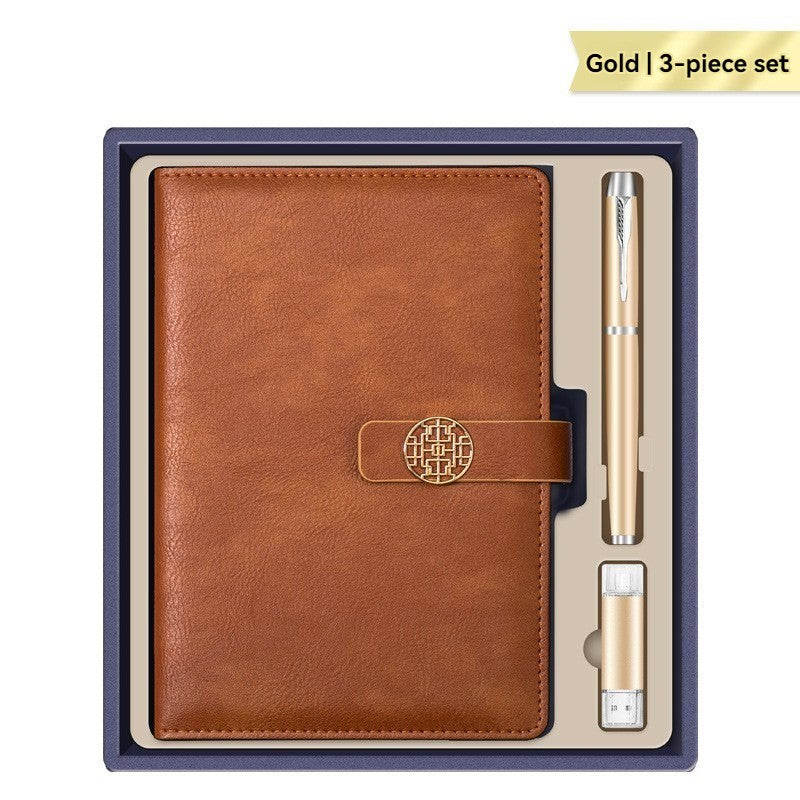
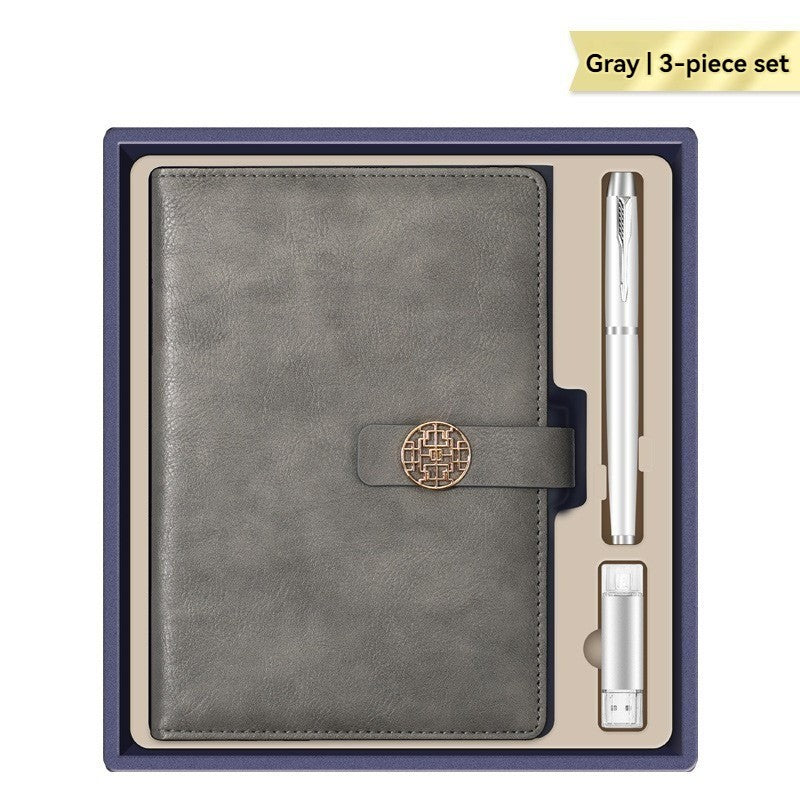
This gift box combines practicality and sophistication with a sleek business bottle, compact umbrella, and/or notebook. Perfect for the on-the-go professional who values both convenience and style.
Stay prepared and organized in any weather with this all-in-one set! A perfect gift to show your employees or co-workers how much you appreciate all their hard work.
Estimated Delivery Time is 7 to 12 days.




















































-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!