1
/
of
6
Dragoyle LLC
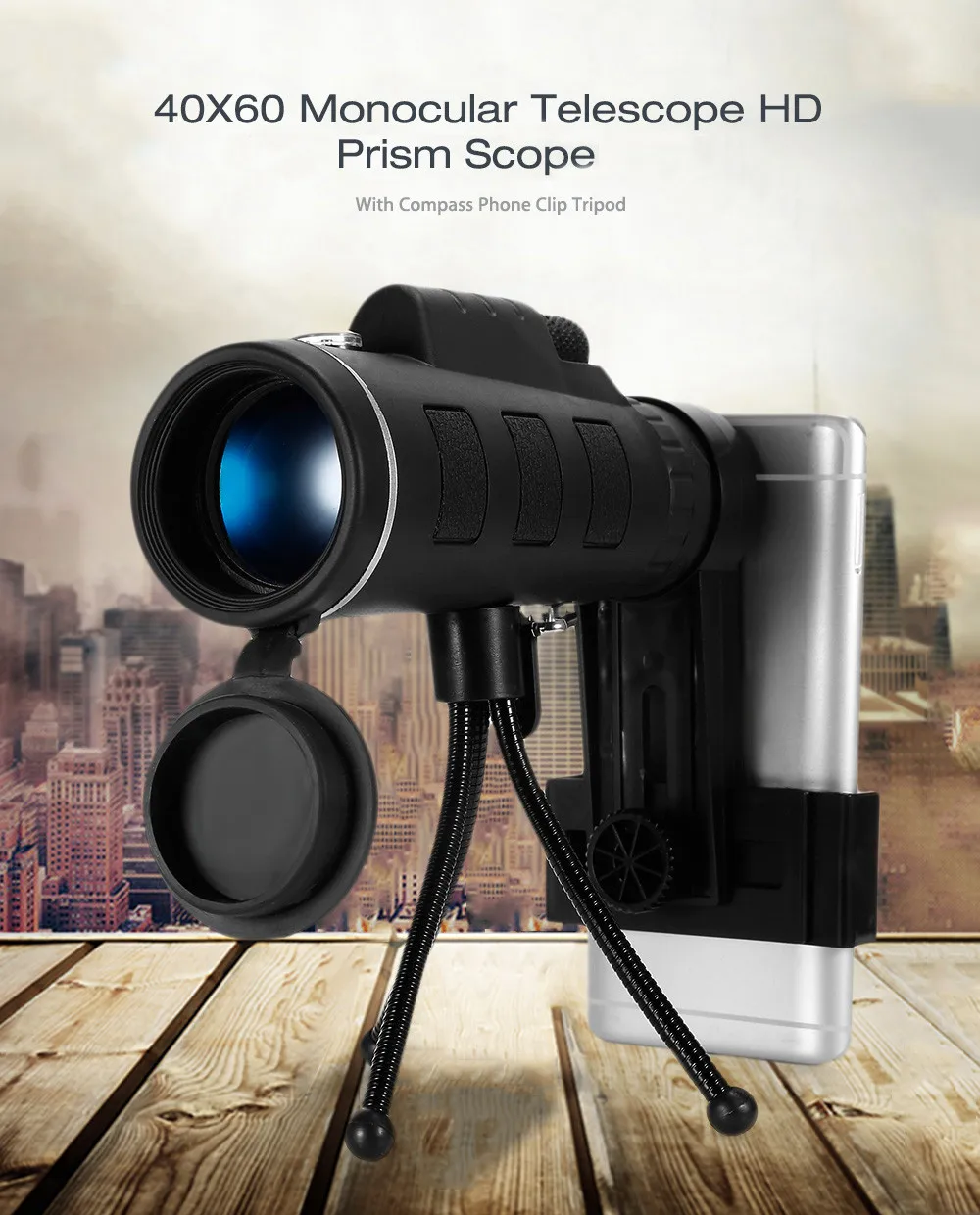
40X60 Telescope Zoom Scope with Tripod
40X60 Telescope Zoom Scope with Tripod
Regular price
€33,95 EUR
Regular price
Sale price
€33,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
This 40X60 Telescope Zoom Scope with Compass Tripod Phone Clip is perfect for all of your outdoor adventures. Capturing those amazing photos and videos that you desire to share with your friends and family. Makes great professional looking photos and videos for your online business, social medial sharing and putting on YouTube.
Features:
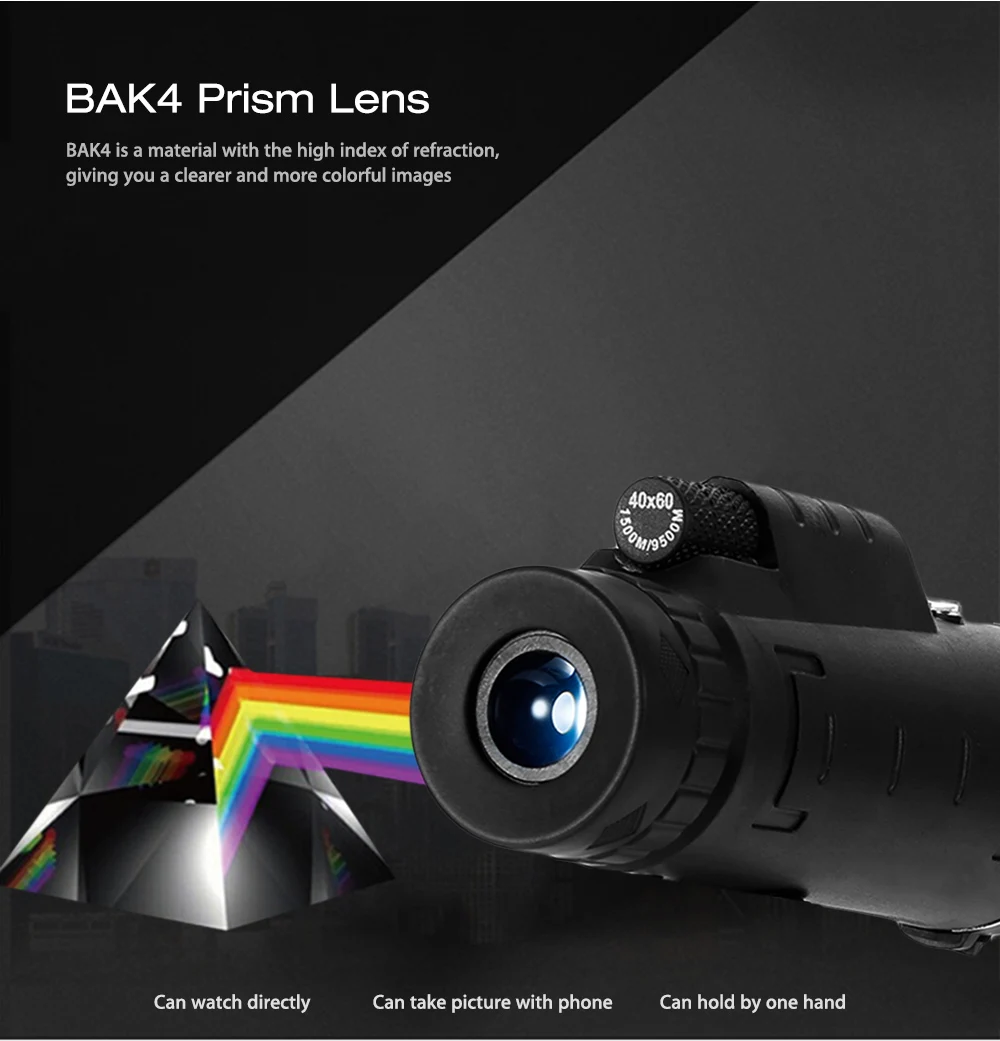
- HD vision monocular: 40X magnification with BAK4 prism lens design, giving you a clearer and more colorful scenery.
- Easy to focus: it can be folded to match the distance of your eyes, suitable for both adults and kids.
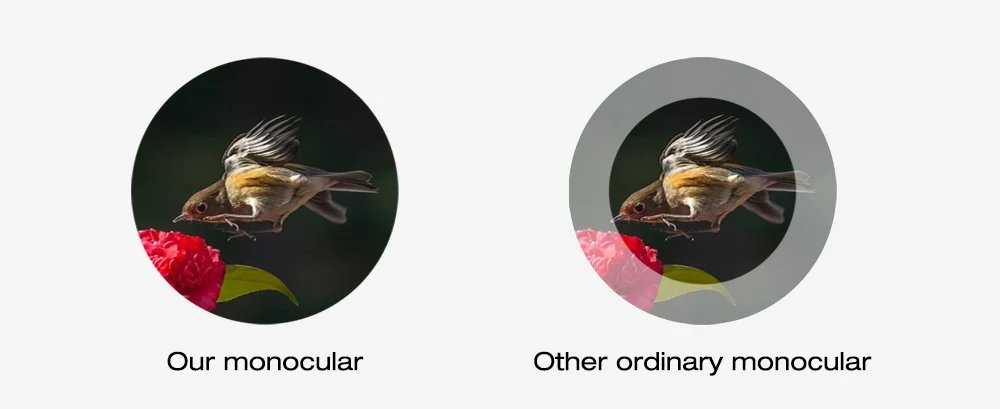
- Wide field of view: FMC multi-layer enhanced green film increases light transmission for brighter and higher-contrast images.
- With the compass: a compass on the monocular, never need to worry that you could be lost on the trip.
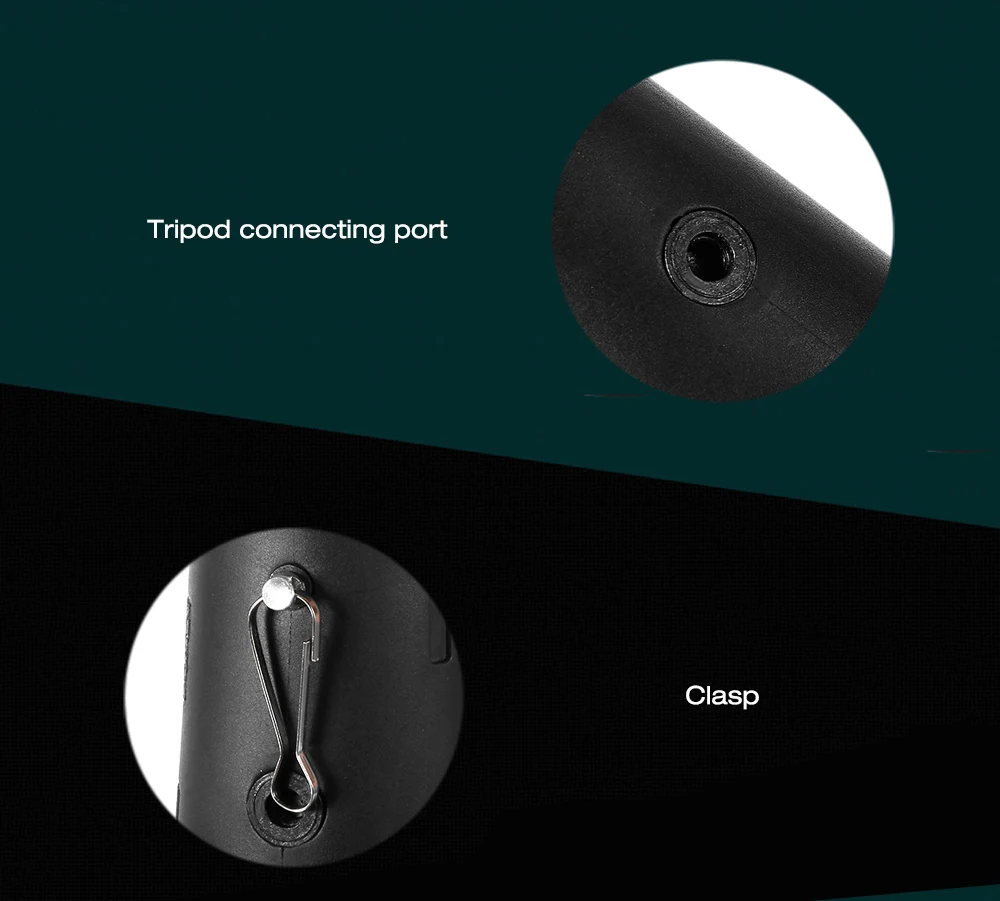
- Equipped with a tripod and phone clip: set your hands free to see the more beautiful view through your phone.
- Single hand operation: lightweight and compact, easier and more convenient for outdoor using.
- Durable to use: rubber coating protects the body from impact and wear.
- Further distance vision: the farthest visual distance can up to 9500m, it is 20 times further than other ordinary cameras.
Parameters:
- Model: 40X60
- Magnification: 40X
- Objective Diameter: 52mm
- Eyepiece Diameter: 22mm
- Diameter of The Exit Pupil: 3mm
- Distance of The Eye Relief: 14mm
- Field of View: 1500 / 9500m
- Length: 15cm / 5.91 inches
- Prism Type: BAK4
- Optical Coating: fully multi-coated FMC green film
- Focusing System: center individual focus
Note:
The phones on the picture are not included.
Average shipping time is 10 to 20 days.











| Specifications | |
| Dimensions and Weight | |
| Product weight | 0.2770 kg |
| Package weight | 0.4600 kg |
| Package Size(L x W x H) | 17.00 x 6.50 x 6.50 cm / 6.69 x 2.56 x 2.56 inches |
| Package Contents | |
| Package Contents | 1 x Monocular Telescope, 1 x Phone Clip, 1 x Lens Cloth, 1 x Tripod, 1 x Sling, 1 x Dust Cover, 1 x Pouch |






-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!









