1
/
of
10
Dragoyle LLC
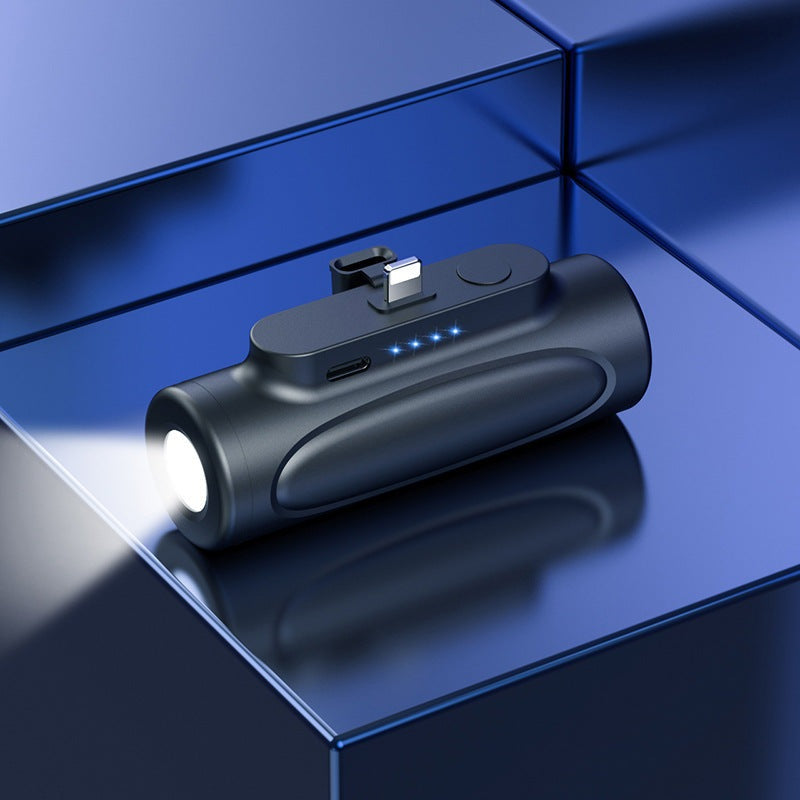
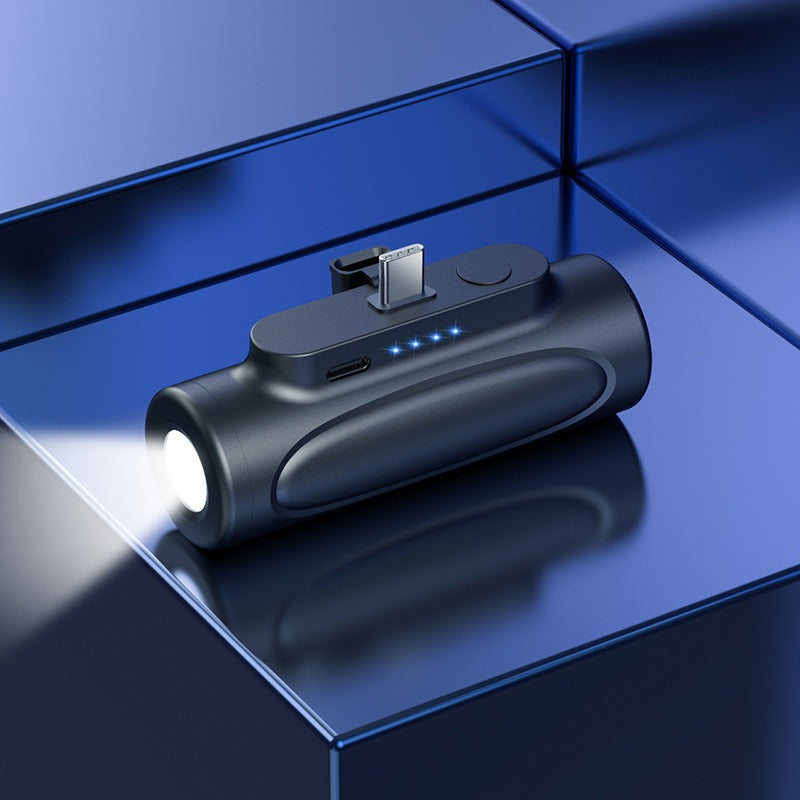
5000mAh LED Flashlight Power Bank
5000mAh LED Flashlight Power Bank
Regular price
€20,95 EUR
Regular price
Sale price
€20,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
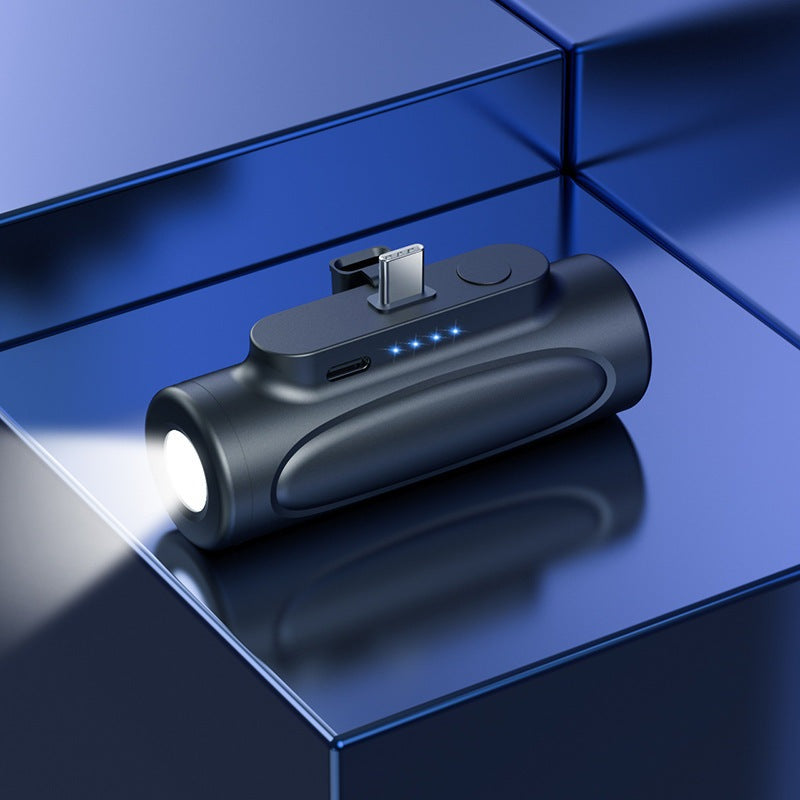
Stay charged and illuminated on-the-go with our 5000mAh LED Flashlight Power Bank. With a powerful 5000mAh battery, you can charge your devices anytime, anywhere. The built-in LED flashlight provides extra light in emergency situations. An essential companion for your outdoor adventures.
- Product name: flashlight pocket treasure
- Battery capacity: 5000 mAh (18.5wh)
- Input interface: 5V/2A (Max)
- Input Interface: 5V/1-2.4A (Max)
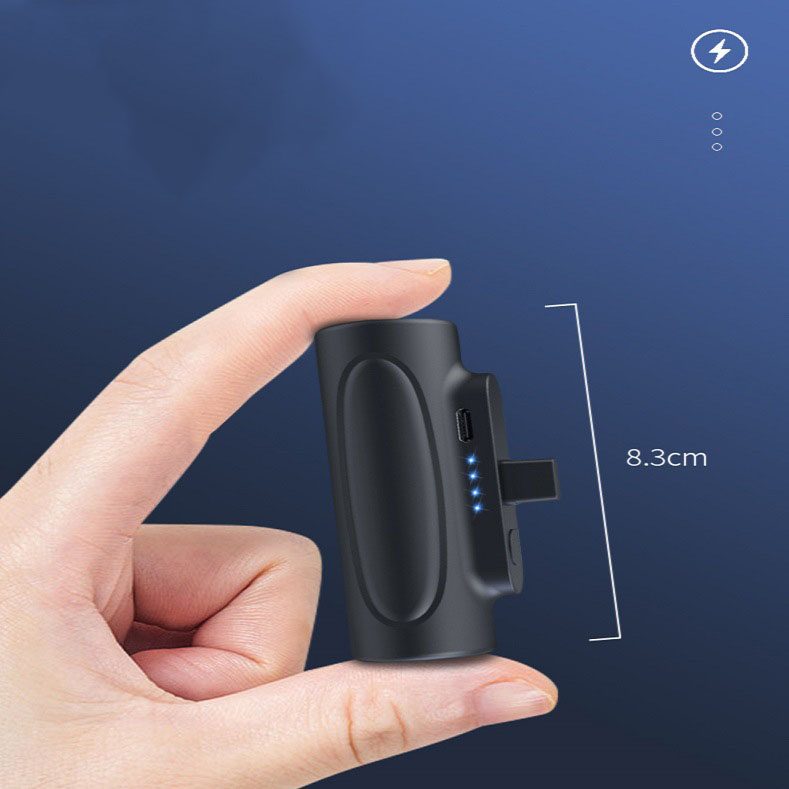
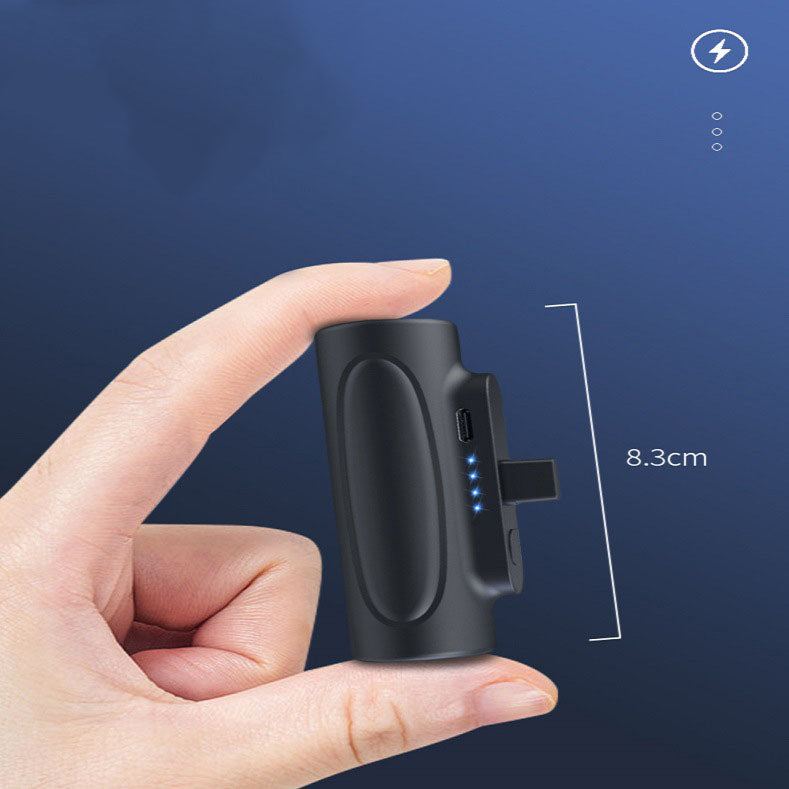
- Product weight: 93g
- Product size: 83x 27 X 41mm
- Product color: black, pink
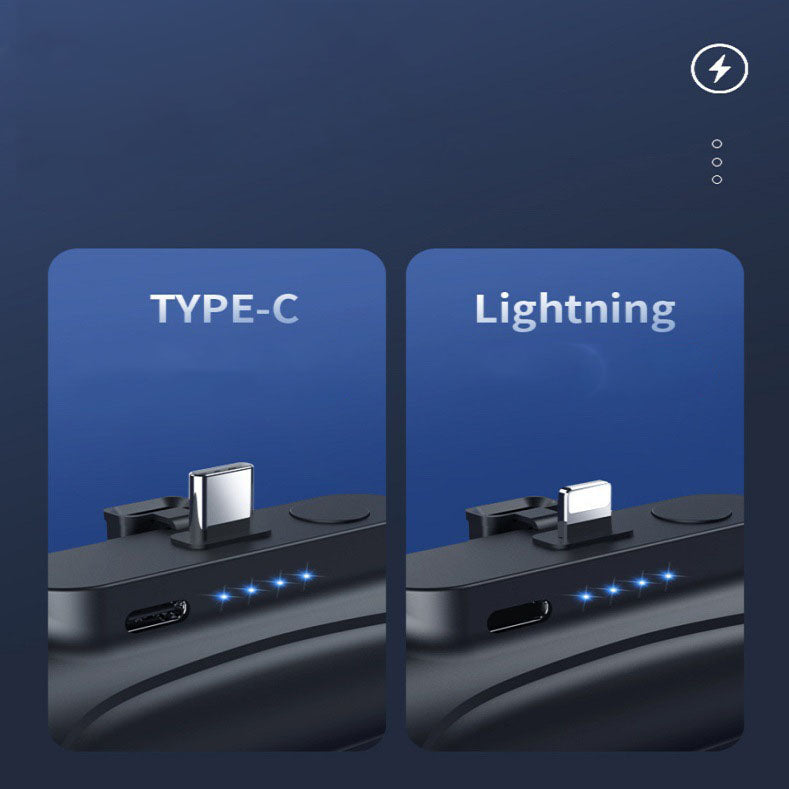
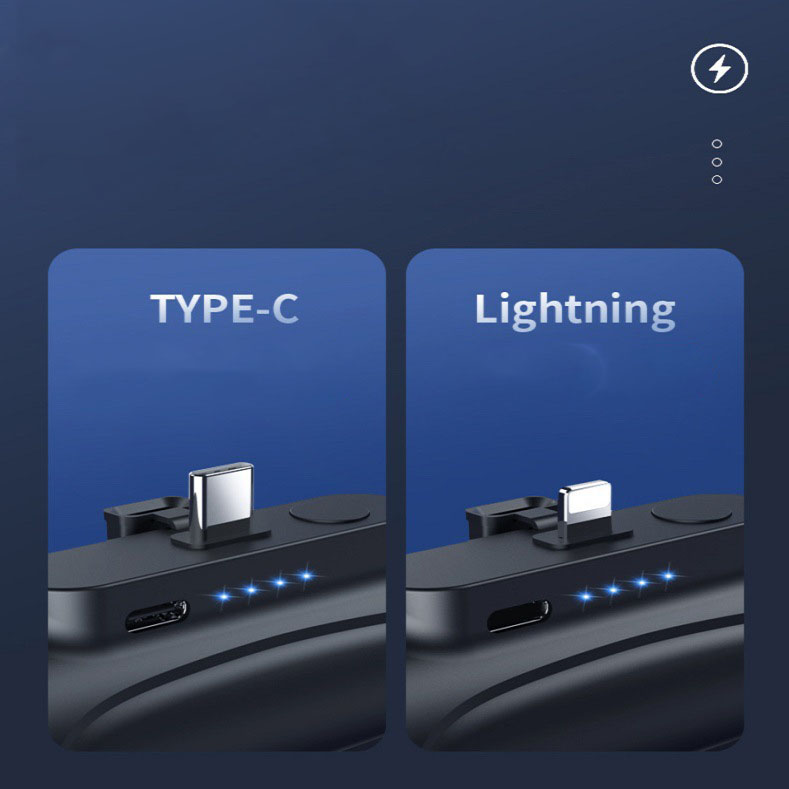
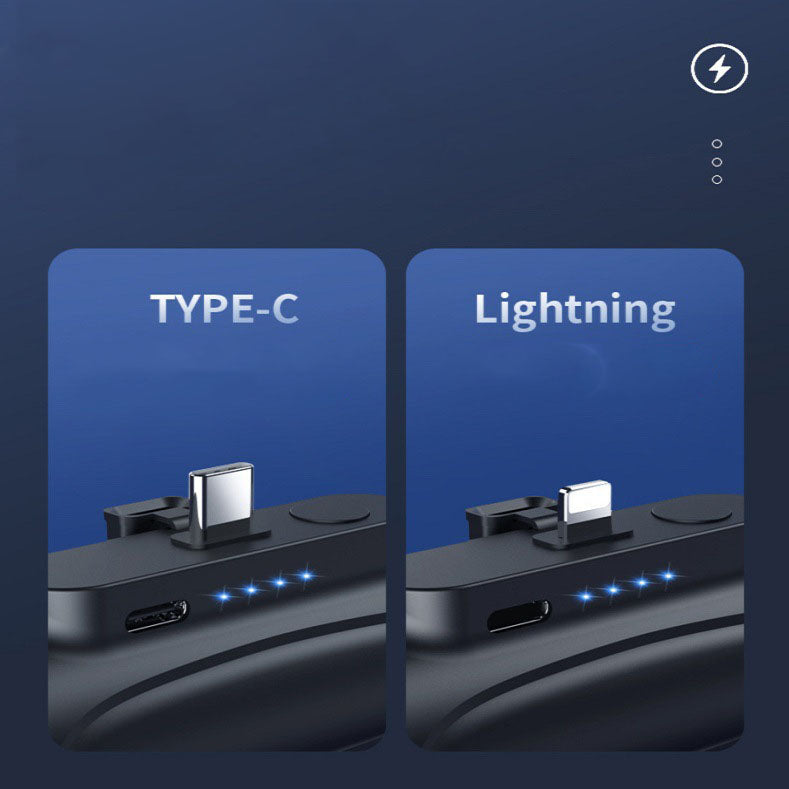
- Applicable mobile phone: Type-C interface, iPhone interface













-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!