1
/
of
8
Dragoyle LLC
Anti-Loss Apple Airtag Collar (Apple Airtag Device Not Included)
Anti-Loss Apple Airtag Collar (Apple Airtag Device Not Included)
Regular price
€19,95 EUR
Regular price
€24,95 EUR
Sale price
€19,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Keep your furry friend safe with the Anti-Loss Apple Airtag Pet Collar! Simply attach your Apple Airtag (not included) to this durable and stylish collar to track their location in real-time. Peace of mind for you and your pet!
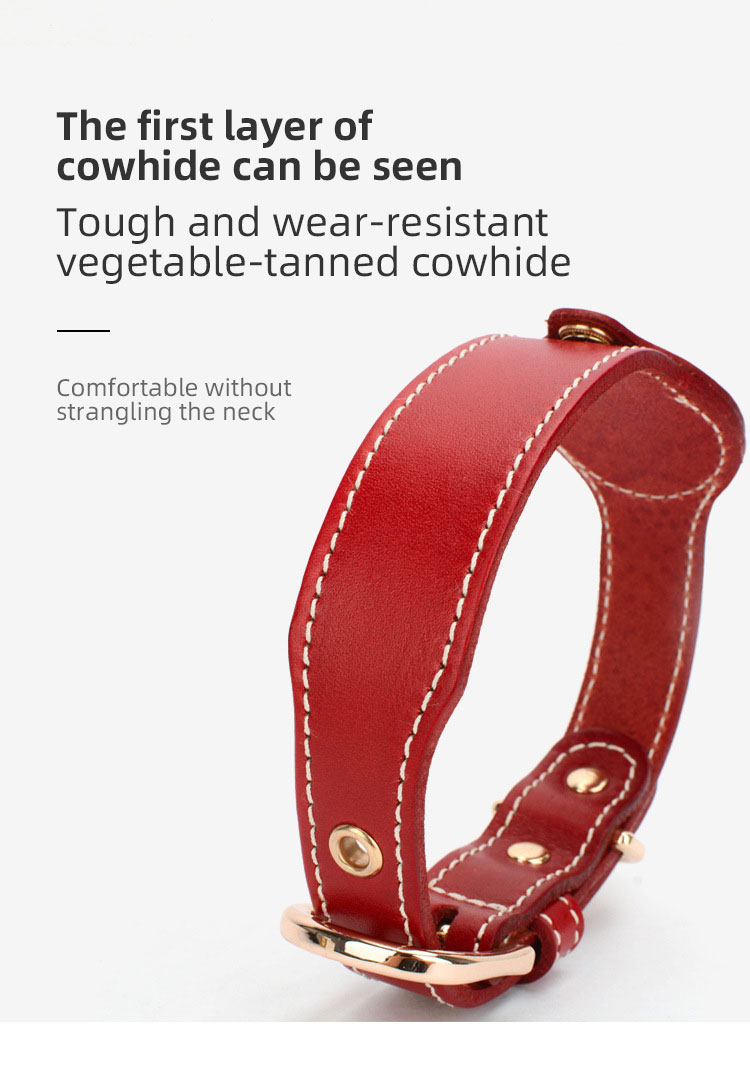
- Material: Leather
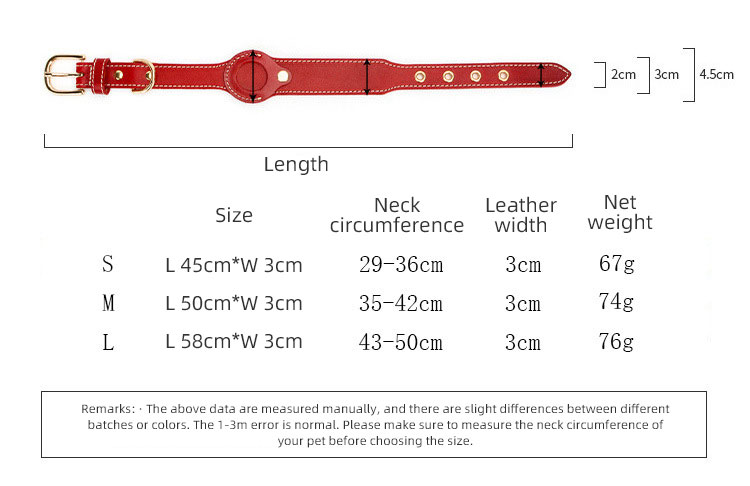
- Specification: Small length 45CM wide 3CM, Medium length 50CM wide 3CM, Large3 length 58CM wide 3CM
- Suitable for Season: all-season
- Style: Leisure
- Material: Leather
















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!











