1
/
of
8
Dragoyle LLC
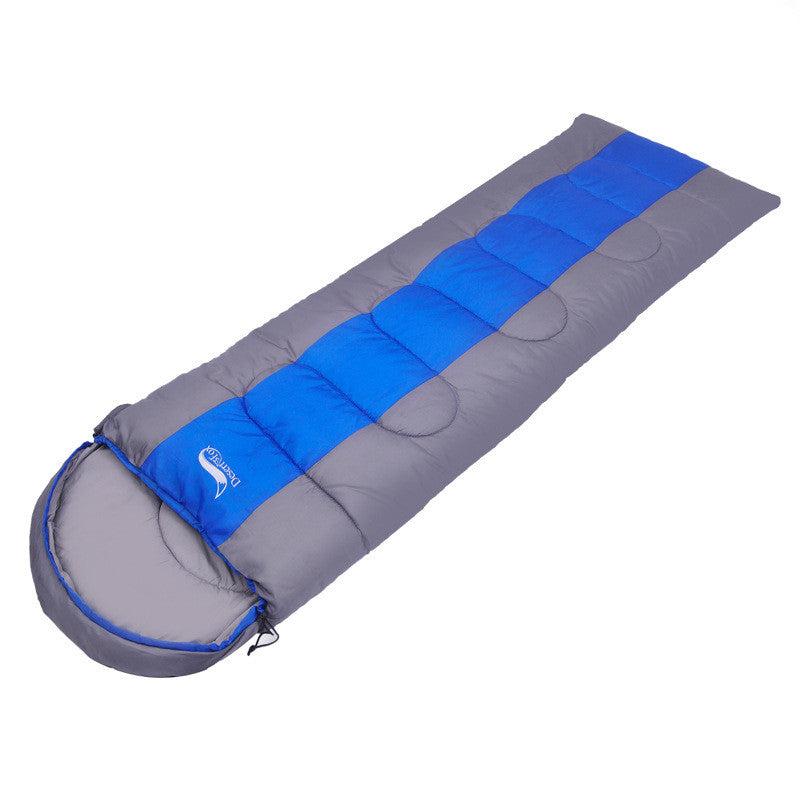
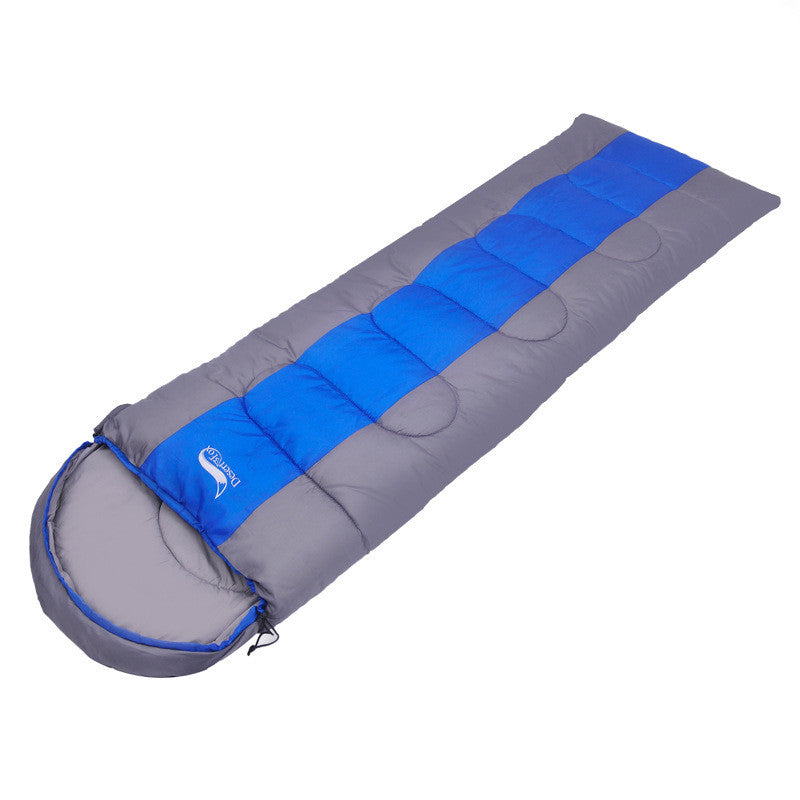
4 Season Sleeping Bags
4 Season Sleeping Bags
Regular price
€57,95 EUR
Regular price
Sale price
€57,95 EUR
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
These 4 season sleeping bags are great to use throughout the year. You'll never be too hot or too cold. Just use the correct sleeping bag for the season that you're out camping in. Soft and cozy. Plus, these sleeping bags would work fabulous with our heated sleeping pads.
These Heated sleeping pads can also help you survive a harsh winter during a blackout, keep warm on winter nights, use for hot yoga or to help improve your body aches and pains
Specifications:
- Product Name: 4 Season Sleeping Bags
- Dimension:
- standard: 220x75cm (86"x29"),
- widen type: 220x85cm (86"x33")
- Net Weight: 1kg (2.2lbs), 1.4kg (3.1lbs), 1.6kg (3.5lbs), 1.8kg (3.9lbs)
- Color: Blue, Green, Orange
- Fabrics: 210T anti-tear polyester fabric
- Filling: 100% cotton
Comfort temperature:
- Summer type: over 25℃
- Spring & autumn type: about 10℃ to 20℃
- Winter type: about 0~5℃ to 10℃
Notes:
- Product color in the pictures may vary slightly due to the color calibration of each individual monitor setting, please refer to the real item you receive.
- Product dimension may have 1-3 cm difference. Because of measurement environment, it can be accepted if there have some difference you measured.
Package Included:
- 1 x Sleeping Bag
- 1 x Compression Sack



Check Out These Reviews
⭐⭐⭐⭐⭐ S***s
I ordered two sleeping bags, everything came, the quality of the goods is excellent, fully corresponds to the description, there is an inner pocket in a sleeping bag, I'm happy with the goods!
⭐⭐⭐⭐⭐ D***v
Same as described. good quality item. long shipping because of covid-19
⭐⭐⭐⭐⭐ F***g
Well packed. I like the bag going with the sleeping bag, making it very small size after packed. Delivered fast, half a month arrived. Ordered on 10/19. Arrived on 11/03.
⭐⭐⭐⭐⭐ B***b
Nice sleeping bag. Warm. The quality of tailoring is 4 +. There are minor shortcomings, not critical. To the seller Thank you very much. Recommend.








-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!