1
/
of
13
Dragoyle LLC
Bulk Degradable Pet Poop Bags
Bulk Degradable Pet Poop Bags
Regular price
€22,95 EUR
Regular price
€11,95 EUR
Sale price
€22,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
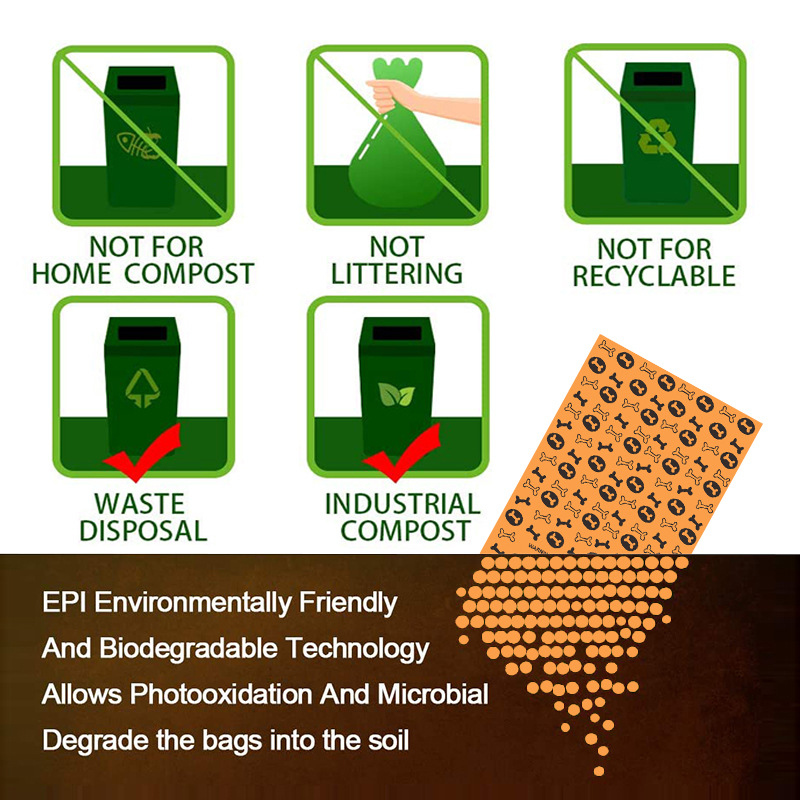
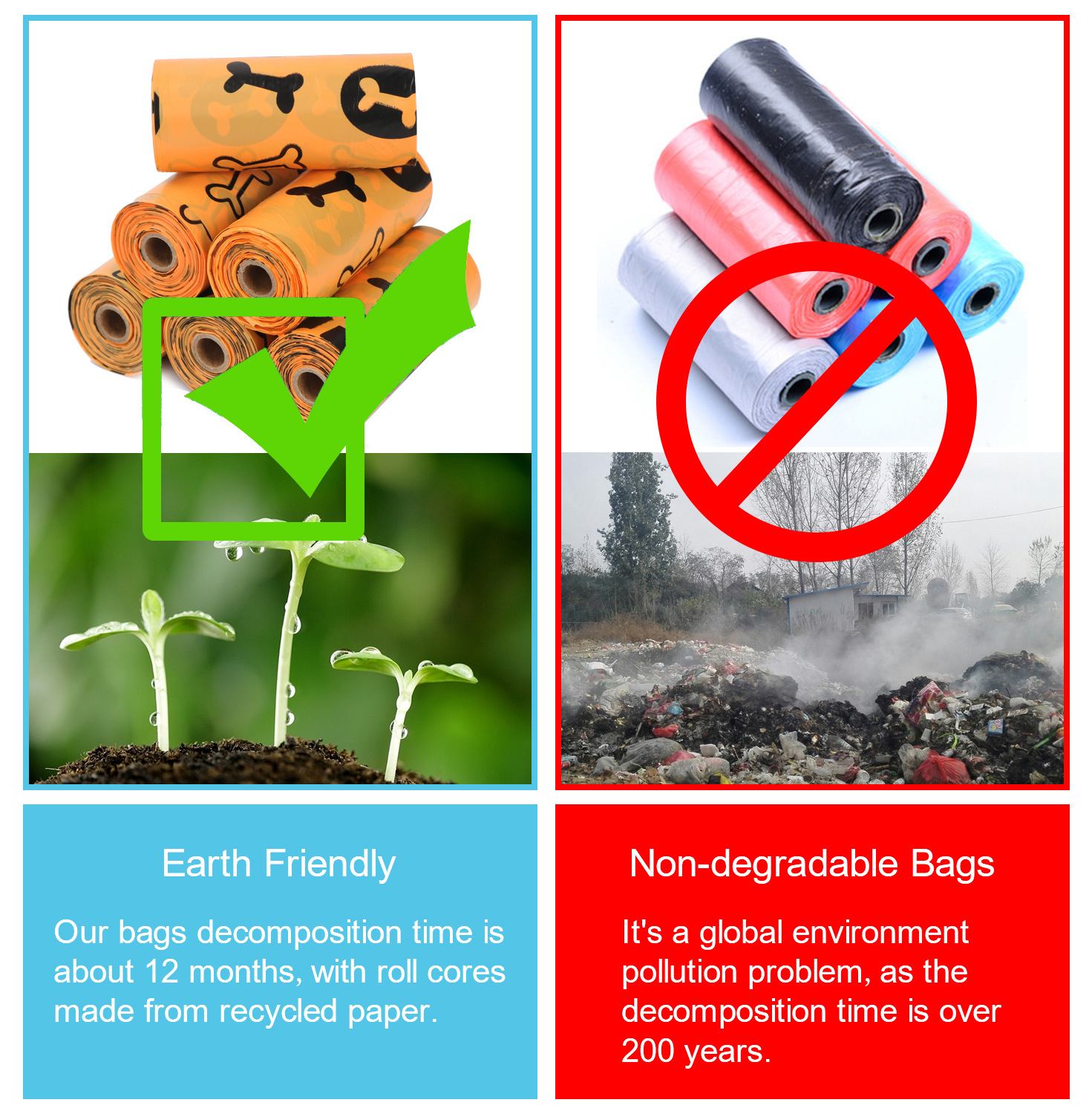
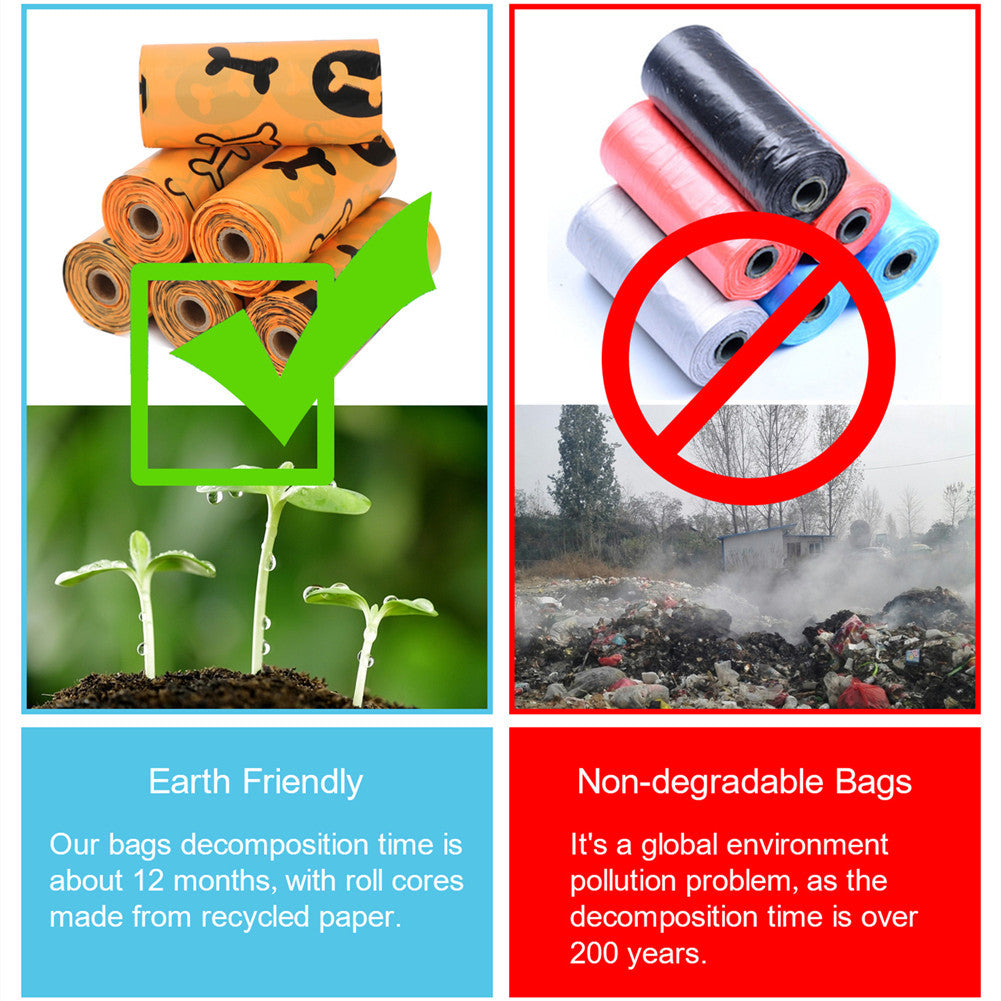
Eco-conscious and convenient, our Bulk Degradable Pet Poop Bags are the perfect solution for pet waste cleanup. Made with biodegradable materials, they are not only better for the environment but also easy to use and dispose of. Say goodbye to messy cleanups and hello to a cleaner world for your furry friend!
Estimated Delivery Time is 5 to 11 days
- Degradable pet waste bag
- Thickness: 1 wire=0.01mm, 15 bags per roll
- Material: EPI/D2W+PE
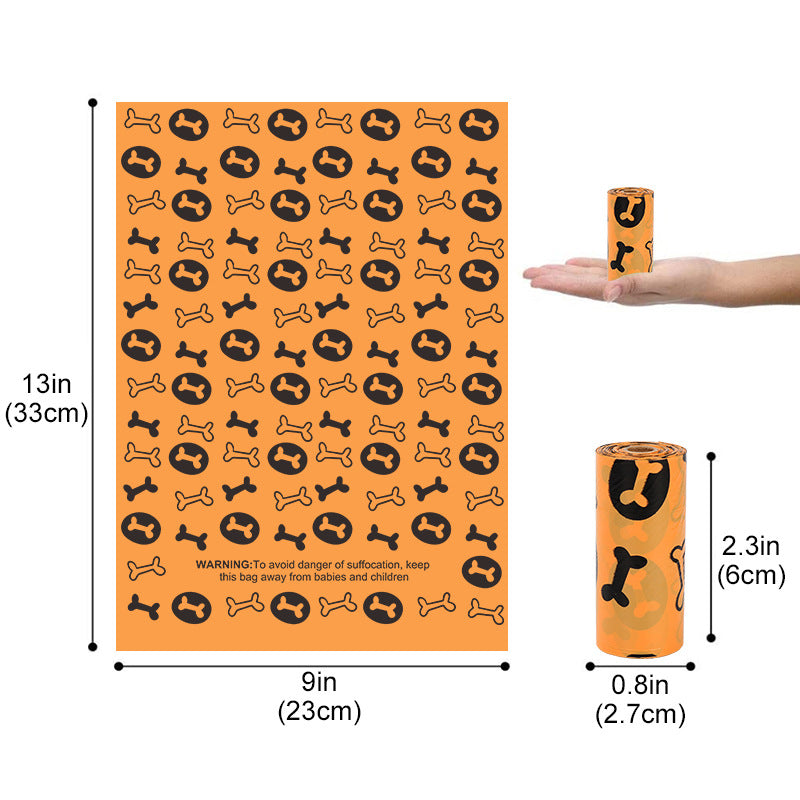
- Bag size: 23*33cm
- Color: Green Printed Black Bones/Orange Printed Black Bones
- Degradation principle: photo-oxygen fission degradation about 1-2 years after use
| Specification | Package Size | Weight | Carton size |
| 21 rolls / cowhide box | 9*6*21cm | 550g | 23*53*29cm,24 boxes per carton,14kg |
| 16 rolls + dispenser / cowhide box | 11.5*6*16cm | 450g | 23*53*29cm,20 boxes per carton,10kg |





















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!
















