1
/
of
11
Dragoyle LLC
Bee Venom Joint Care Pain Reliever
Bee Venom Joint Care Pain Reliever
Regular price
€8,95 EUR
Regular price
Sale price
€8,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Experience fast and lasting pain relief with our Bee Venom Joint Care Pain Reliever. This natural product harnesses the power of bee venom to alleviate joint pain and stiffness. Say goodbye to discomfort and hello to an active lifestyle!
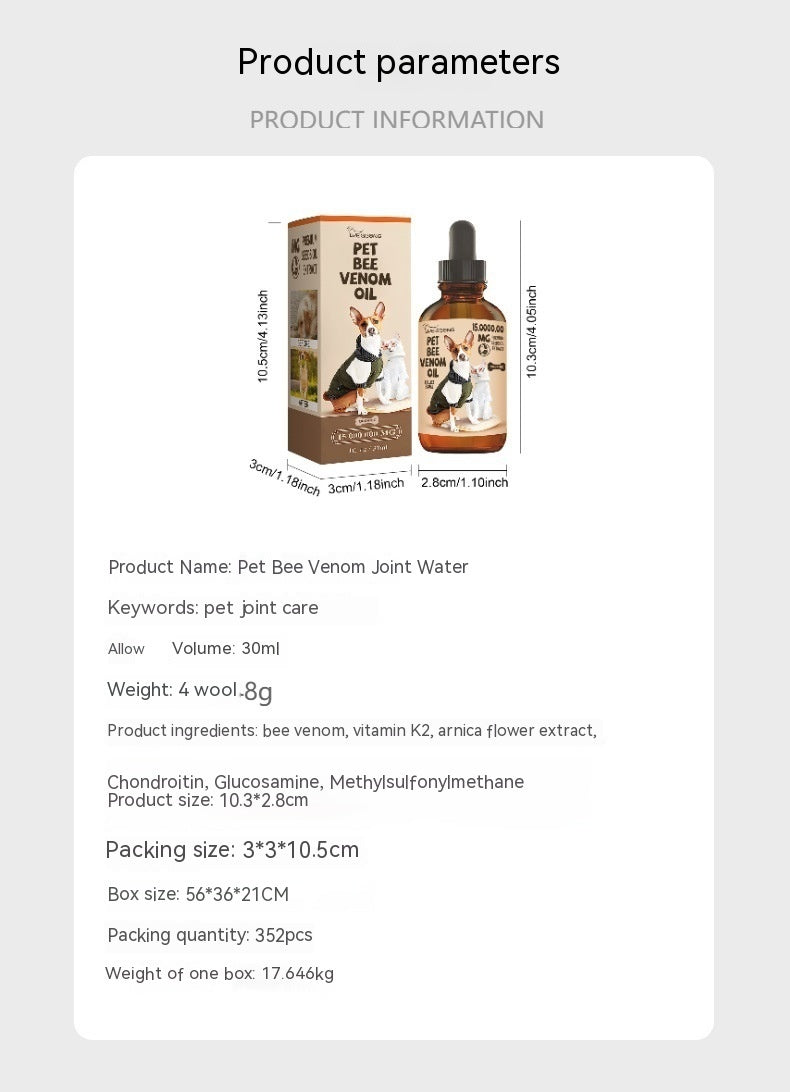
Specification: 30 ml
Packing list: Pet Bee Joint Water x1 pc














-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!














