1
/
of
9
Dragoyle LLC
Amazing Life Forever Love Necklace
Amazing Life Forever Love Necklace
Regular price
€41,95 EUR
Regular price
€99,95 EUR
Sale price
€41,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability

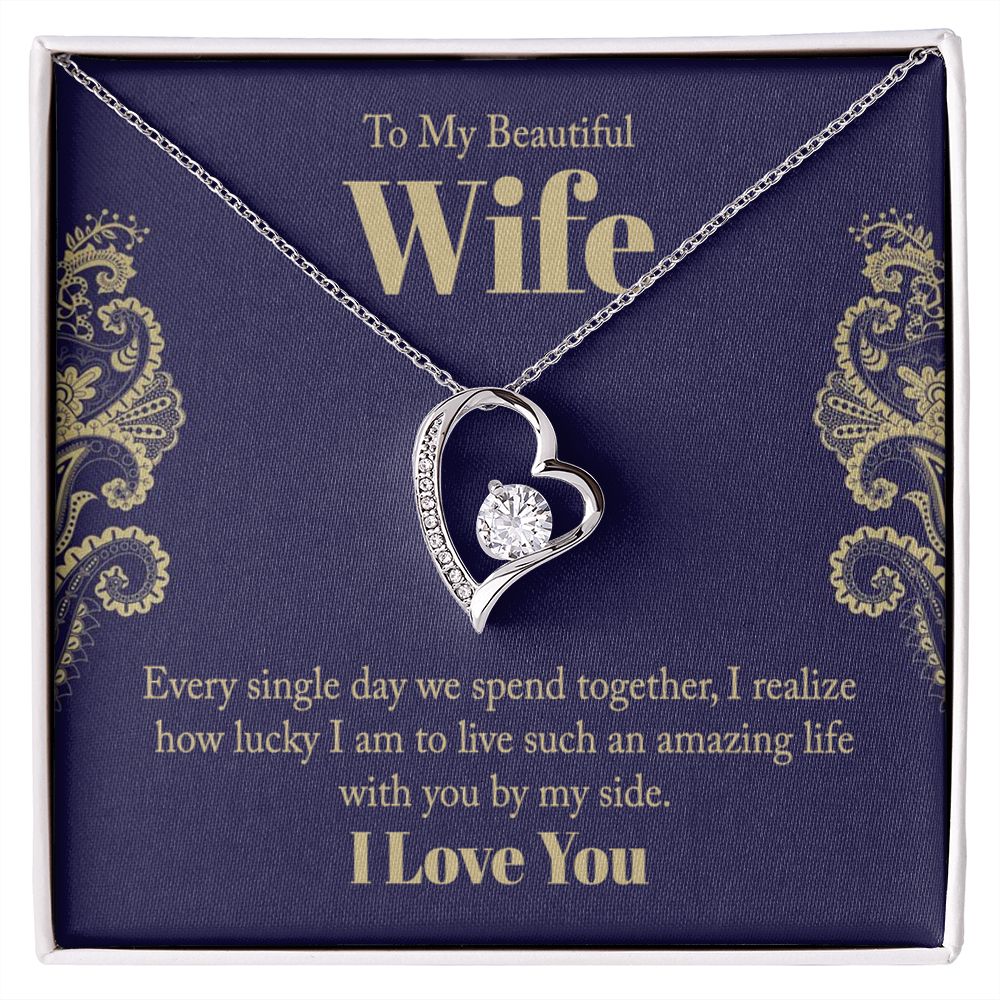
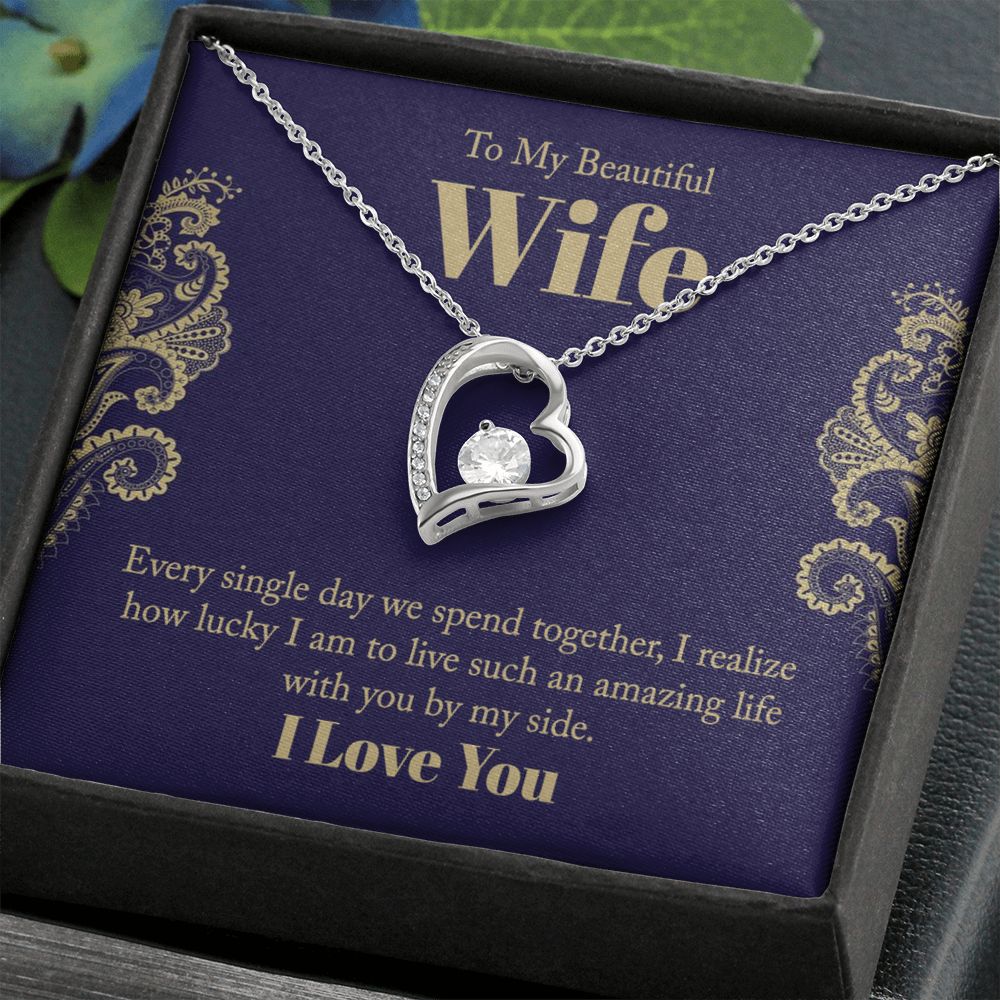
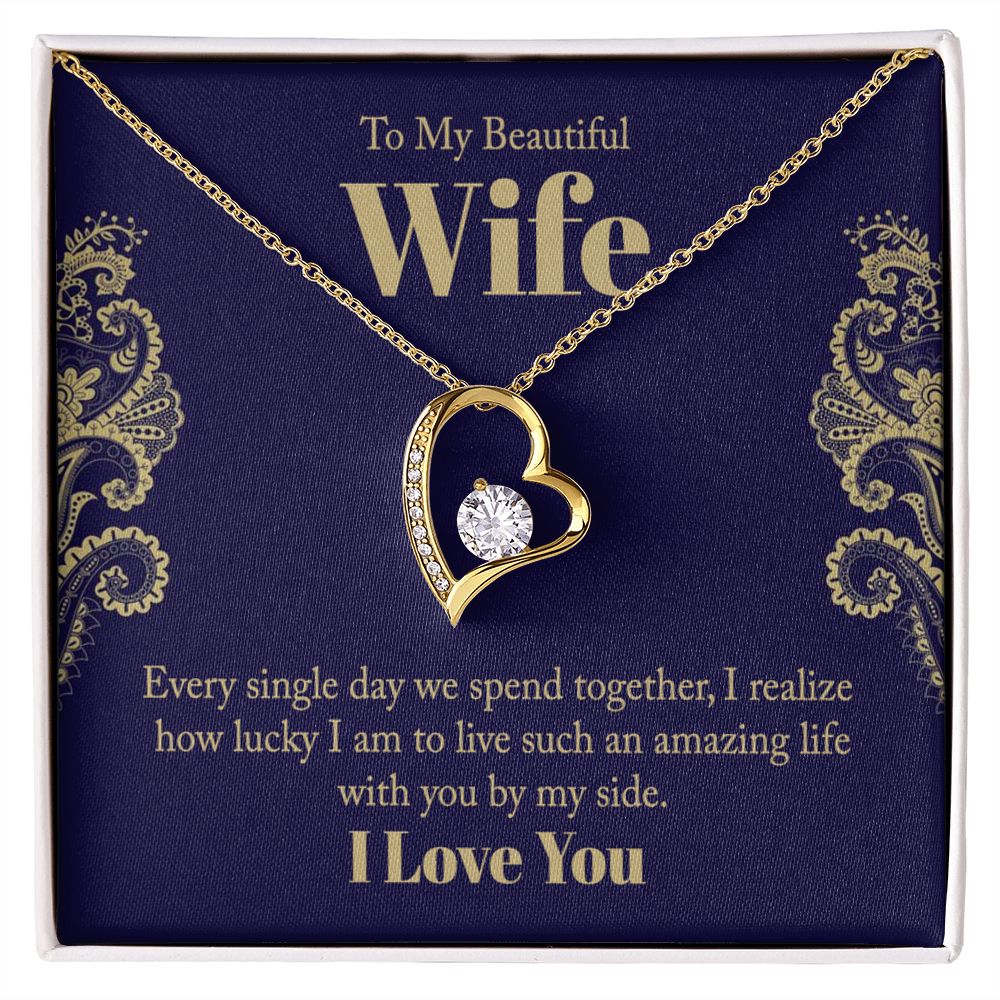
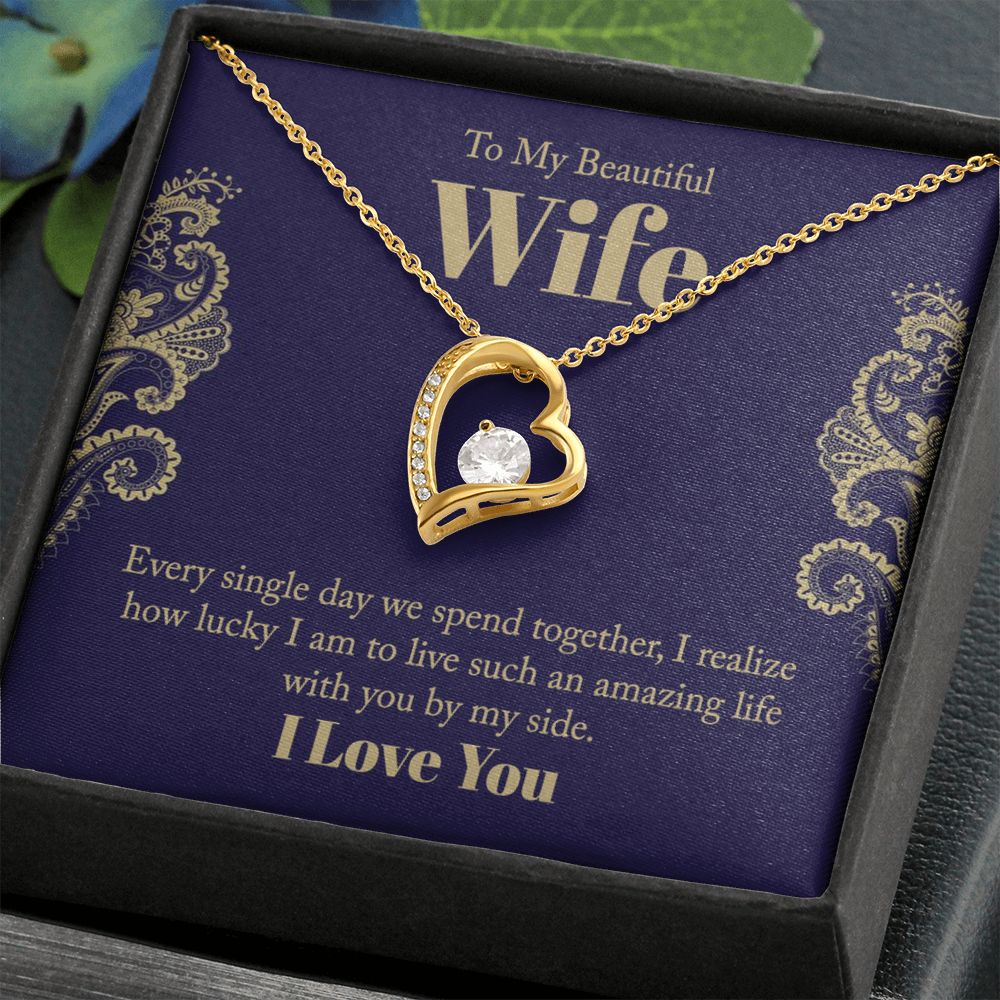
The dazzling Forever Love Necklace is sure to make her heart melt! This necklace features a stunning 6.5mm CZ crystal surrounded by a polished heart pendant embellished with smaller crystals to add extra sparkle and shine. Beautifully crafted with either a white gold or yellow gold finish, be sure to give her a classic gift she can enjoy everyday.

- 14k white gold finish or 18k yellow gold finish
- 6.5mm round cut cubic zirconia stone
- Pendant dimensions: 0.8" (2.2cm) height / 0.7" (1.8cm) width
- Adjustable chain length: 18" - 22" (45.72cm - 55.88cm)
- Lobster clasp attachment

Your piece is lovingly packaged in a complimentary soft touch box for easy gifting. Elevate your presentation by upgrading to the mahogany style luxury box, which features a brilliant LED spotlight.









-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!












