1
/
of
10
Dragoyle LLC
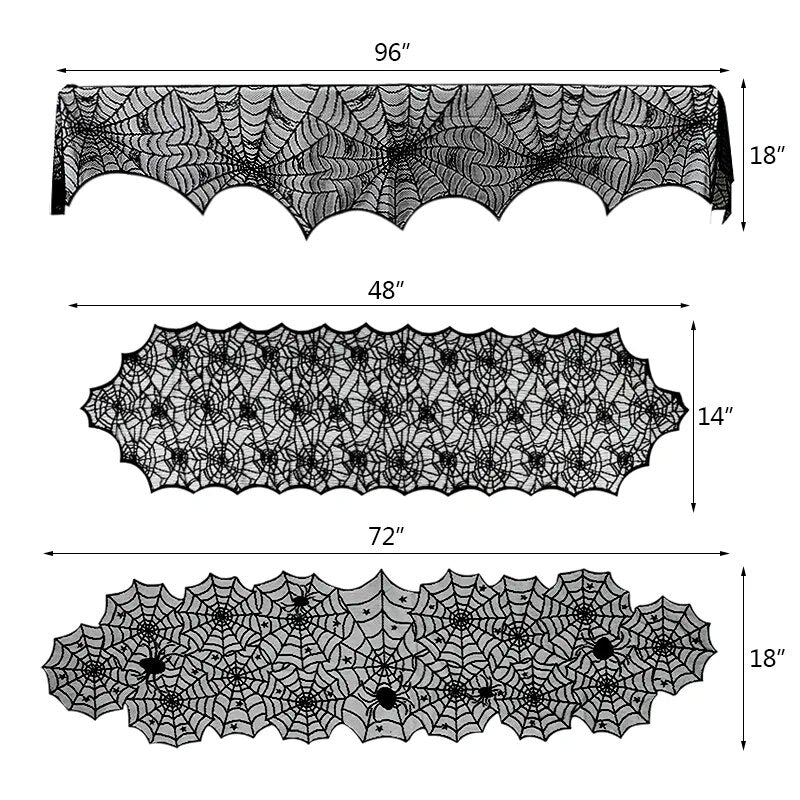
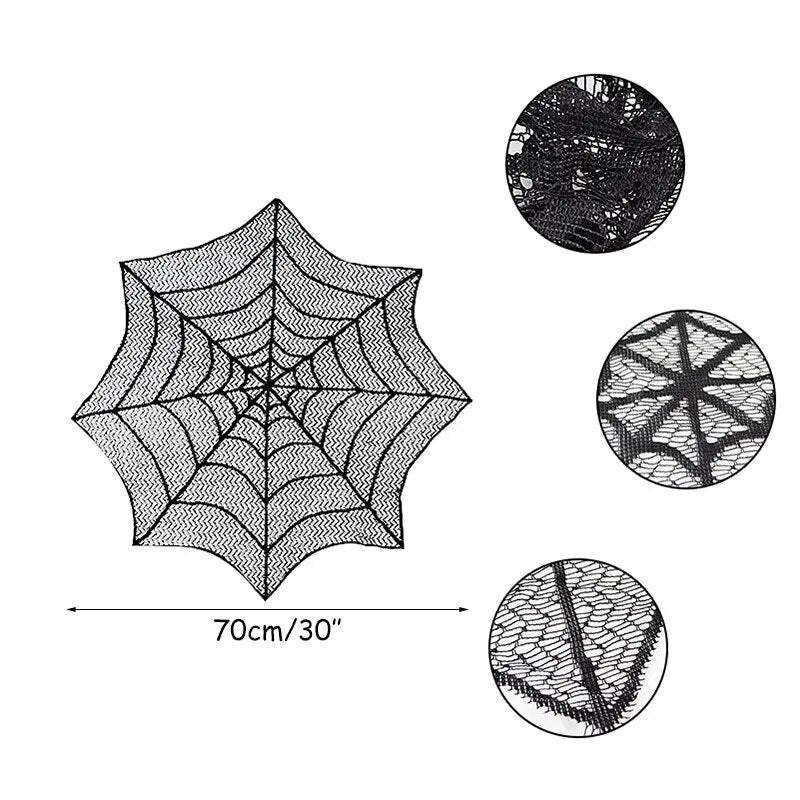
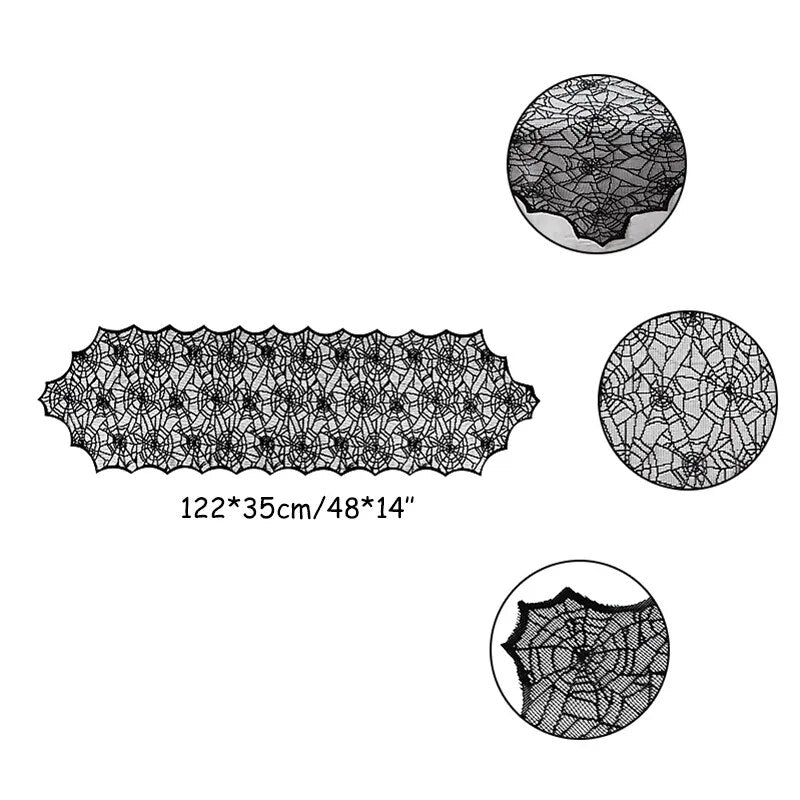
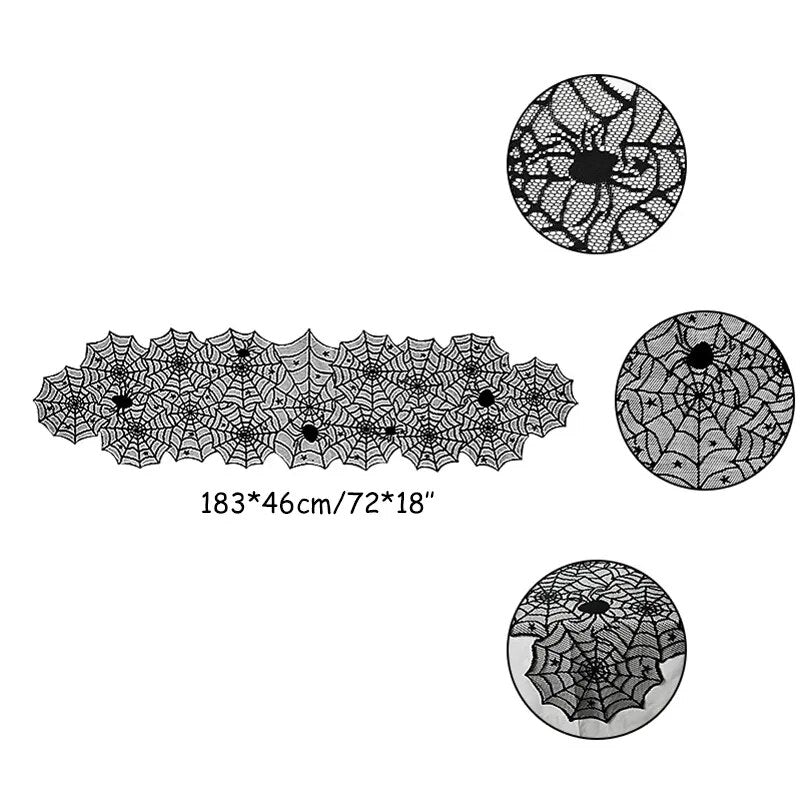
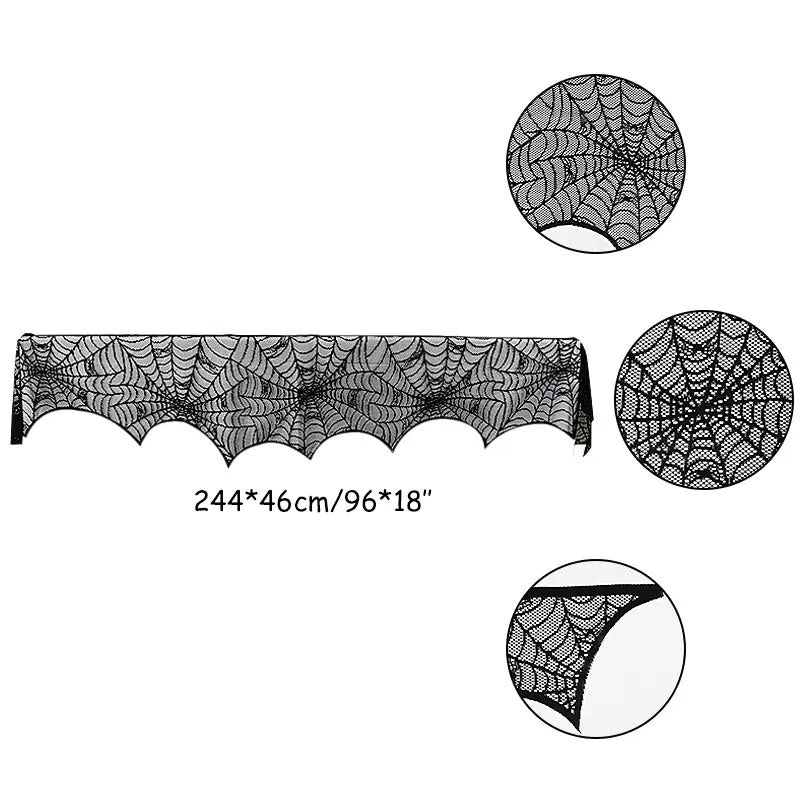
Black Lace Spider Web Tablecloth
Black Lace Spider Web Tablecloth
Regular price
€12,95 EUR
Regular price
€0,00 EUR
Sale price
€12,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
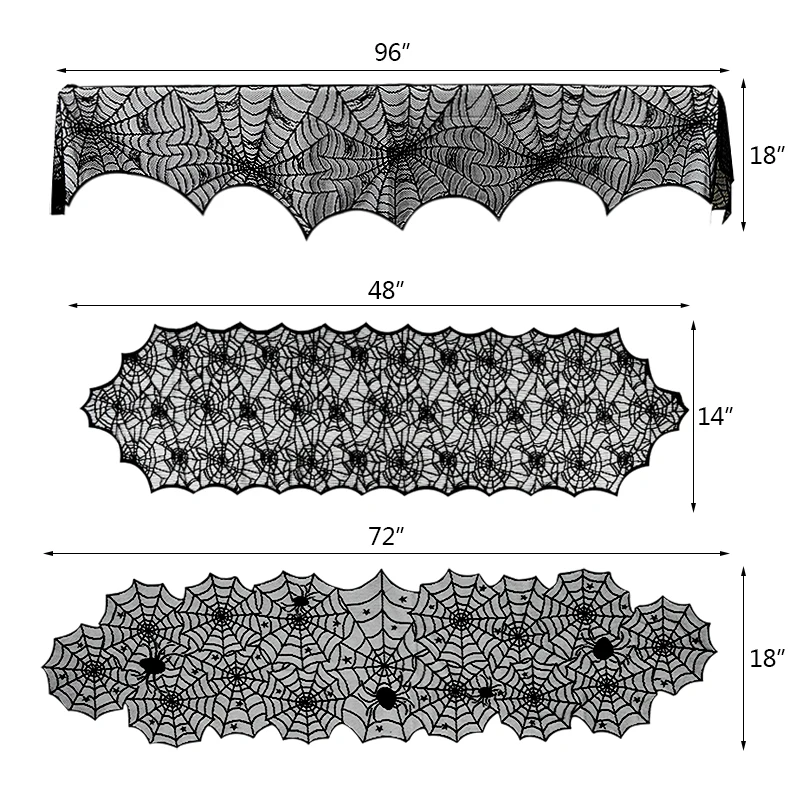
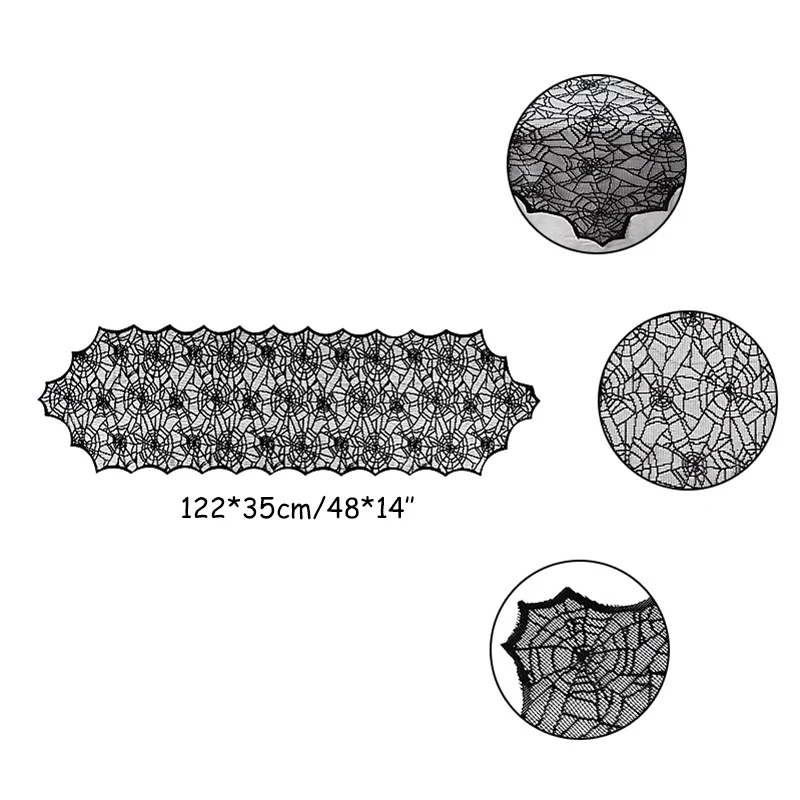
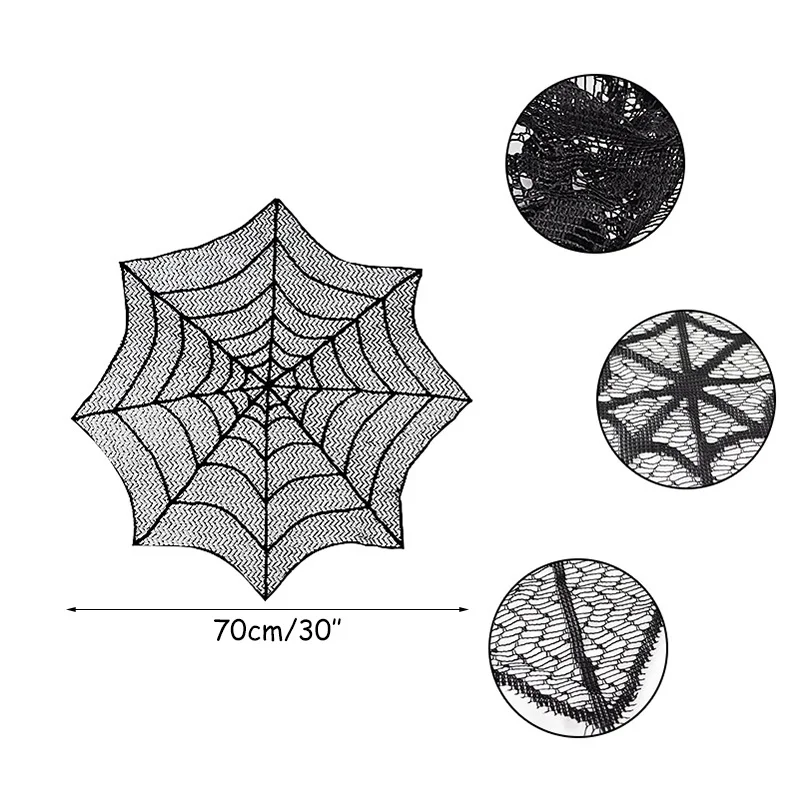
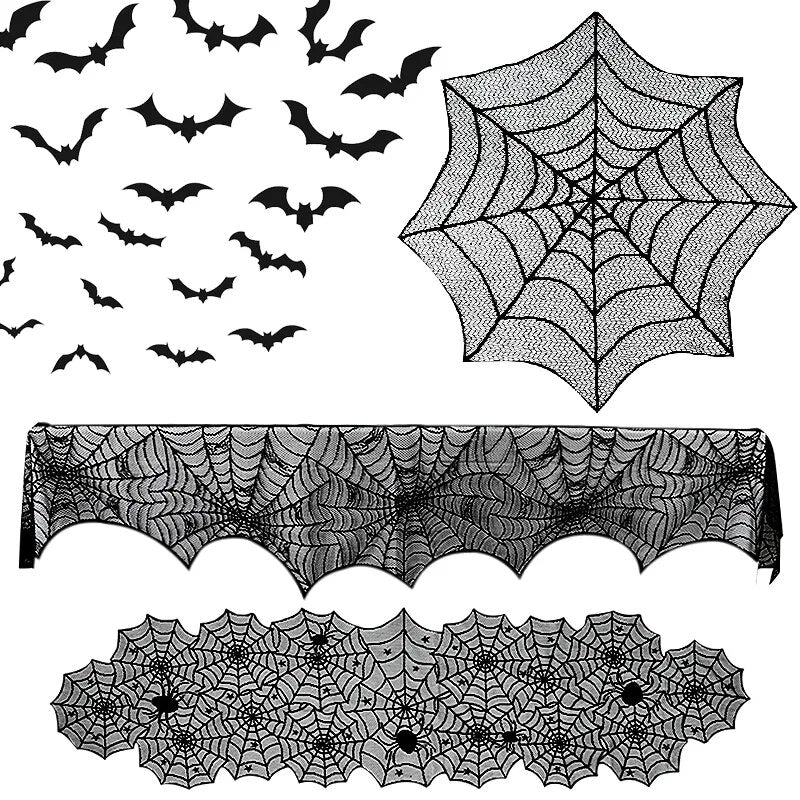
Show your spooky style with this mysterious Black Lace Spider Web Tablecloth. Its intricate black lace web pattern will bring a unique touch of sophistication to your Halloween decor and is perfect for creating an eerie atmosphere! Unleash your inner boldness and challenge your guests with the unexpected.















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!













