1
/
of
5
Dragoyle LLC
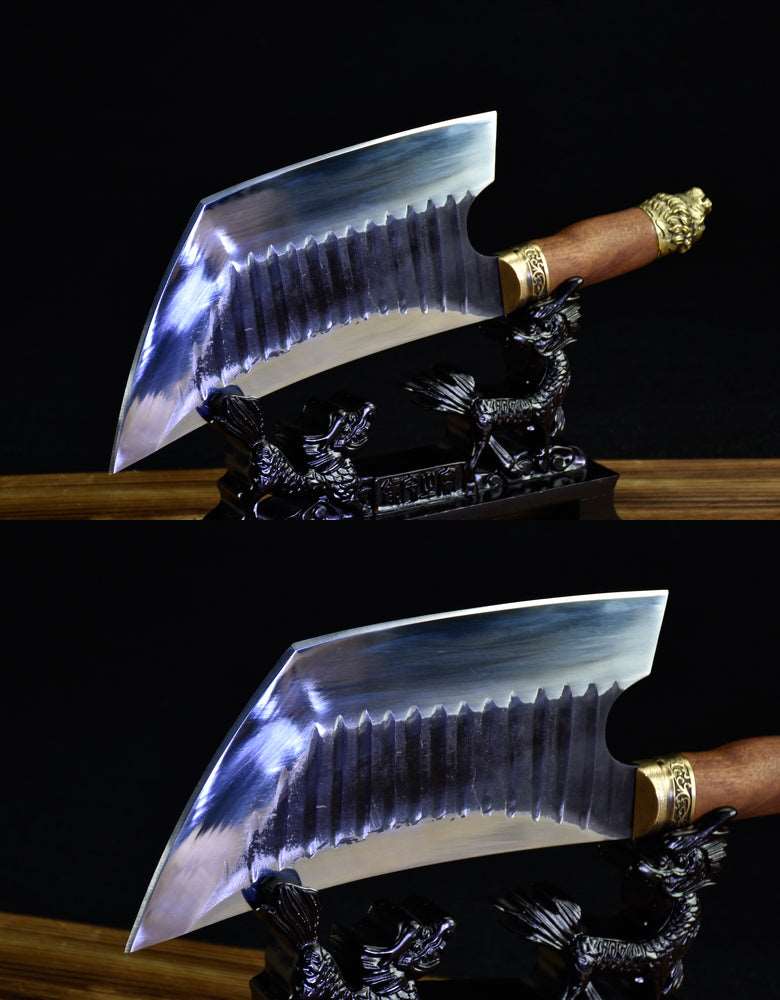
Beastmaster Style Chopper
Beastmaster Style Chopper
Regular price
€49,95 EUR
Regular price
Sale price
€49,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
The Beastmaster Style Chopper is the perfect tool to take your cooking skills to the next level. This high-quality chopper is equipped with the latest kitchen technology, so you can quickly and easily chop, mince, and dice with incredible precision! Unleash the beast in you and chop like a master!
Inspired by the old '80s movie "BeastMaster".
Product Information:
- Full length: 15"
- Blade length: 9 1/2"cm
- Handle length: 5"
- Blade width: 4 1/4"
- Thickness: 1/5"
- Blade material: Spring Steel
- Handle material: Rosewood
- Fittings: Brass





-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!








